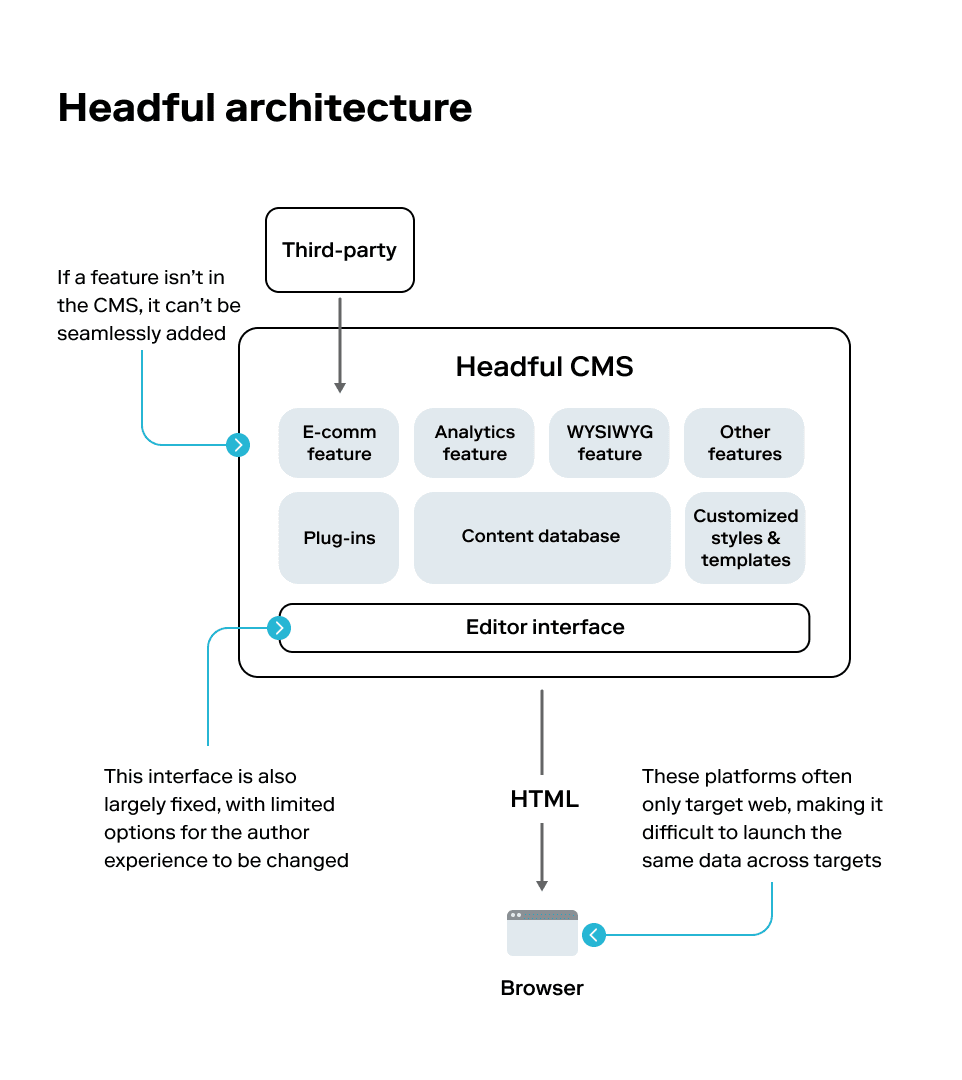
The presentation of content is tightly coupled with how content is created, managed and stored in a headful CMS (aka Traditional, Monolithic, or Legacy CMS). In contrast, the front-end (“head”) is disconnected from the back-end (“body”) in a headless CMS.
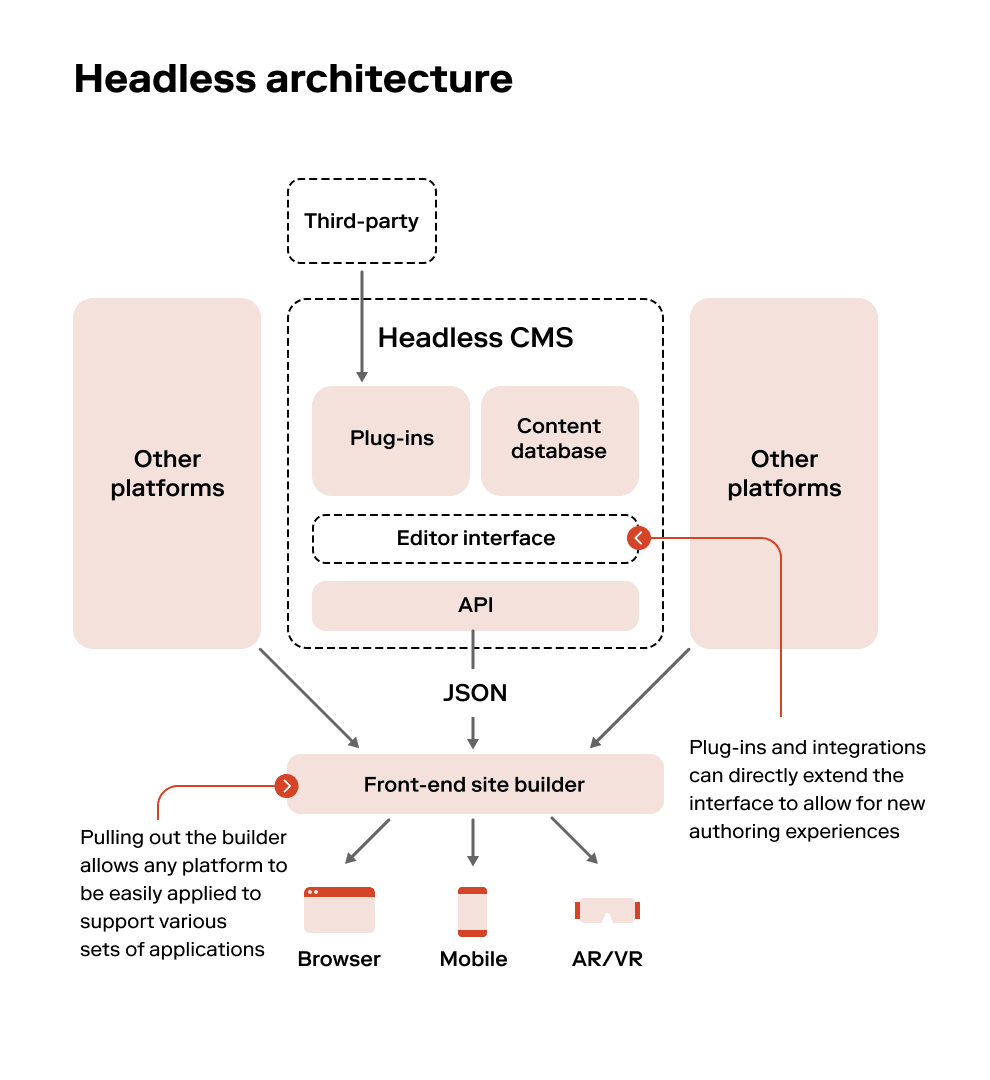
Content is served from the CMS via an API, meaning a headless CMS can be integrated with a wide variety of front-end solutions, offering more flexibility than a headful CMS. Headful platforms may be easier to use for non-technical teams out of the box, but are also limited in how you can customize the platform and the content that can be created within it.
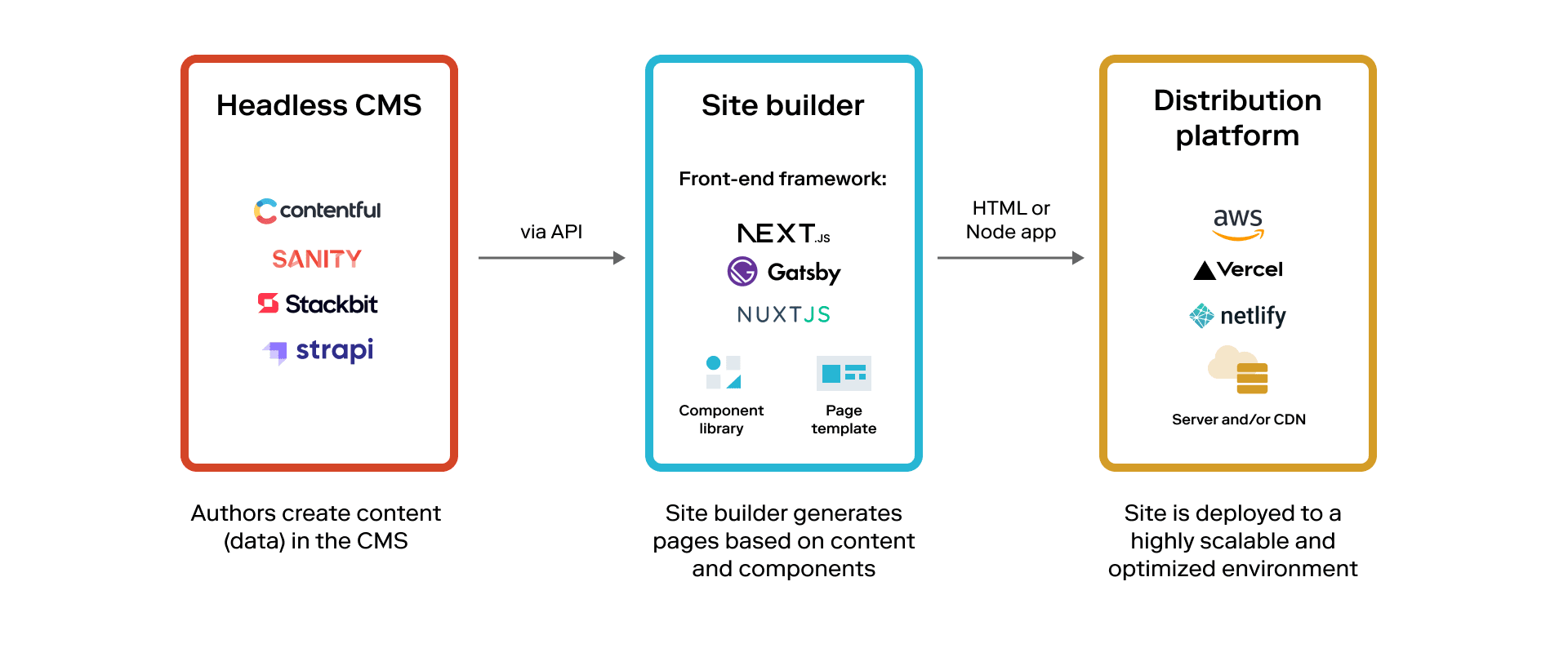
The most popular headless CMS platforms are Sanity and Contentful. Popular headful CMS platforms include Shopify, Squarespace, Drupal, and Joomla.
⏱️ That's all that can be said in 30 seconds. Read on for more cerebral, less clickbaity content.
Anatomy of headless architecture


Authors create content using the editor interface of a headless CMS. The content is then built into bundled code by a site builder. A distribution platform deploys the content to production. The result is a performant site that often outperforms sites built using other methods.

Some important pieces of a headless CMS services include:
✍️ Editor Interface allows authors to edit the content in the CMS, which has other integrations like third-party services and assets.
📑 Page Preview gives authors a way to preview the content on pages in the application. It uses unpublished content so authors don’t need to publish to check their work.
⚙️ Headless CMS API allows applications and developers access to the content stored in the Headless CMS.
Why go headless?
It may be difficult to decide what CMS tool is best to use, but there are some key advantages to going headless:
- Non-technical team members can still author and edit content within the CMS
- It is JavaScript framework agnostic – developers can build the presentation layer in the tool they are most familiar with
- Data can be delivered across multiple different devices and platforms from the same CMS
- Highly scalable, especially when using with Jamstack architecture
- Separating the data from the visuals allows for an easier separation of concerns, and improved security by reducing the potential area of an attack
- Headless CMS tools optimize for SEO and performance
- Faster editing experience as the platform doesn’t have to deal with rendering the content like in a Headful platform
- The same content can be used across all of your digital touchpoints and channels
- Allows you to use performant, cloud-based hosting and build services like Vercel and Netlify
Check out Scott's recent talk at TheJam.dev 2023 about how we use headless architecture with e-commerce solutions to help clients supercharge online shopping experiences:
Pros & cons of using a CMS
A Content Management System (CMS) is software that allows users to create, manage and update content with little to no technical support or knowledge. In its simplest form, a CMS is a user-friendly content manager. Using a CMS empowers your wider team to build and manage web pages, freeing up time for developers to focus on more complex and higher-order tasks. Using a CMS allows multiple people to update and work on your site at the same time, as your content is stored on a shared platform.
Common features of a CMS include:
💡 Content creation: allowing users to easily create and format content
🌐 Content storage: keeping all of your content in one place, in a consistent and organized fashion
🏋️ Workflows: assigning permissions for managing content
🏁 Publishing: pushing changes to a live production environment
Two of the primary use cases for a CMS are to manage public-facing websites and private intranets. Depending on the CMS you choose, the content can be sent to a wide variety of presentation layers (e.g. mobile apps, microsites).
Pros
- Easy to use
- Empowers non-technical people to update their own content
- Allows developers to focus on more complex tasks rather than content updates
- Multiple people can use a CMS at the same time
- Offers content permissions that allows many members of the team to contribute without risk of accidentally impacting a production site
- May provide SEO & performance improvements (when set up correctly)
Cons
- High upfront cost of setup and migrating content and experiences to the CMS
- A team may not have the skills to build and maintain a CMS
- Customization & design limitations
- Platform may be expensive
- May have SEO & performance issues (if not setup correctly)
Summary
The way content is created, managed, and served on a website is fundamentally different between a headful CMS and a headless CMS. In a headful CMS, the presentation layer is tightly integrated with the back-end, whereas in a headless CMS, the presentation layer is decoupled from the content management system. A headless CMS offers more flexibility to integrate with a variety of front-end solutions and devices, making it an excellent option for highly scalable and performance-focused websites. Non-technical team members can edit content, optimize for SEO and performance, and use the same content across different channels and touch points.