
Deliver on-brand and on-time experiences
Creating a Design System is a critical first step in standardizing design practices and ensuring cohesive user experiences across products. It sets foundational guidelines, enables efficient processes, and offers a blueprint to enhance efficiency between your development and design teams.
How we can help
Our experts are ready to help you set the groundwork for a scalable and flexible design language that can evolve with the organization's needs, enabling efficient design and development workflows and establishing a consistent brand identity.



Plan the Design System
Build the Design System
Set up the operations
Not all Design Systems are the same and generic recommendations won’t do. The first step in creating a successful Design System is to plan and establish a strong roadmap from a product, design, and technology perspective. This involves understanding the future product context and making decisions on how design will get done, and how the development of the design pieces will work.
The next step is to build the Design System, including a Design Kit with typography, colours, icons, a Component Library with reusable code, and a Documentation Site with guidelines, best practices, and code examples. These key artifacts make up the visual language and provide the tools for building user interfaces and maintaining consistency.
Setting up operations is crucial for the Design System to change and evolve. This includes automated workflows to streamline the design and development process, team collaboration for effective work, and governance processes for consistent use and controlled changes. With the right operations, the Design System can adapt and evolve to meet the changing needs of the business.

Plan the Design System
Not all Design Systems are the same and generic recommendations won’t do. The first step in creating a successful Design System is to plan and establish a strong roadmap from a product, design, and technology perspective. This involves understanding the future product context and making decisions on how design will get done, and how the development of the design pieces will work.

Build the Design System
The next step is to build the Design System, including a Design Kit with typography, colours, icons, a Component Library with reusable code, and a Documentation Site with guidelines, best practices, and code examples. These key artifacts make up the visual language and provide the tools for building user interfaces and maintaining consistency.

Set up the operations
Setting up operations is crucial for the Design System to change and evolve. This includes automated workflows to streamline the design and development process, team collaboration for effective work, and governance processes for consistent use and controlled changes. With the right operations, the Design System can adapt and evolve to meet the changing needs of the business.
Companies we've helped
Design Systems


telco
From mockups to a multi-brand design system in 13 weeks
We created a multi-brand design system that was used to build the client’s new award-winning mobile app.
Design Systems


Fast Retailing (UNIQLO)
Transforming one of the world's largest retail companies into a digital-first organization
To become the #1 retail apparel group in the world, they needed to design consistency, efficiency, and governance to internal and external teams across all markets.
Design Systems


Sanofi
10 months to unify complex Design System efforts at a leading global Healthcare company.
See how we built Sanofi's Elements Design System to accelerate their global digital rebrand.
Design Systems


Varis
16 weeks to launch a design system for Varis, an Office Depot startup
See how we scaled Varis' design system with ready-to-use components and governance in place.
Design Systems


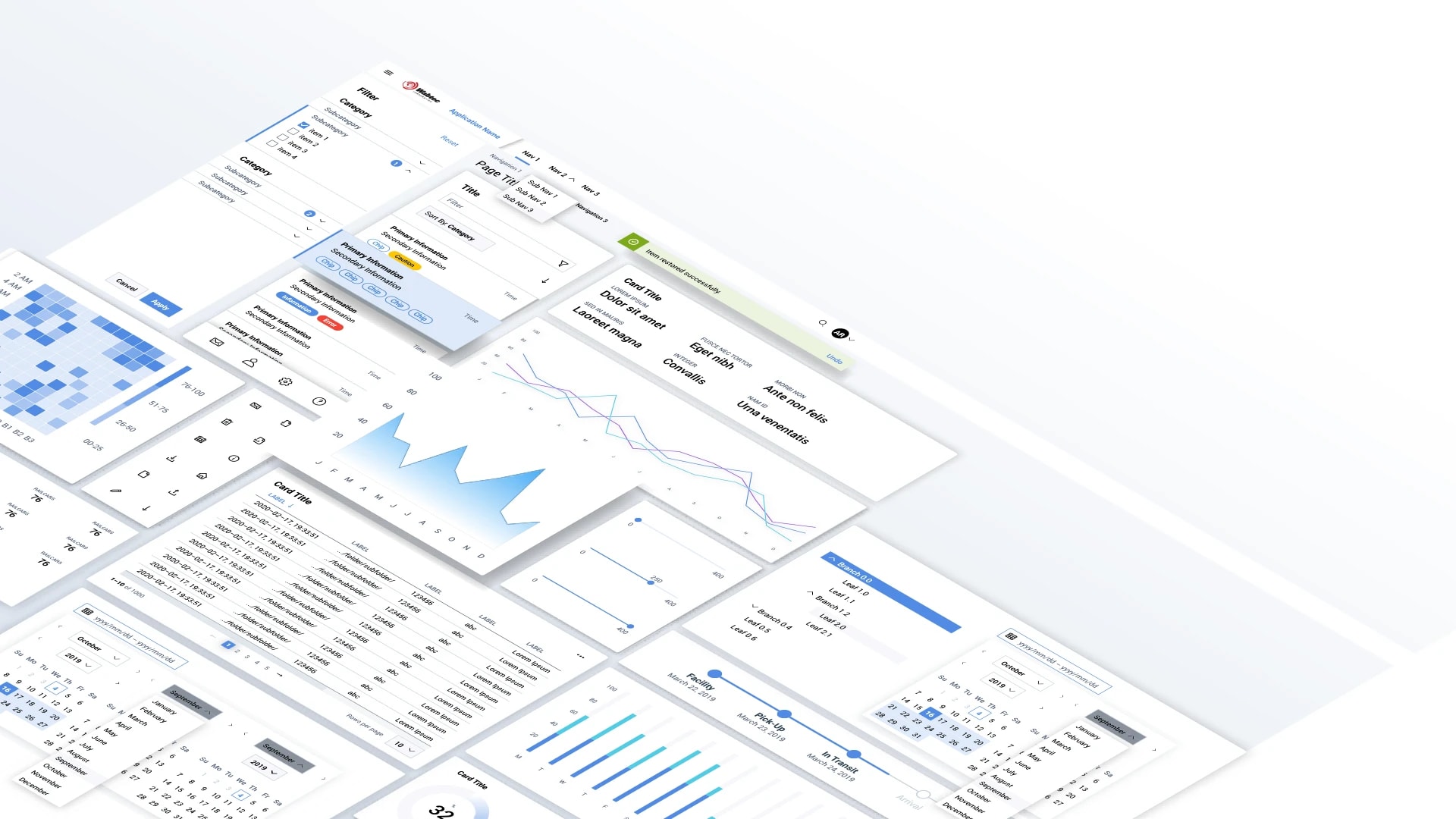
Wabtec
How a design system ensured the success of the Wabtec Corporation and GE Transportation merger
Thanks to Wabtec’s commitment to consistent, user-friendly digital experience and emphasis on transparency and communication with their Rangle partners, the outcome is a powerful, tangible output: a design system tailored to Wabtec’s brand.
Design Systems


Springboard
We helped Springboard build 10 design components in 5 weeks
See how we maximized the value of Springboard’s design system and upskilled their design team to set them up for long-term success.
Featured Posts

Figma's commitment to collaboration tools, such as comments and developer plugins, ensures a seamless and transparent exchange of ideas between design and development teams. With Figma's Dev Mode, the communication gap has narrowed, and developers are now equipped with a tool that not only enhances their workflow but also fosters a collaborative and productive development experience.

A design system is a set of tools, processes, guidelines and philosophies that combine to drive how a team designs a product. The purpose of a design system is to not only systematize product development, but to also establish the processes that teams use to design, develop, test and more. As a tool, it sets the foundation for your digital experiences and products to look and feel consistent to users, increase efficiency and quality for your teams, and protect your brand across all your touchpoints in the market.

Design systems have become an essential part of modern digital platforms, providing a centralized framework for creating cohesive, consistent, and scalable omnichannel experiences. Thinking about building a design system? See how Radius can accelerate your journey.

Rangle gave us permission to prioritize the customer because true innovation is anchored by the customer. Innovation alone doesn’t actually matter. What matters is what the customer wants and how we drive better experiences for them.”
Lance Martel, CIO, Staples Canada












