Watch Brandon Surya's talk at Design Systems Community Chapter (DSCC) Toronto.
Brandon Surya is a senior product designer at Rangle.io. He’s currently leading the use and understanding of design tokens within Rangle’s design team and how it can close the gap between designers and engineers. He believes that design tokenization is a powerful methodology that can help scale design systems and solve a lot of company’s pain points. In his spare time, he also likes to rock climb, take photos, game, and obsess over niche hobbies.
What is a design system?
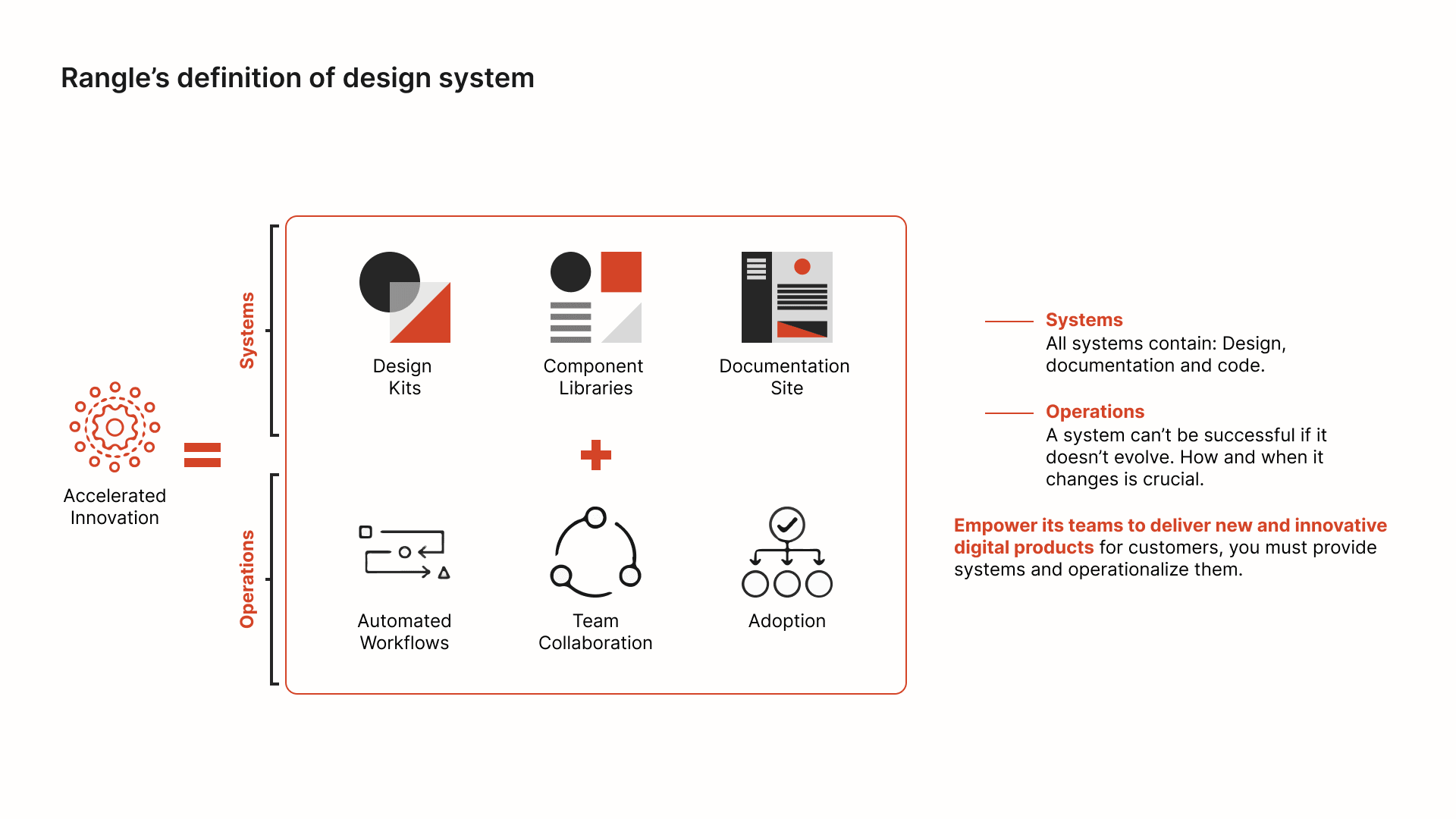
A Design System is a systematic and modular approach to product design and development, complete with guidelines, principles and philosophies. At Rangle, we break this down into two parts: systems and operations.
- Systems include design kits, component libraries and documentation sites.
- Operations include automated workflow, team collaborations, and adoption.
Together, systems and operations empower teams to deliver new and innovative digital products for customers. Tokens are the key to bridging the gap between the systems and operations sides.

Design Tokens
Design Systems are based on Atomic Design principles, a method of breaking down interfaces into fundamental building blocks and working from there.
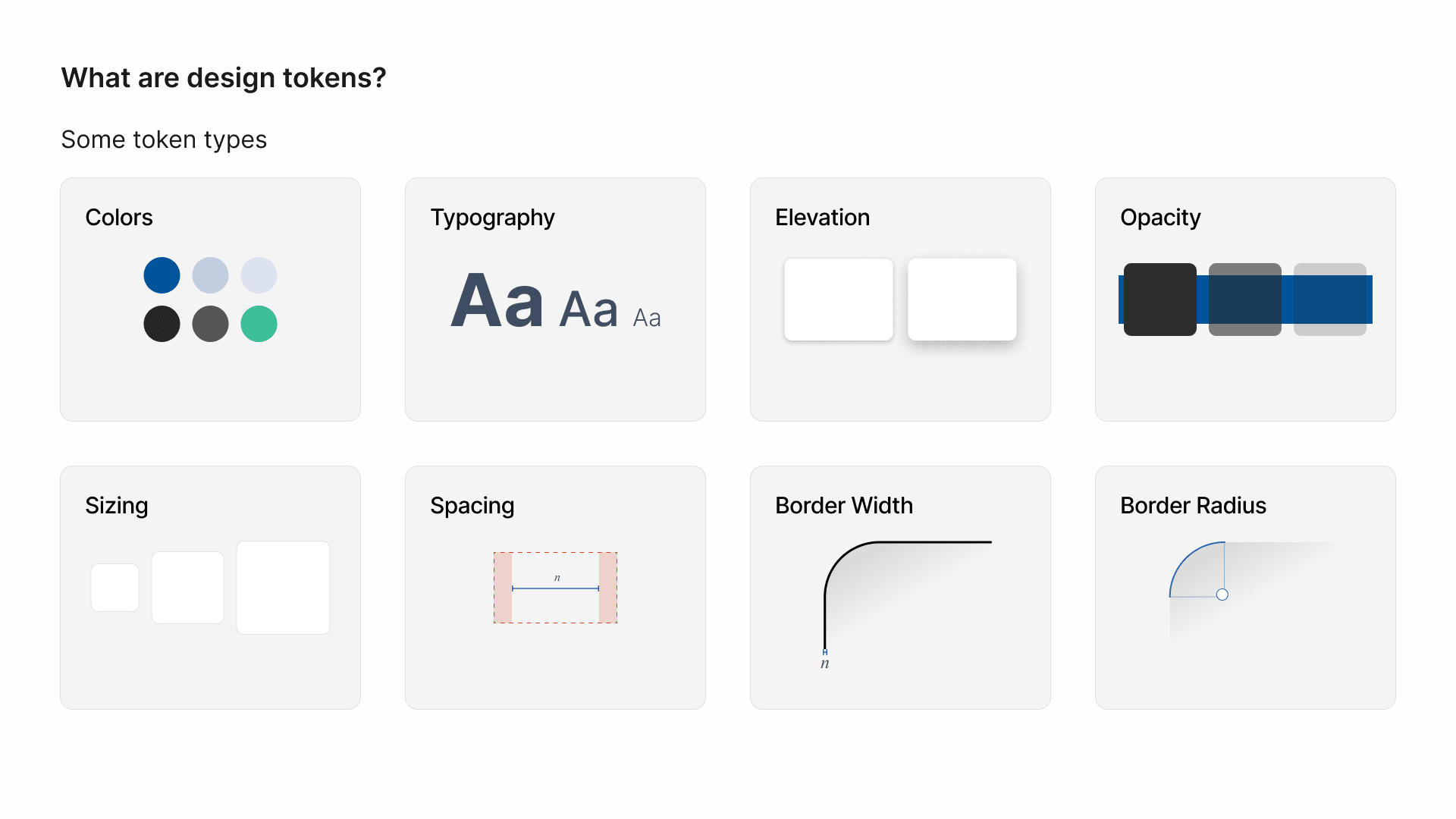
Design Tokens represent the small, repeated design decisions that make up a design system’s visual style. Tokens replace static values, such as hex codes for colour, with self-explanatory names.

For designers, tokens are used to save specific values into styles within Figma, Sketch and Adobe XD, such as colours, typography, and effects.
For developers, tokens are used to save specific static values into specific variables representing the values.
In either case, we are creating and nicknaming a reusable object (the token) that holds a value to be used in our design decisions. This simple mechanism provides benefits, such as design consistency, having a single source of truth, efficient scaling, easier management of themes, and better translation from design to development.

Rangle uses a three-tiered token architecture
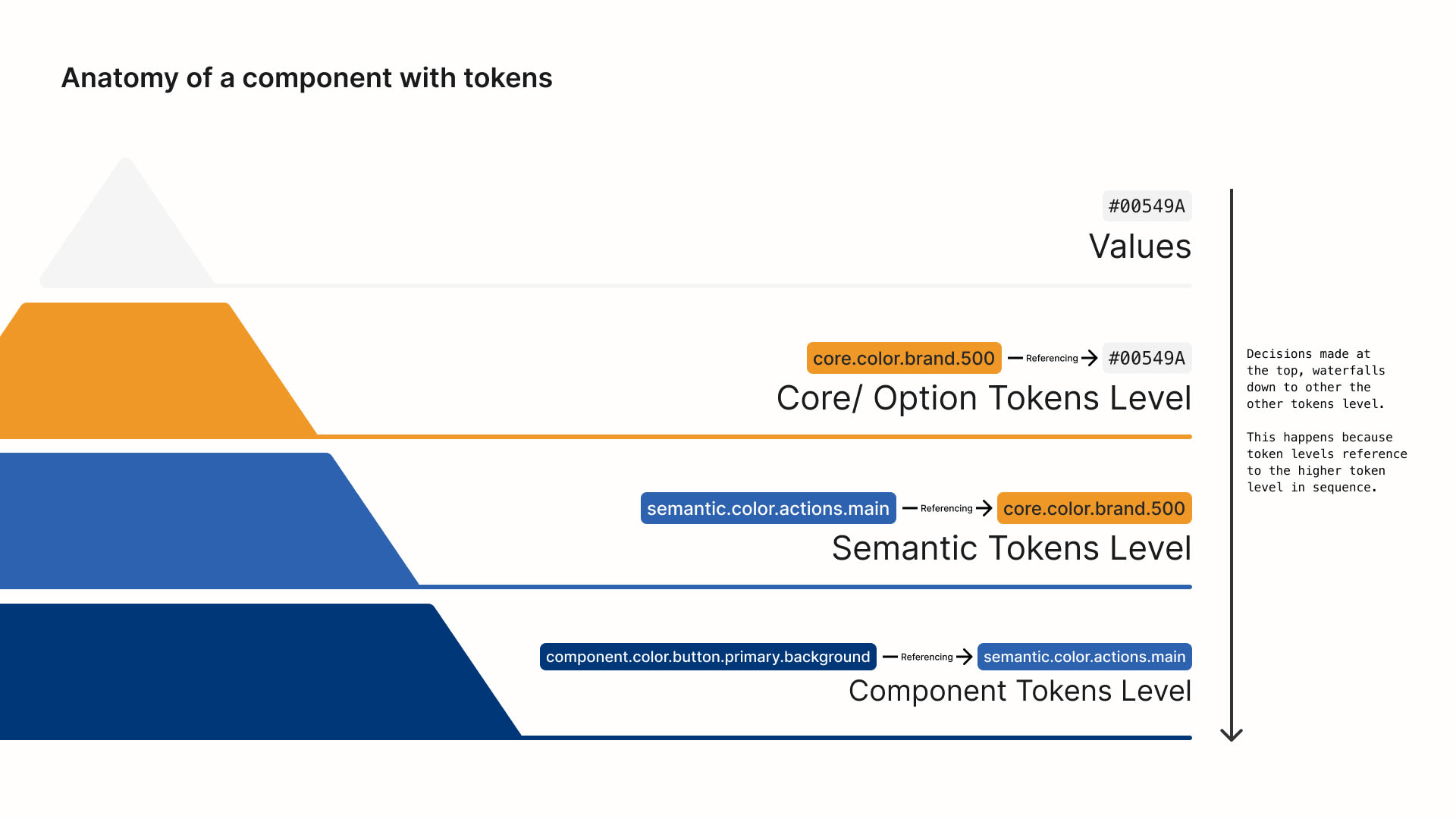
To take full advantage of tokens, Rangle uses a three-tiered token architecture.

Decisions made at the top affect all other token levels, because each token level references the token level higher in the sequence.
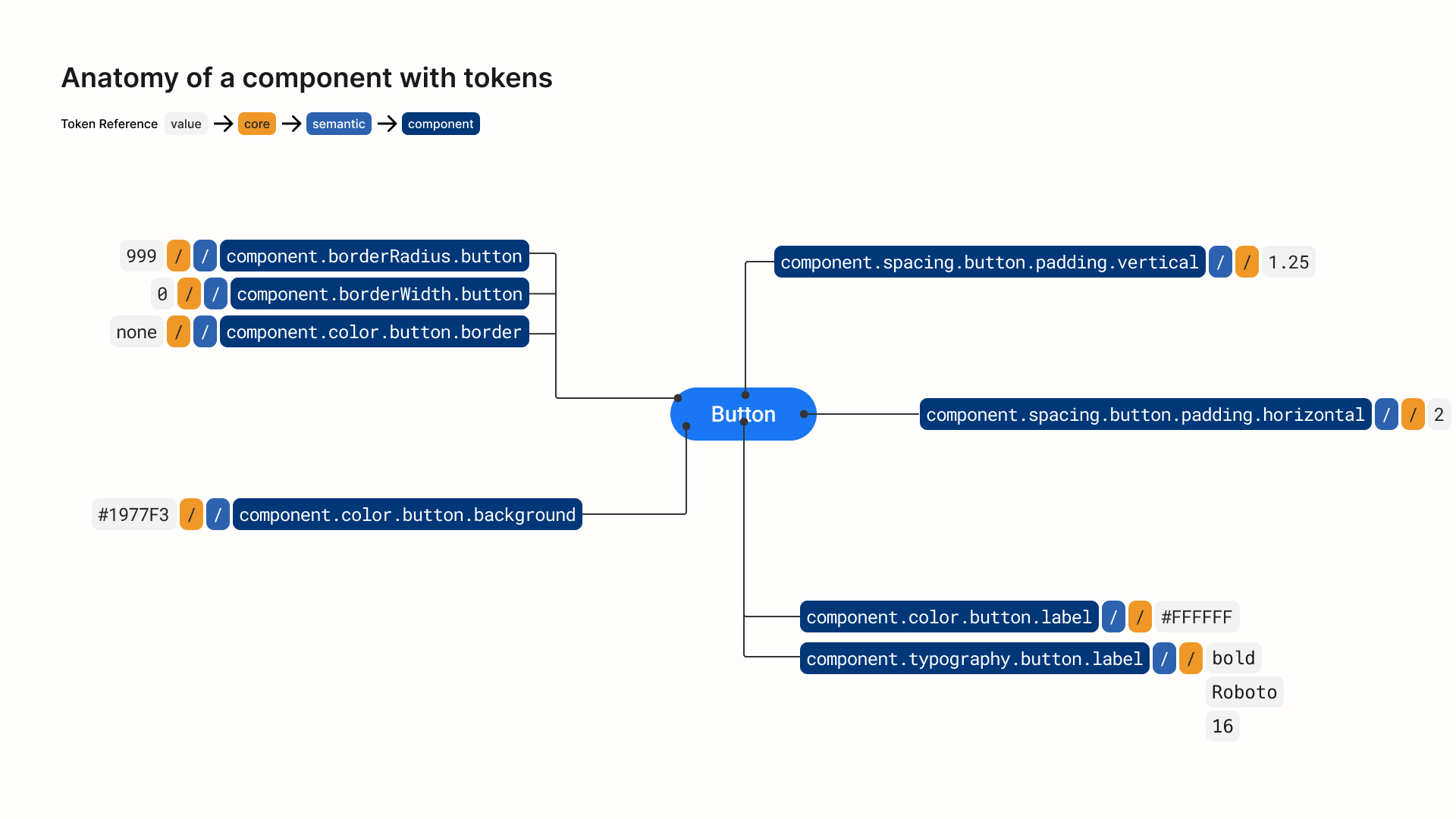
For example, when creating a button, the button itself will be referencing the component tokens level, and every other token level links automatically.

Why a three-tiered token architecture?
Using tokens gives designers and developers control over element properties, eliminating guesswork and streamlining design decisions and implementation.
Instead of having to remember base values, like hex codes, you can reference the core/option token itself to build whatever you need, like buttons, logos, check boxes, etc.
If you want to change the value of certain components but not others, semantic tokens can be used to compartmentalize design decisions and make them modular.
Component tokens are especially useful to future proof your work. Naming conventions and everything around component tokens are static. In other words, everything around the component can be changed, from the stored value to the naming of semantic tokens. You can also add or remove tokens easily. This is helpful when you’re doing different themes or multi-brands.
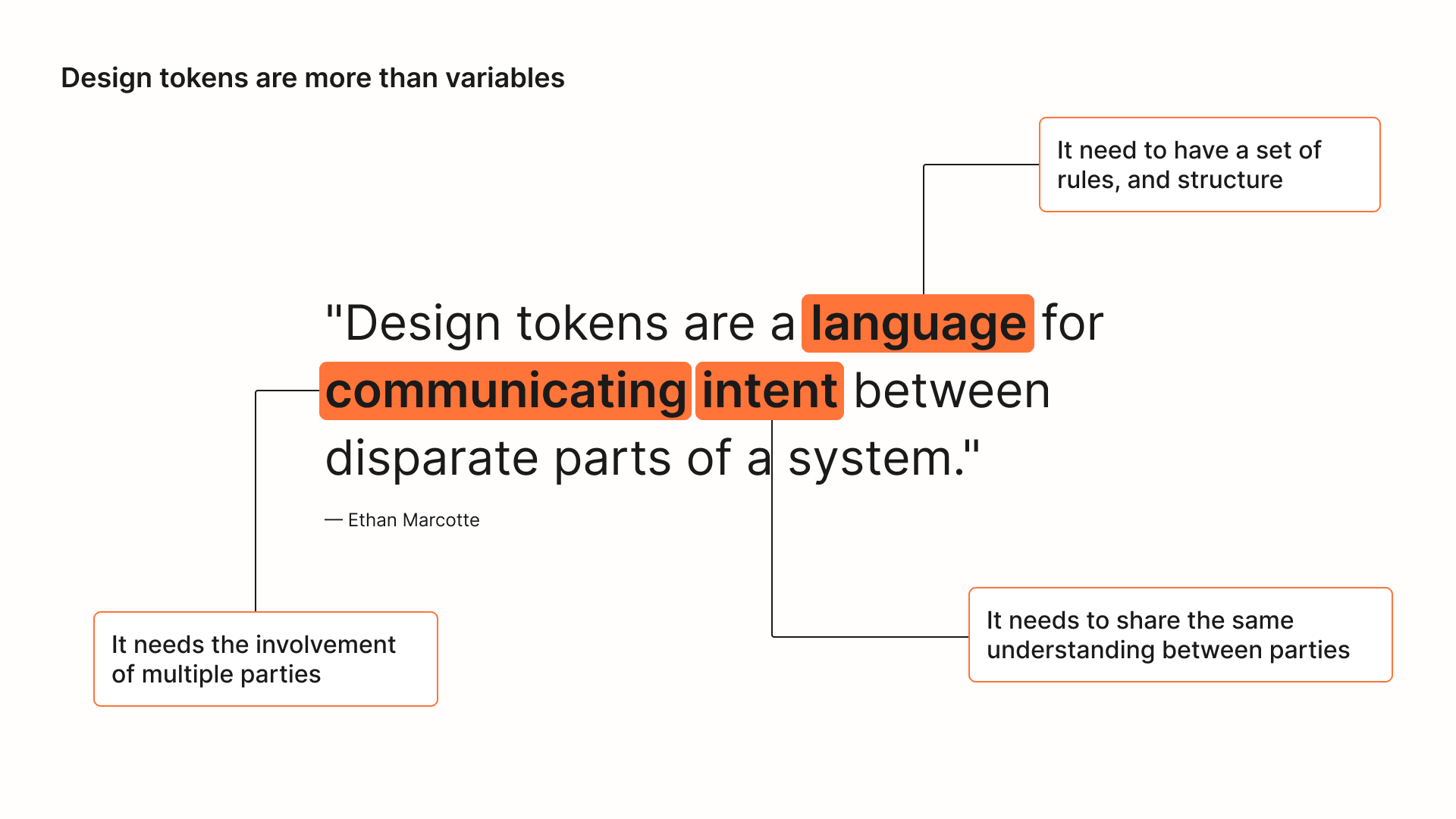
Design Tokens are more than variables
Design tokens are the means by which design and development are able to work together to build products. Therefore, it is critical for designers and developers to be aligned on taxonomy.

In practice: why we use Tokens Studio at Rangle
Tokens Studio is a token management tool in Figma that enables us to push the three-tiered token architecture. It gives us the ability to:
- Have more precise control over element properties
- Create and reference different sets of tokens
- Manage and change tokens properties easily
- Close the gap between design and development by reusing tokens created in Tokens Studio and easily passing it to development through JSON.
Conclusion
Using tokens and Tokens Studio makes the design experience more efficient. Properly integrated, design tokens also close the gap between design and development because anything created in Tokens Studio can be easily passed to development. When teams are aligned and using the same language, they can accelerate innovation and make magic happen.