Blog

Service design can help HIEs increase patient adoption and unlock value-driven revenue streams. In this article, we discuss three service design principles for HIEs to consider for their strategy and operating model to ensure user-centricity and accessibility.

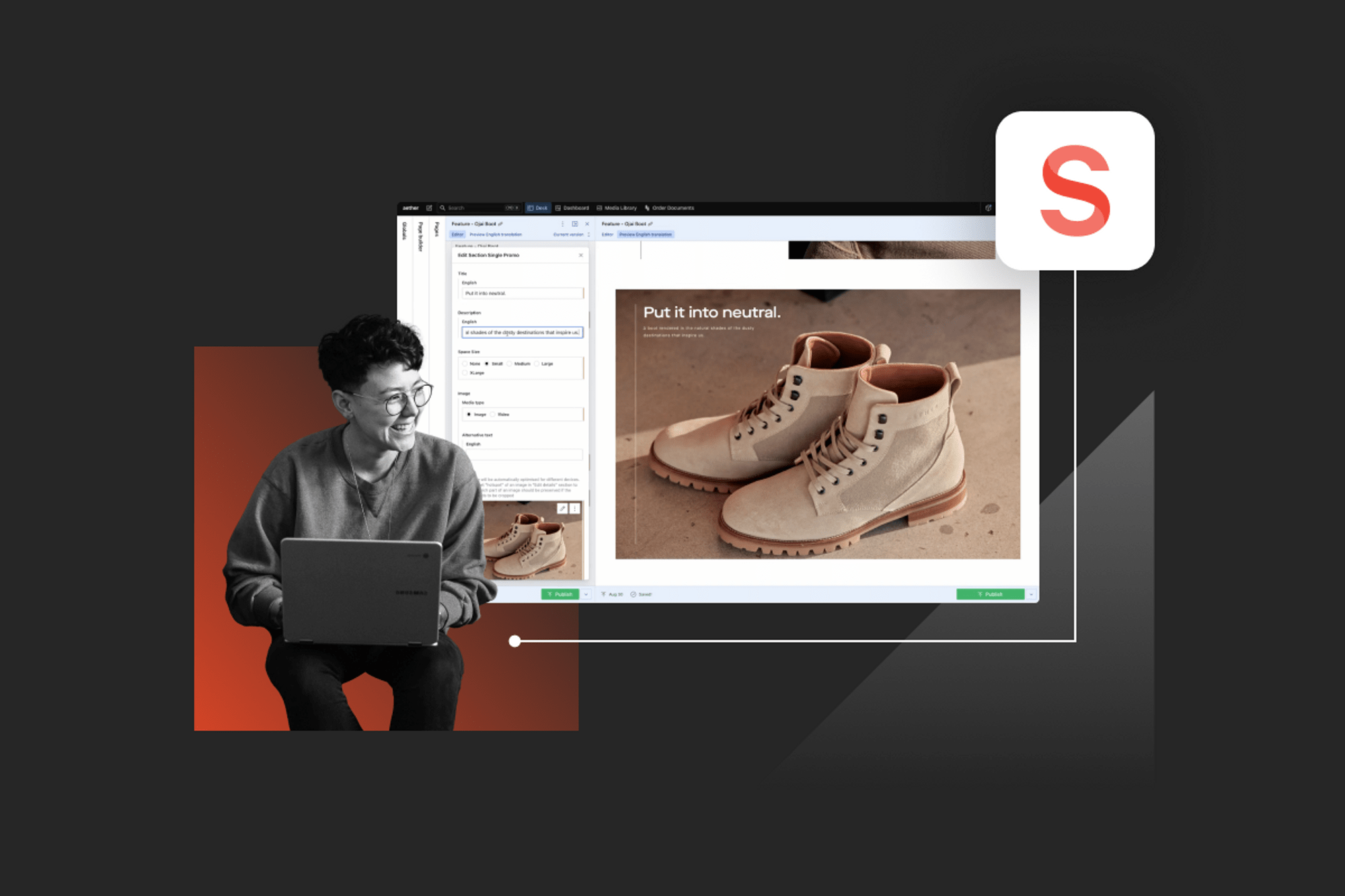
By using a live preview in your headless CMS, content authors can have the best of both worlds: a familiar, visual editing experience combined with improved performance, flexibility, and scalability.

In this article, we'll explore practical use cases of leveraging Angular schematics to enhance the developer experience for both your team and developers who adopt your design system.

In this article, we share the most common pitfalls we see companies make who are planning or stuck in a failing design system project.
Choosing a headless CMS can be a daunting task. We created a tool for you to chat with our headless platform expert Scott Fuller to help you find the best headless solution for your business.

Contentful, Sanity, and Strapi are the headless CMS platforms we recommend most often to our clients. Here's a comparison of features that matter, plus an in-depth guide to choosing the right headless CMS platform for you.

We walk through the steps of using Sanity Connect to sync data between Shopify & Sanity.

What do the UX and UI design processes look like? This article will guide you to better understand how to form a good UX/UI product testing roadmap.








