You’ve heard about search engine optimization (SEO), you may even have tinkered with it, but do you know how to use it effectively? According to Director of Digital Strategy, Nancy Du, SEO is seen as a “gnarly” topic that people want to improve but have no idea how to approach.
Nancy spoke at CodeWord Conf 2023 about developing a SEO strategy, especially in a headless architecture context. We share some of the highlights here, but listen to Nancy herself by watching the video.
What is SEO?
SEO is the secret sauce to getting your page to rank higher in search engines like Google.
Why is SEO important? Why should we care about better SEO?
- Most people scroll past the paid ads in their search results to get to the first non-paid ads (higher click-through rates and more organic traffic!).
- It’s cheaper! You can promote your website without paid ads.
- Once you set up good practices, SEO scales well long-term (no/lower monthly ad bills).
- Better SEO often means better user experience (which is the goal, right?) (faster site speeds, no broken links/pages).
What factors impact SEO?
There are 4 major groups you can focus on to optimize your SEO:
- On-page SEO: how you curate your content on the page
- Link building: how you curate your links (are you including enough internal or external links on your pages?)
- Content marketing: creating relevant and searchable content (what your content marketers focus on)
- Technical architecture: Nancy focuses on the 4 major technical factors to optimize your technical setup to enable your content and improve your SEO:
- Site performance
- Site structure
- Meta tags
- Redirects
1. Site performance
Site performance has the highest impact on SEO from a technical perspective. Site speed factors into your search rankings, and it also directly impacts UX and conversion rates (seconds matter!). Google measures your site speed by looking at your “Core Web Vitals”, which include largest contentful paint, cumulative layout shift, and first input delay.

In order to optimize your load speed, consider the following:
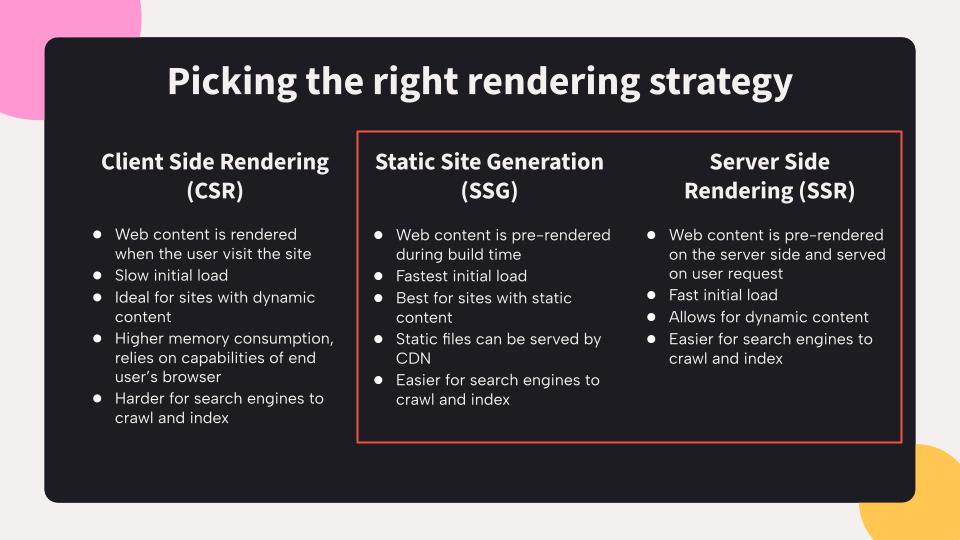
- Pick the right rendering strategy: In order to pick the right rendering strategy, you need to know how often your content changes, and whether you require user-specific content. For example, if you’re looking for headless implementation, building out content heavy websites, consider SSG or SSR as your rendering strategy.
- Minimizing JS and CSS files: Shed the deadweight and streamline your files by analyzing your current bundle size, using tools like Webpack Bundle Analyzer. Often, you can find smaller alternative libraries, or dynamically load libraries and components as needed. (Read more about Bundle Size Optimization.)
- Reducing image size: Use a Digital Asset Management (DAM) to customize image sizes to use cases.
- Defer render blocking resources: Use ‘defer’ and ‘async’ attributes in your script tags to make them non-rendering.
2. Site structure is vital for SEO
The better your site is structured, the easier it will be for your site to be indexed and found. You can also provide search engines with a sitemap.xml file, using automated tools, making it easier for your site to be indexed.
3. Meta Tags
Meta Tags are little snippets of code that tell search engines important information about your site, which include:
- Title and meta description tags are confirmed ranking factors, and are really important to include when you’re building out your headless CMS platforms, so your content authors can easily customize them.
- Canonical tags can be used to direct the search engines to your main page for indexing and ranking, especially if you have duplicate or near-duplicate pages. These are optional tags in case Google makes the wrong guesses or decides to point traffic away to other websites or pages altogether.
- Hreflang is applicable if you’re operating in multi-language markets.
- Robot Tags tell the search engine what to exclude from crawling and indexing. Use this for pages that don’t add SEO value, like paid campaigns or short-term marketing campaigns.
4. Redirects
As you update or remove pages, make sure to redirect to valid pages. Good SEO hygiene means avoiding broken links, so that your pages can be properly crawled and indexed. Setting up a way for content authors to add redirects in the CMS reduces the chances of broken links as pages are updated or removed.
Measuring Impact
So you’ve implemented some changes, but how do you know what’s working? Just like going on a diet, it is good practice to take a snapshot of your baseline so you can actually measure your progress once you’ve started a new regimen.
SEO changes can take awhile to show up and are influenced by more than just your technical choices, so it is also helpful to look at other indicators such as your Core Web Vitals and how many dead links you have.
Some helpful tools include Google Search Console, Screaming Frog, and Google Pagespeed Insights.