
10 months to unify complex design system efforts at a leading global healthcare company

Highlights
- In 2 weeks (1 sprint): Teams were able to deliver the most complex component in one sprint (less than two weeks), and developers and designers worked as one team to tackle and iterate on Sanofi's initial challenges.
- In under 10 months: We scaled and delivered Sanofi's Elements Design System with ready-to-use components and governance in place.
- Into the future: In-house and outsourced teams both leverage one system to streamline the handoff process, reduce rework, and stay on brand.
About Sanofi
Our client Sanofi is an innovative global healthcare company driven by a unifying purpose and a common ambition to chase the miracles of science to improve people’s lives. Their teams worldwide strive to transform the practice of medicine, turning the impossible into the possible for patients.

The opportunity
In 2022, Sanofi launched a unified brand to align all its global teams.
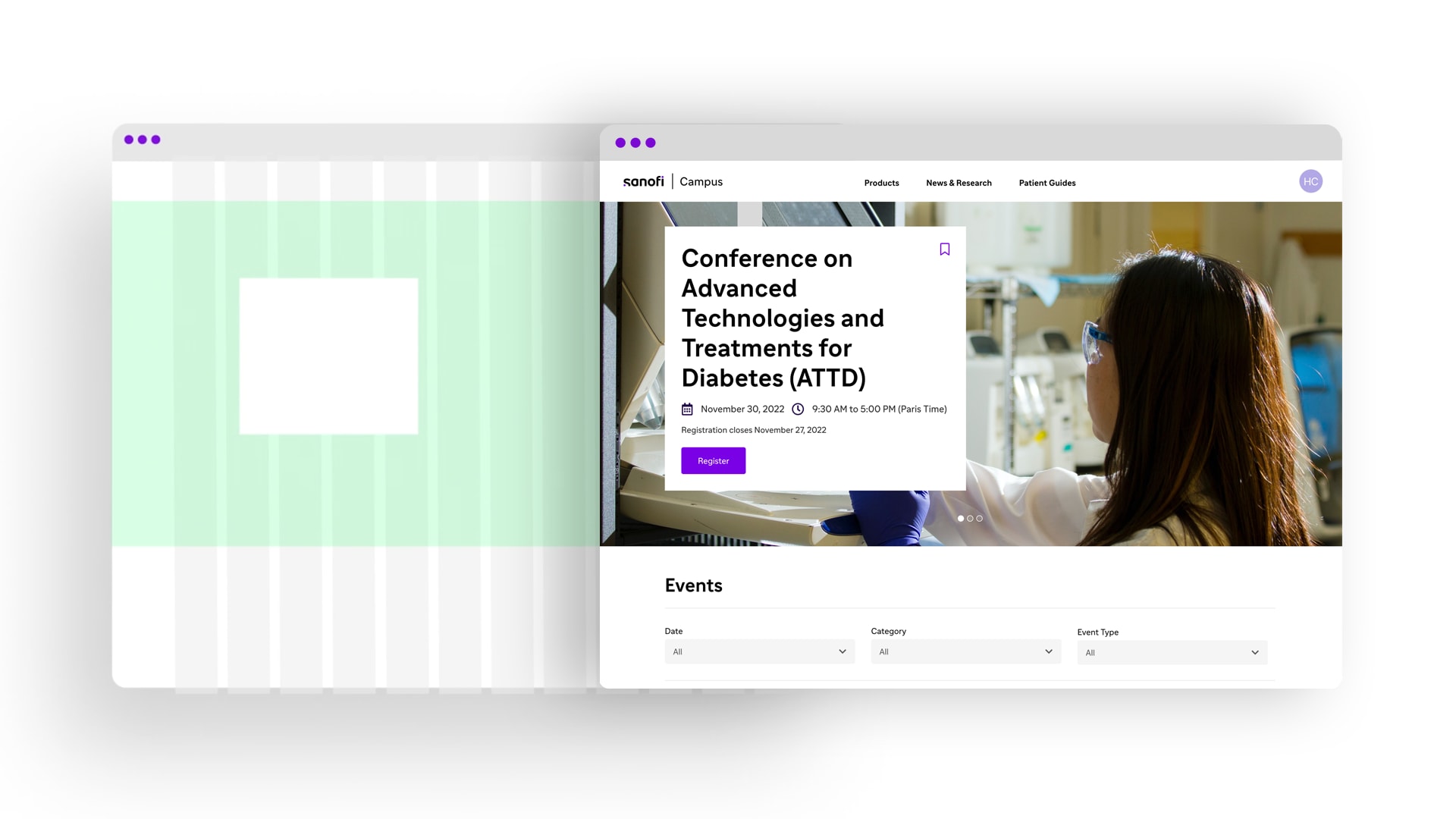
Sanofi’s Global Customer Experience (CX) team started building their Elements Design System in parallel with their product development teams, aiming to ensure the best digital experience by rebuilding their digital properties. All products consuming the design system were in their early stages.
Sanofi partnered with Rangle to co-build their Elements Design System as part of this digital initiative.

The Sanofi organization had existing style guides & libraries in multiple areas of the organization, with varying degrees of usage and finish. Additionally, much of the previous design work was outsourced, resulting in little cross-visibility in the organization. The shift toward the CX team to bring together Sanofi's digital design provided an opportunity to leverage a unified design system.
Further handoffs between the design and development teams were challenging. Sanofi already had design and development functions but wanted to streamline and unify its stacks across design tooling & development technologies. With the Elements Design System, Sanofi was looking to unify all design system efforts so that handoffs are smooth, prioritizing consistency, ease of use, and adoption.
The discovery
During the Discovery phase, we conducted stakeholder and user interviews with Sanofi’s business, design, and technical development teams to create a baseline of prior work, establish project success criteria, and map out user personas. We also reviewed Sanofi’s current quality strategy, architecture, documentation, integrations, and features to identify potential gaps.
In reviewing the work to date on Elements, we identified some missing core pieces — such as identifying a product which followed the new global rebranding and would serve as the first target for the design to build against. As a large global enterprise, Sanofi’s processes for design approval involved multiple layers of extended approval cycles. We identified the need to accelerate design decisions and focus on features and overall UX over specific UI elements.
Following the Discovery phase, we began drafting and establishing an end-to-end process by working on the first component and its proof of concept (PoC).
The process
Following the Discovery phase, our co-Sanofi/Rangle team identified the future target product. and translated product design decisions into common elements to be incorporated into the design system. After setting up the design system’s foundation, the minimum order of components was determined, and we started to deliver against the co-developed plan — constantly undergoing review and uncovering key stakeholders to approve the design.

The design process
Building components and documentation in parallel
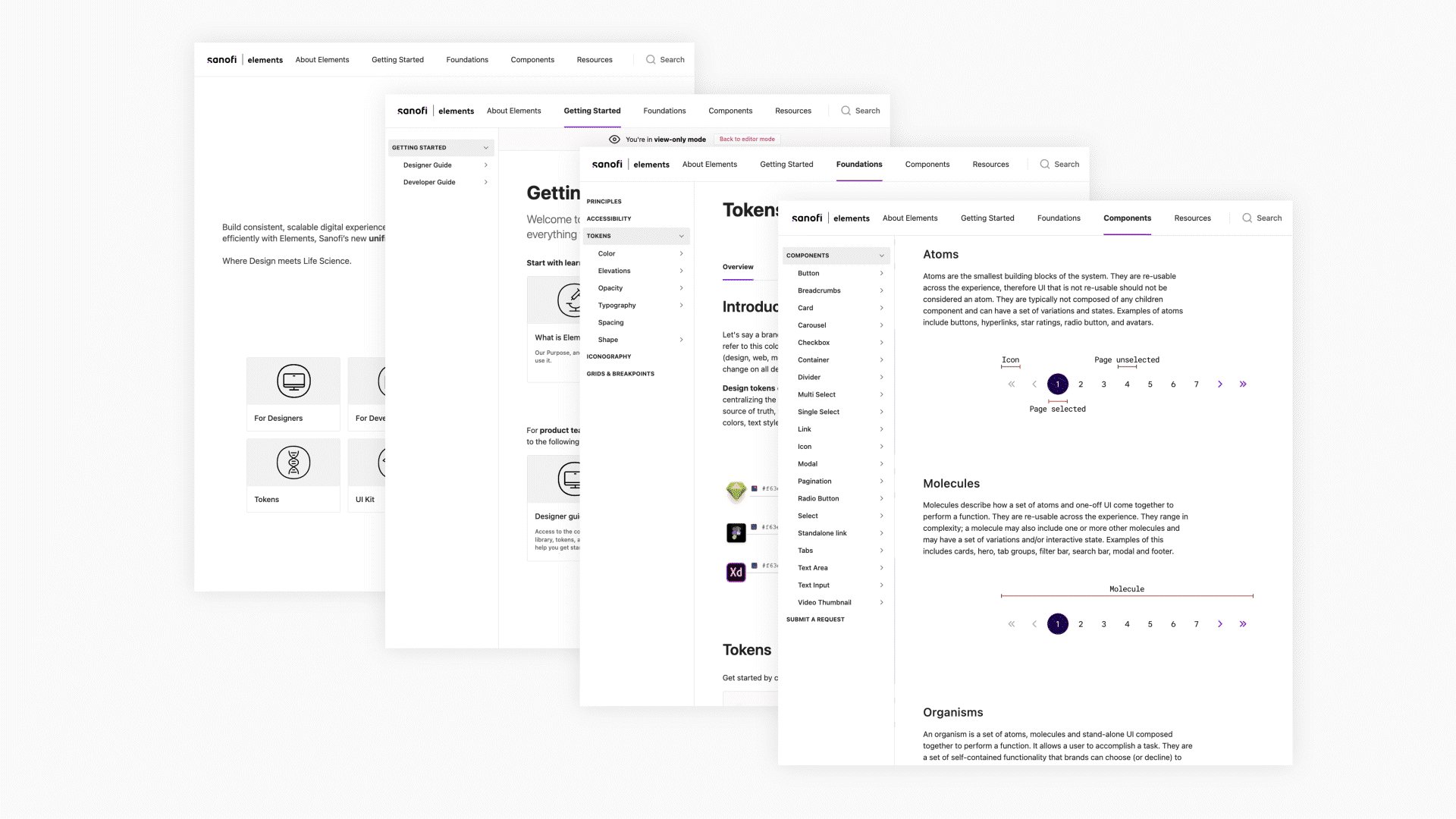
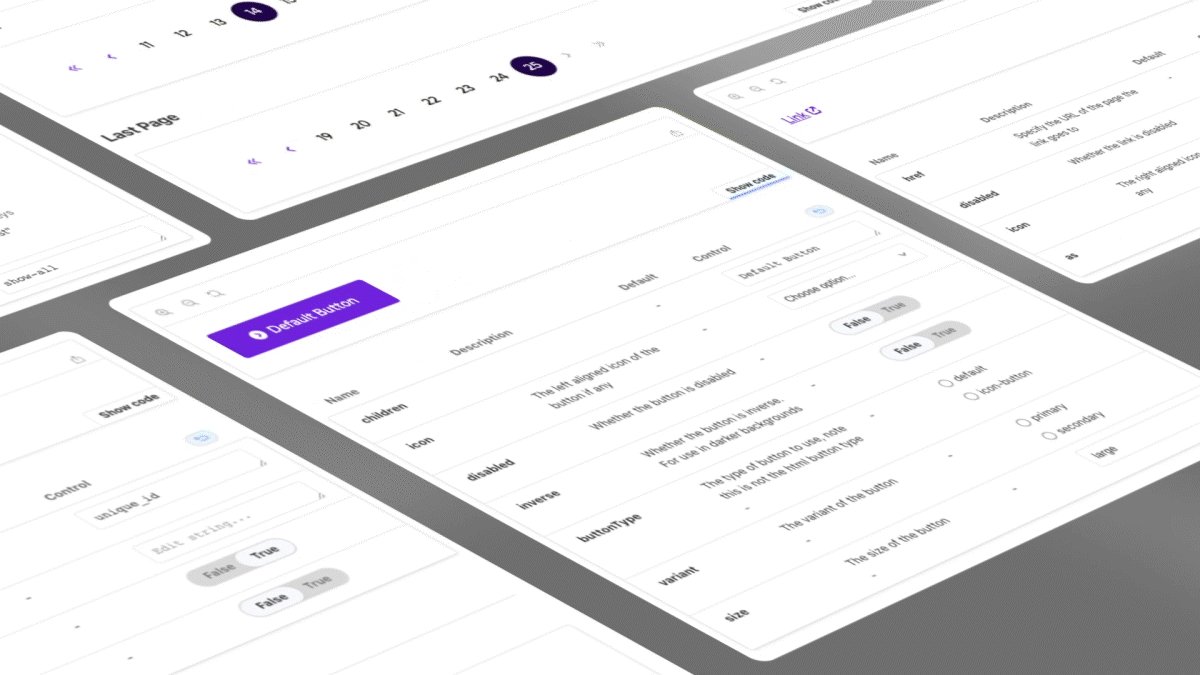
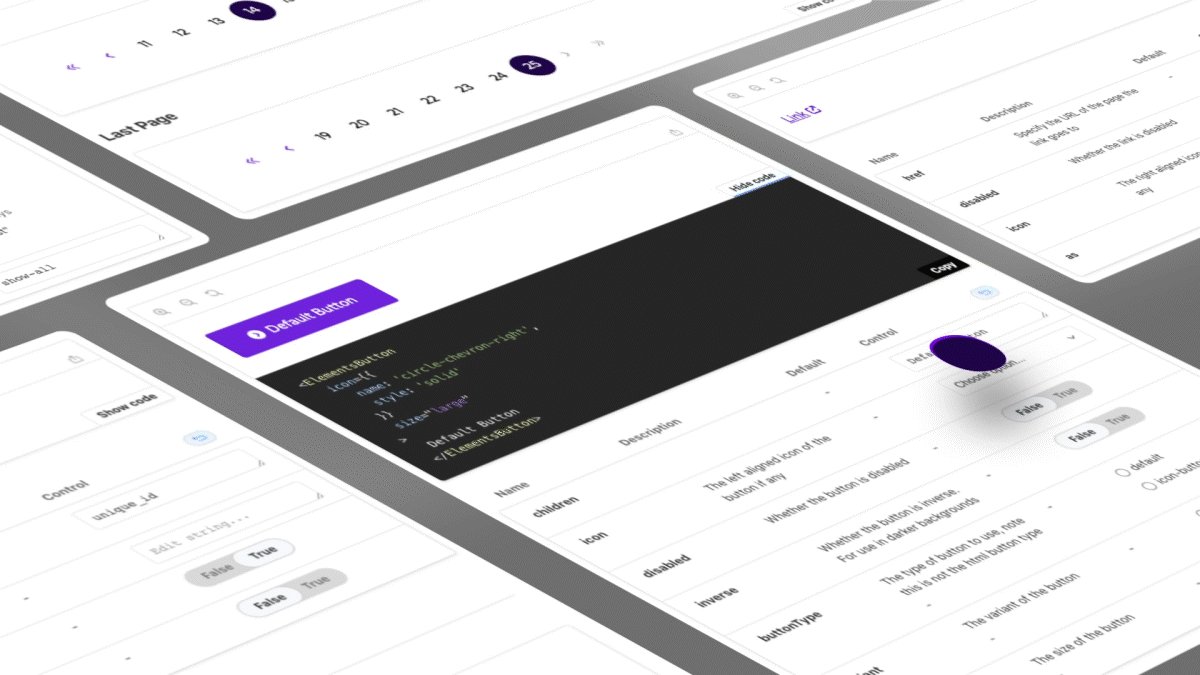
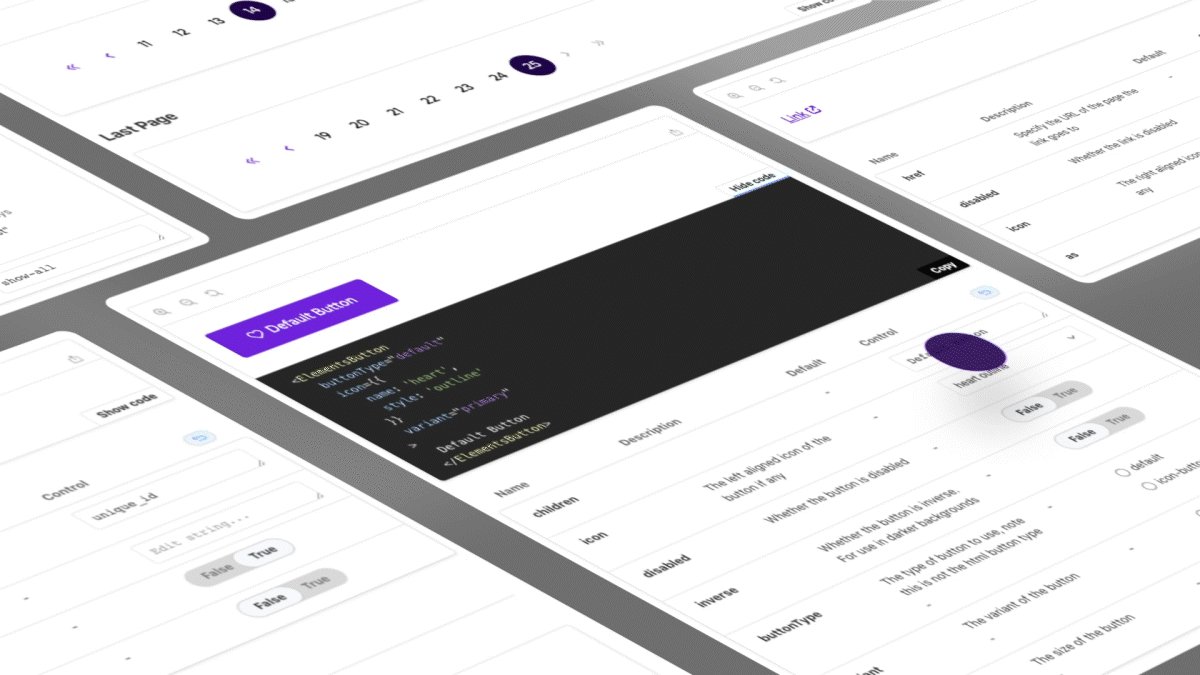
Component work and documentation were done in parallel by designing templates for component creation and documentation to accelerate the process. This helped define a structured approach to follow, outlining the definition of ready and handoff procedures from design to development.
We set up component versioning processes for designers to follow based on how components work in action. Pre-existing utilities helped build new components and documentation faster, supporting design.
As a result, Sanofi accelerated its component-building process greatly, allowing the delivery of even many complex components in a single, two-week sprint.
Creating a design token system
A key feature of Sanofi’s Elements Design System was the effective use of Tokens. We employed Figma's Token Studio plugin to create a design token system that could easily be used to upload tokens to GitHub for developer consumption. Design system components then used the tokens converted to Typescript variables. The same tokens are also shared with consuming products for use in building their own components, now following Sanofi’s brand guidelines. As a result, developers are now able to access tokens directly in GitHub, streamlining the handoff process and reducing additional work.
The development process
Establishing the design system’s governance model and starting integration came next. As mentioned earlier, our teams were able to deliver the most complex component in one sprint (less than two weeks). The developers and designers worked as one team to tackle and iterate on Sanofi’s initial challenges.
Once a number of components were built, and the design system consumers started using them, we implemented a feedback process for our team to improve on existing components and to adapt them to the consumers’ needs.
The outcome
In less than a year, we built and delivered Sanofi’s Elements Design System with ready-to-use components and governance in place.

The centralized governance model was introduced to Sanofi during the Discovery phase, where a handful of contributors maintain the design system and control bug releases, bug fixes, and updates.
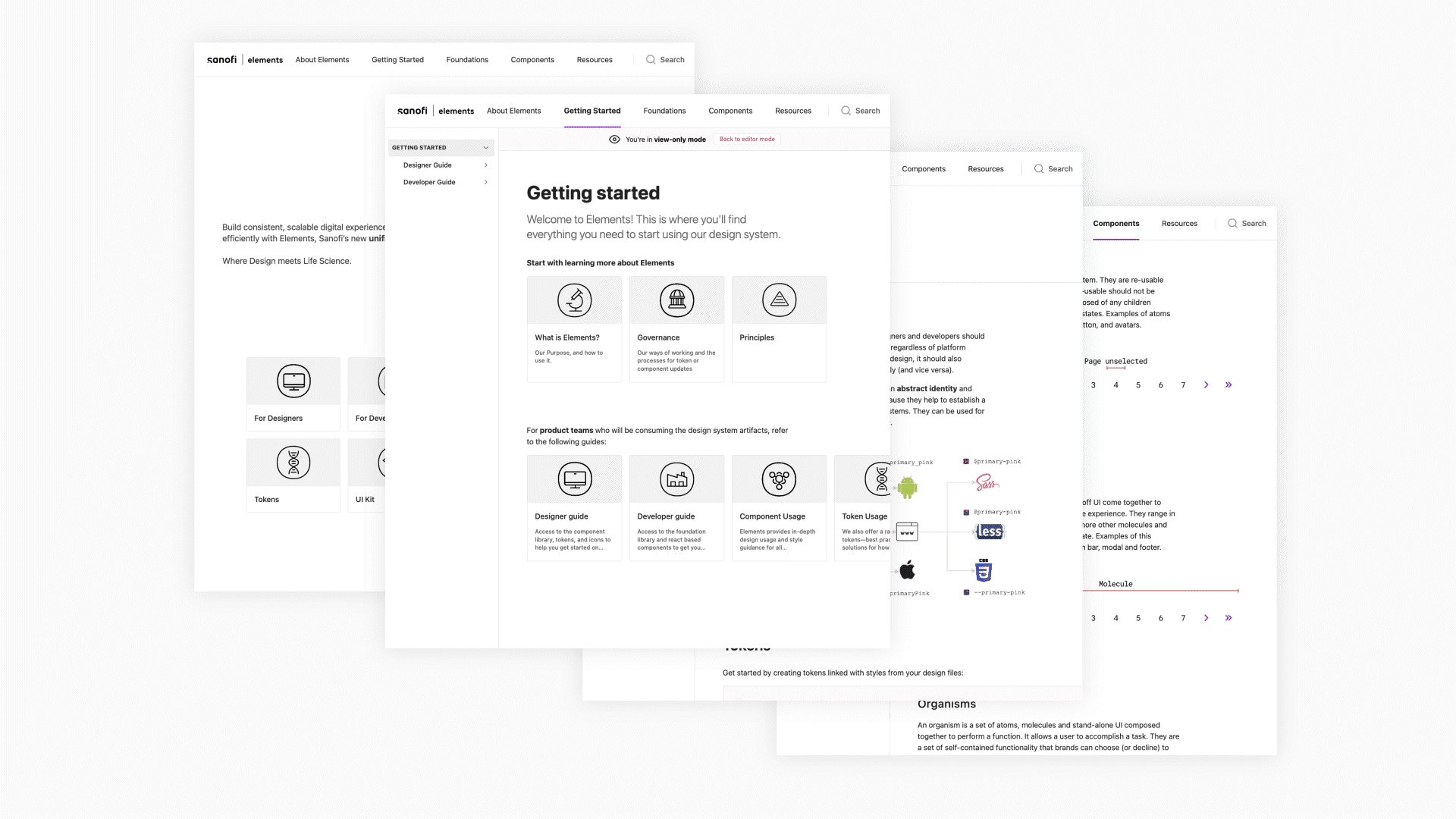
The robust design system documentation on all the components delivered outlined steps on how to contribute, as well as how to get started on both the design and development sides. Together, we designed a process where contributors can check the need for new components, then design and implement them according to priorities defined by the consumer team (CX). This process was streamlined and fully documented on the documentation site.
To support the launch and internal awareness of the Elements Design System, we also delivered a launch video to promote the design system within Sanofi. The outcome of the engagement was an acceleration of Sanofi's Design System timeline and set-up for an internal customer-centric experience that will help to make digital experience more consistent across all Sanofi consuming products.
With the Elements Design System, Sanofi has taken a major step towards a consistent user experience and brand presence across its family of applications.