
Figma Certified Service Partner
Design Digital Experiences at Scale
We help teams gain Figma expertise, improve collaboration with development, and deliver innovative digital experiences across brands with Figma-enabled design systems.
How we can help
We've been using Figma as our design tool of choice since its official launch in 2016, and we've been showing teams how to use it effectively for designing, prototyping, and scaling design systems ever since.
Upskill Your Team
Build Scalable Design Systems
Rapidly Prototype New Ideas
Figma's cross-platform and collaboration first approach fundamentally changes the way work happens.
We train teams to adopt Figma while establishing best practices we've learned from 6+ years of using it in our own studio. We'll teach your teams how to deliver amazing experiences at speed & at scale – today and in the future.
Design Tokens are the building blocks of flexible, scalable, and developer-friendly design systems.
Token naming and hierarchy are essential for managing design systems but they're also challenging to understand and structure for scale. We've done it countless times across different brands, products, and channels – we can get you on the right track from day 1.
Figma's Intuitive design and prototyping features enable rapid testing and validation.
Figma combines powerful component-based design that can scale across teams of any size, with rapid and intuitive prototyping. It empower teams to create interactive prototypes, test user experiences, and gain valuable insights for accelerated product development.
Upskill Your Team
Figma's cross-platform and collaboration first approach fundamentally changes the way work happens.
We train teams to adopt Figma while establishing best practices we've learned from 6+ years of using it in our own studio. We'll teach your teams how to deliver amazing experiences at speed & at scale – today and in the future.
Build Scalable Design Systems
Design Tokens are the building blocks of flexible, scalable, and developer-friendly design systems.
Token naming and hierarchy are essential for managing design systems but they're also challenging to understand and structure for scale. We've done it countless times across different brands, products, and channels – we can get you on the right track from day 1.
Rapidly Prototype New Ideas
Figma's Intuitive design and prototyping features enable rapid testing and validation.
Figma combines powerful component-based design that can scale across teams of any size, with rapid and intuitive prototyping. It empower teams to create interactive prototypes, test user experiences, and gain valuable insights for accelerated product development.
Design Systems


telco
From mockups to a multi-brand design system in 13 weeks
We created a multi-brand design system that was used to build the client’s new award-winning mobile app.
Design Systems


Varis
16 weeks to launch a design system for Varis, an Office Depot startup
See how we scaled Varis' design system with ready-to-use components and governance in place.
Design Systems


Fast Retailing (UNIQLO)
Transforming one of the world's largest retail companies into a digital-first organization
To become the #1 retail apparel group in the world, they needed to design consistency, efficiency, and governance to internal and external teams across all markets.
Design Systems


Sanofi
10 months to unify complex Design System efforts at a leading global Healthcare company.
See how we built Sanofi's Elements Design System to accelerate their global digital rebrand.
Let's talk Figma
We've helped organizations of all sizes start using Figma to accelerate their design to delivery collaboration. Let's talk about how we can help you too.

Radius: A design system accelerator
The Radius design system starter kit is a collection of open-source tools and libraries that guide and help you to build your design system faster.
Learn more

Figma's commitment to collaboration tools, such as comments and developer plugins, ensures a seamless and transparent exchange of ideas between design and development teams. With Figma's Dev Mode, the communication gap has narrowed, and developers are now equipped with a tool that not only enhances their workflow but also fosters a collaborative and productive development experience.

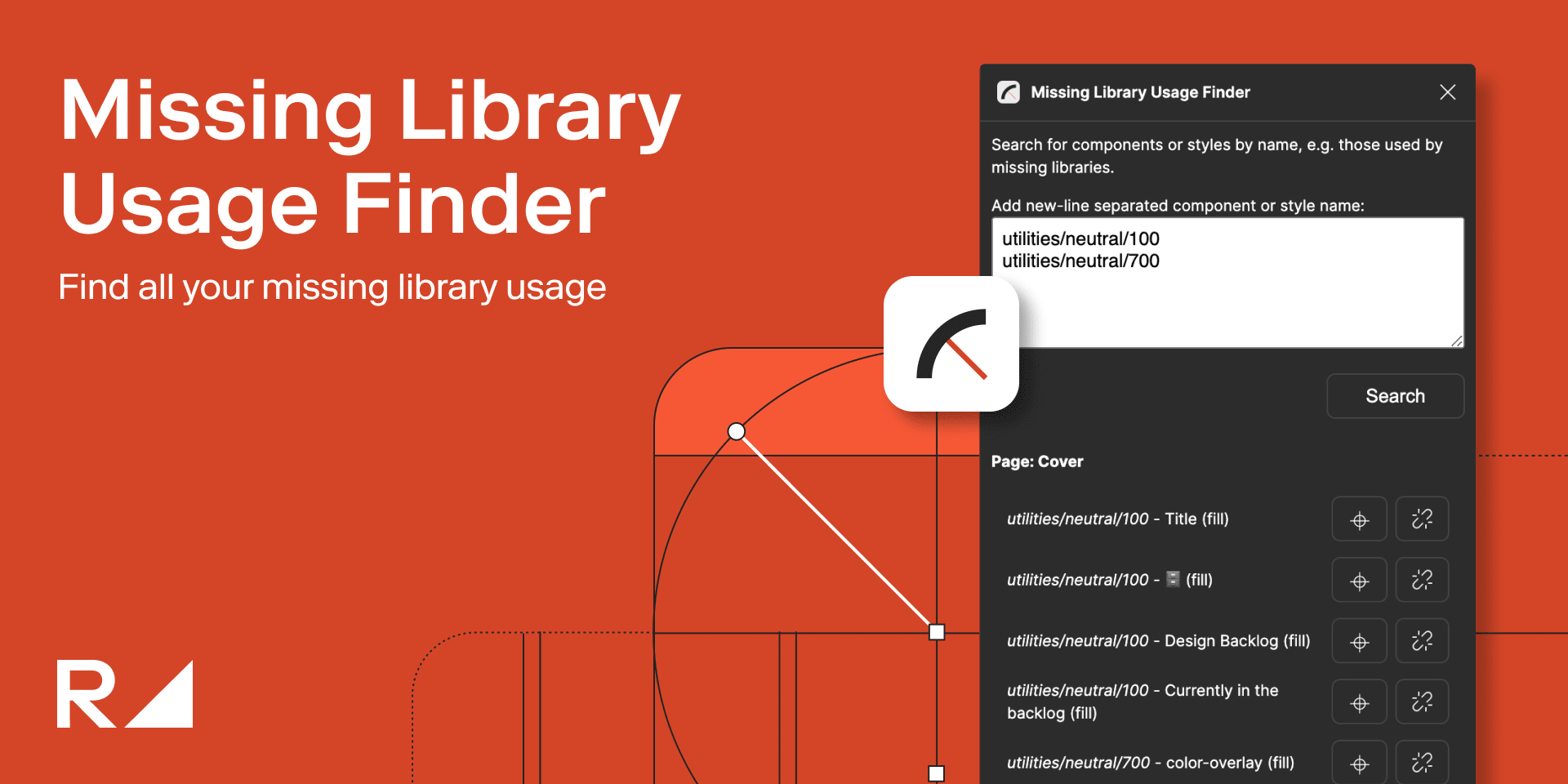
Learn how we manage design debt in our file asset library by detaching components and styles from unwanted libraries in Figma. No more messy libraries. Our new Figma plugin "Missing Library Usage Finder" locates and detaches components, while "Library Style Detail Extractor" identifies styles and components linked to an unwanted library for easy removal. Simplify your design system management with these tools.

In this article, we share the most common pitfalls we see companies make who are planning or stuck in a failing design system project.
Variables are an exciting new feature recently announced by Figma at Config 2023. Learn about the advantages and limitations of variables, how you can integrate them with Tokens Studio, and what it means for design systems.

This article discusses developing and implementing design system components using Tokens Studio (formerly Figma Tokens), and how to expose tokens to design system consumers so they can use them as well.

In this blog post, we discuss why real-world testing is crucial for designers to validate assumptions, catch issues, prioritize changes, and deliver effective solutions to clients and stakeholders.
You’re using tokens and you don’t even know it. One of the goals of a design system is to close the gap between multiple disciplines and especially between design and development. With the features and tools Figma provides us, this gap becomes smaller. But what if I tell you with the proper integration of design tokens, we can make this gap closer than it was ever before. Let’s talk about tokens and how it can level up your design system.

From Adobe to Zeppelin and everything in between, how can designers create a workflow that makes it easy for us as creators to share our work with all our collaborators, and to bring a product to launch with minimal friction?

















