
Design System

Highlights
- Leveraged Stencil as a technological vehicle to output web components and components compatible with Angular and React
- Established and progressively improved common language and process between developers and designers
- Provided capability to style and theme, including extension of design system styles to non-design system components
The challenge
In February 2019, Wabtec Corporation and GE Transportation merged to create an $8B company that serves as a leading global provider of equipment, systems, digital solutions and value-added services for freight and transit rail.
One of the many benefits of bringing these companies together was the seamless combination of GE Transportation’s digital solutions and analytics systems with Wabtec’s electronic systems and Positive Train Control (PTC) capabilities, is expected to improve safety, efficiency and productivity across the transportation industry and accelerate railroads’ path to advanced train automation.
In concert with this effort, the company was committed to maintaining the technical complexities of locomotive and signaling data visualization.

Wabtec chose to embark on a design system project by leveraging the expertise of both their developers and designers. By empowering each discipline to mutually inform one another, Wabtec achieved team synergies and a centralized community—resulting in a stronger, more holistic outcome.
The process
In an effort to present a consistent brand, reduce re-work, and establish a truly unique digital presence, a group of passionate Wabtec team members believed in the idea of a design system to support both development and design. So they started small—a proven recipe for success for many digital products.
We always want to be receptive to feedback and understand the lens that managers, designers, and developers would benefit from using a design system.”
Nicholas Savidge, Sr. UX Interaction Designer, Wabtec

Several team members began to design web components and leverage Google Angular Material. The more traction the design system project gained, the more buy-in the team generated. Wabtec partnered with Rangle to accelerate the delivery of the tool. Integrating together as one team, Rangle brought knowledge from past design system projects, technical excellence and tips for tailoring the design system.
By seamlessly integrating our teams, Wabtec and Rangle were able to quickly adapt our approach into building something that is best for the users of Volt.”
Nicholas Savidge, Sr. UX Interaction Designer, Wabtec
Key to the efforts of the team was the extent to which design and development informed each decision that was made. When building a design system, many teams are overwhelmed with decision fatigue. By empowering both design and technical team members to mutually inform one another and impact decisions, the outcome is collaborative, better informed, and balanced.
The outcome
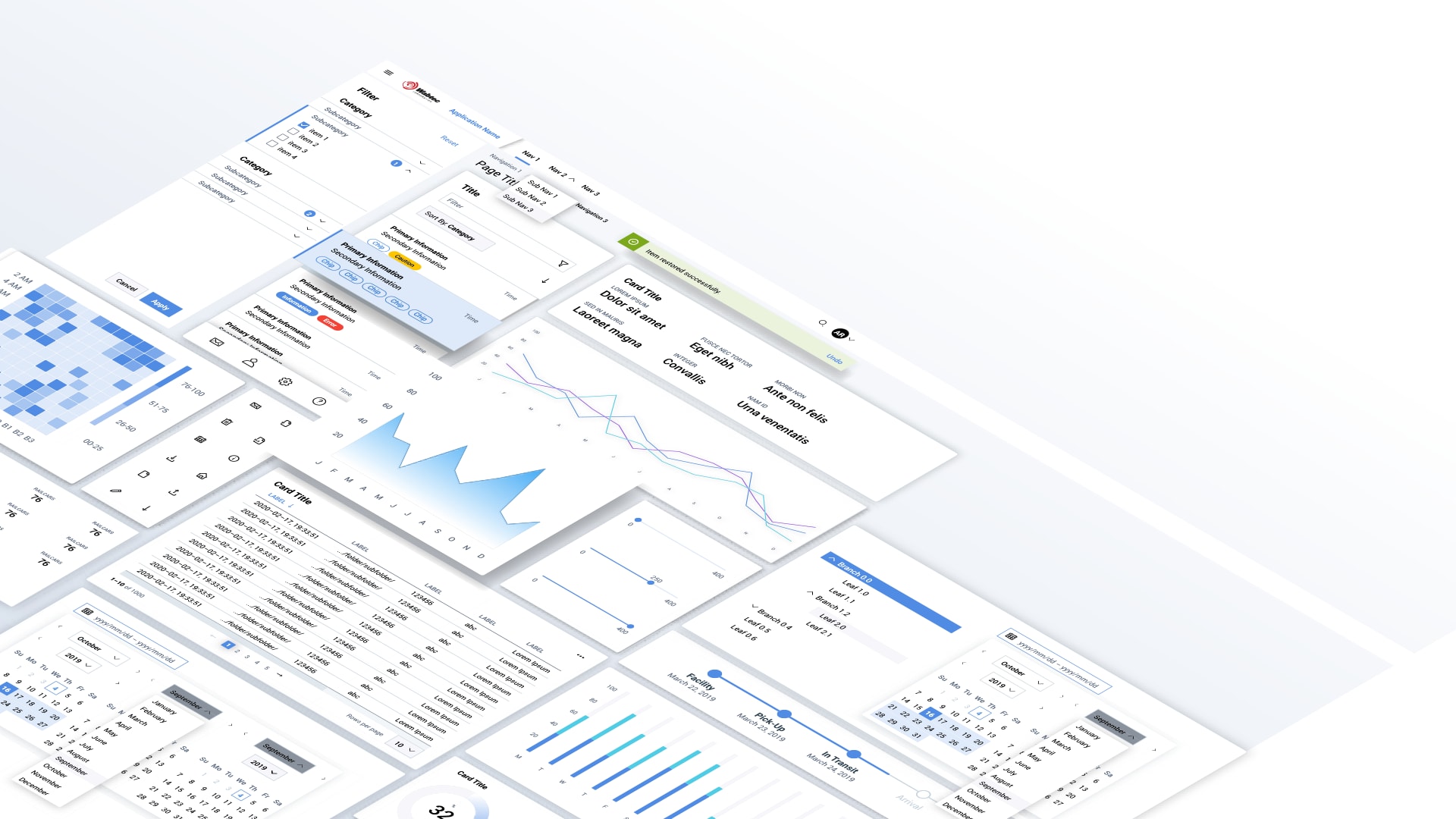
Thanks to Wabtec’s commitment to consistent, user-friendly digital experience and emphasis on transparency and communication with their Rangle partners, the outcome is a powerful, tangible output: a design system tailored to Wabtec’s brand.
The design system helps eliminate re-work, reducing design and development costs. It centralizes workflow, keeping all teams aligned to create digital experiences for their customer segments. In addition to building a cohesive community amongst developers and designers, the Wabtec design system helps the team build consistent, branded experiences across all regions and touchpoints.