
Transforming one of the world's largest retail companies into a digital-first organization

Highlights
- Created the first fully responsive component library for the brand.
- Delivered 173 components, recipes, templates and variations, covering nearly 100% of the use cases across platforms.
- Features were built 80% faster compared to the creation of new components from scratch.
The challenge
In order to evolve with the growing digital e-commerce market, Fast Retailing needed to create a consistent experience for both users and employees. To ensure their digital presence was on-brand across all touchpoints and easy for their many global offices and vendors to recreate, we committed to building them a design system.
What is a design system?
A design system combines many common documents and guidelines, including UI Libraries, style guides, brand principles and best practices, into a single source of truth that designers, developers and other team members can use to create new content on their company’s website. A design system allows for faster production and consistent quality when building out features, regardless of which team is consuming the design system or creating site content.
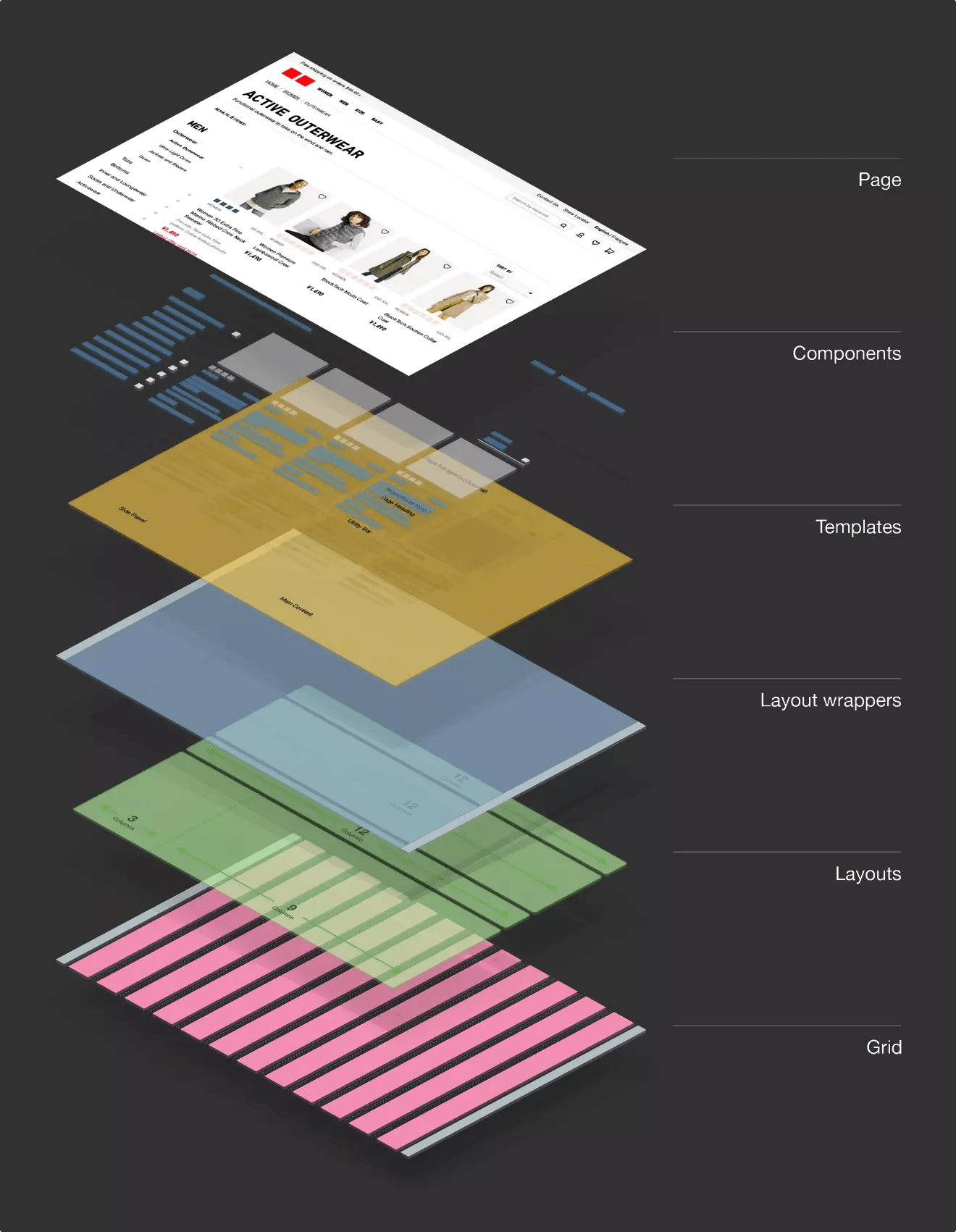
Watch how design system components layer together to build a page and an experience.
The process
Over the course of 48 weeks, our cross-functional team of designers, developers, Product Managers, quality and Agile delivery experts partnered with the retailer’s teams to create a design system that is available for all departments, teams, regions and external vendors to consume.

With a collaborative approach, the teams prioritized efficiency, consistency, and scalability for the global brand every step of the way. They were outcome-driven, and with an Agile approach that drove 24-hour output, our team was able to easily accommodate working with the client’s team in Japan.
Together, the teams made a systematic design language and component library for the retailer within a global governance model that enforced design consistency through tools, usage guidelines, rules and Agile design processes.


The work
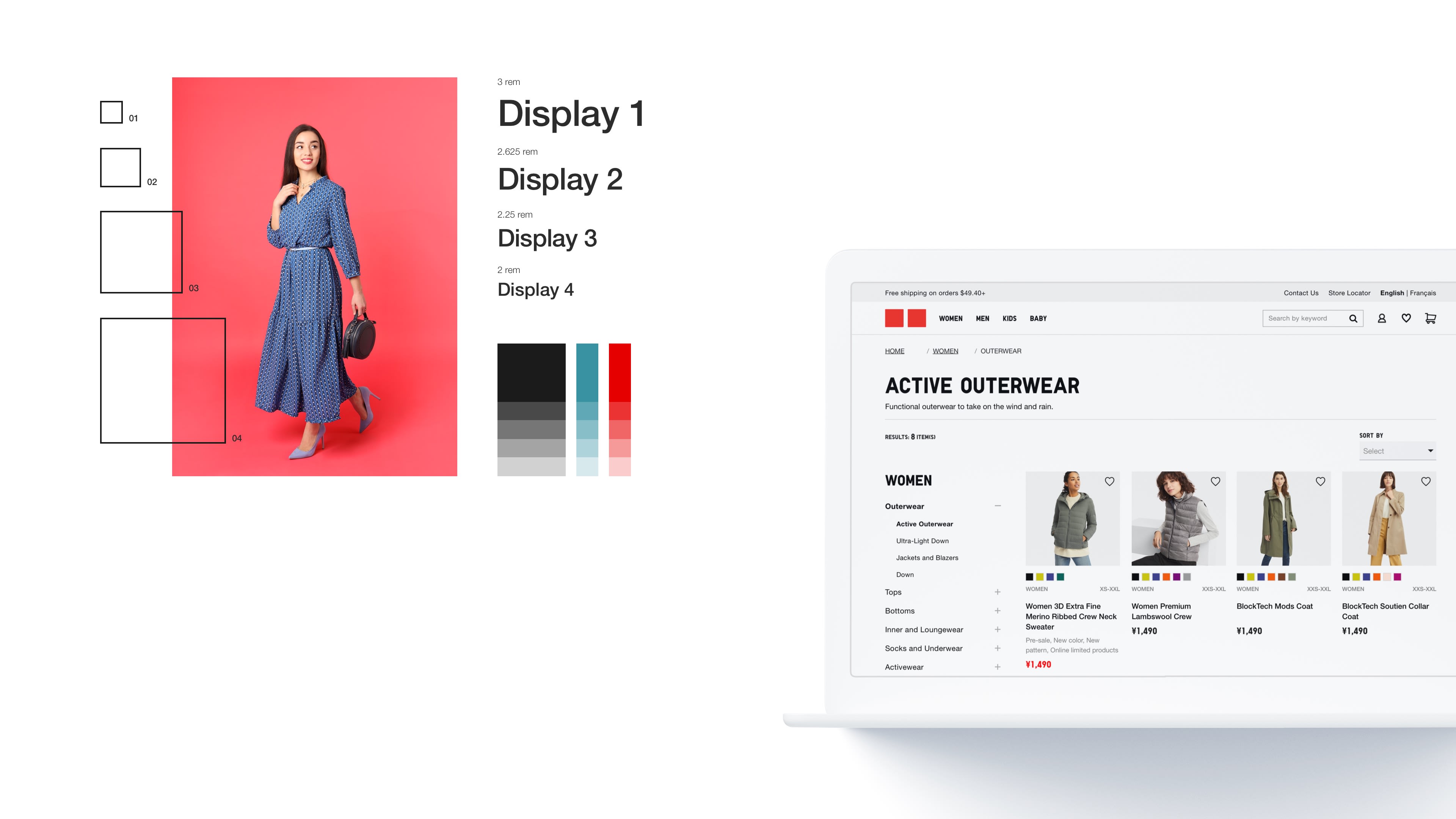
The Design Language was translated into code through design tokens, ensuring a scalable, consistent visual system. Developers built a comprehensive set of React components that can be used to build any conceivable on-brand experience. The component library enables developers to build pages faster and more efficiently, reducing redundancies and allowing for rapid updates.
Finally, the team ensured there was a thorough understanding of how the retailer could implement the Design System, with planning and processes in place for a smooth hand-off.
Design systems create a cohesive omnichannel experience. With this foundation in place, it’s easy to work at scale and solve complex problems.
The outcome
With multiple vendors, multiple regions, and various adaptive experiences, finding a way to align on a single vision was nearly impossible. The design system solution created a seamless web and mobile experience, plus introduced up-to-date accessibility considerations so that a larger audience could shop online with the retailer. It reduced costs and significantly improved time to market for the retailer. The project allowed our partner organization to solve their consistency problem in an elegant way. The process is now tailored to the organization’s future goals, with style and brand changes centrally managed.