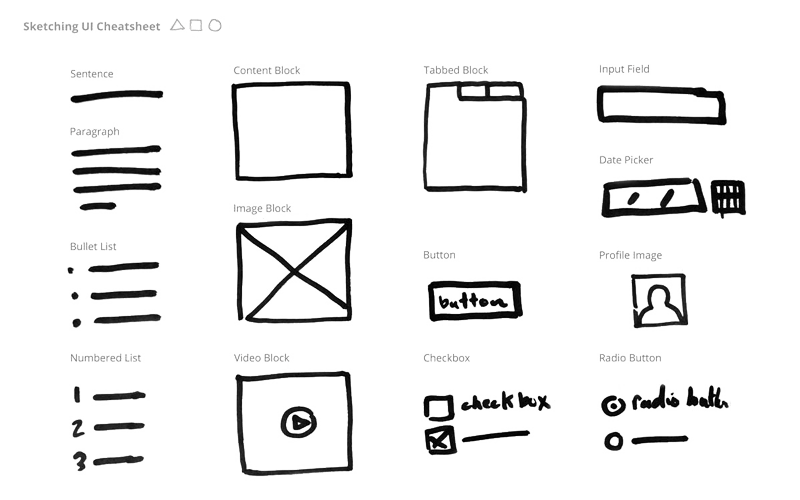
These simple shapes are the building blocks for almost every wireframe UI you can imagine (you also need to be able to draw a line but a line isn't a shape). By combining them to form more complex structures you can build all manner of UI elements. These elements can then be stacked into layouts that will form the basis of your app wireframes.
As a UX designer creating wireframes in a collaborative group setting can be extremely rewarding but also intimidating for the non-designers taking part. People often don't consider themselves skilled enough to draw. This leads to them being embarrassed and less willing to participate in generating new ideas.
Sketching Is Communicating
Sketching is a form of visual communication and like any form of communication it is often useful to have a set of agreed upon conventions so everyone is able to speak the same language. As designers we can often overlook the little tricks and tips we picked up on our way to becoming better and more efficient at sketching UI. I’ve created a sketching UI cheat sheet that you can show clients, developers, project managers ect. that, I hope can help break the ice and get everyone warmed up to the idea of sketching. The goal is to get all the abstract ideas out of the team members' heads and on to concrete pieces of paper that everyone on the team can see, share and discuss. You want to do this quickly to try and match the speed of everyones thoughts. If people are thinking about how to draw something rather than being focused on getting their ideas down on paper then they are wasting a lot of their brainpower and time. Thinking about everything in the form of a circle, square or triangle really levels the playing field and clears the mind to focus on the task at hand... making your ideas real.

Why Collaborative Sketching Is So Important On An Agile Team.
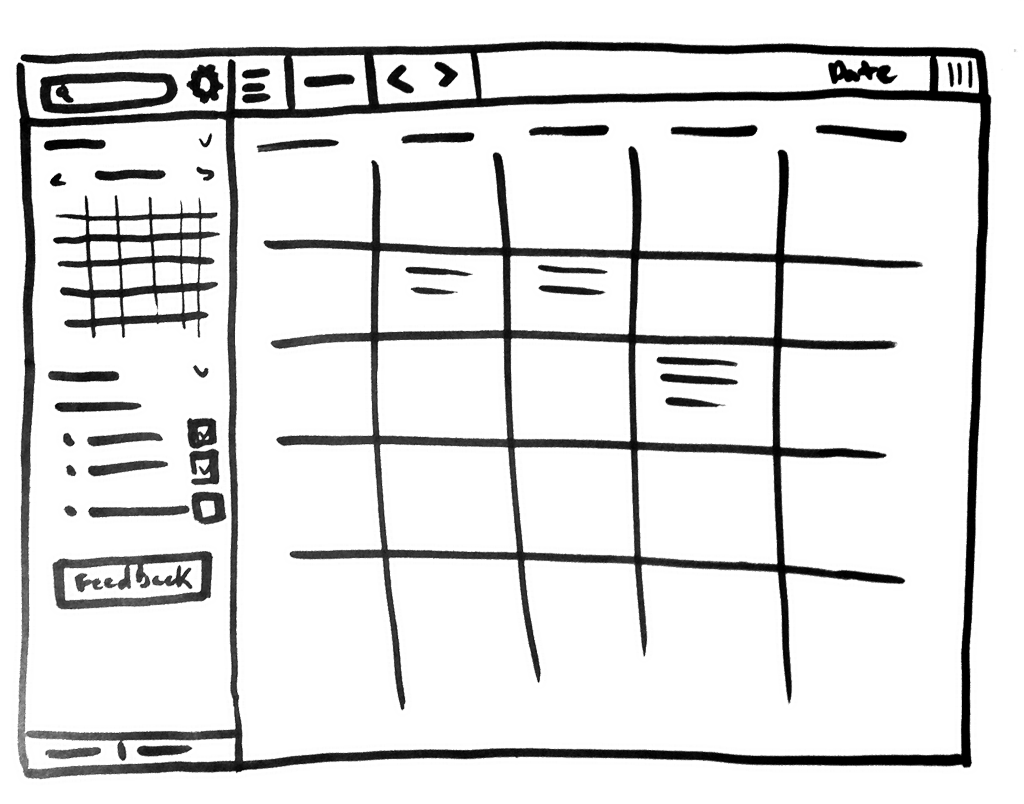
The goal of these wireframing sessions is not to come up with the genius idea that will make the app a raving success (although that would be awesome). The goal is to start communicating concrete ideas and building a collective understanding and vocabulary that aligns the team to a shared vision and goal. This shared vision is hugely important on an agile team as it opens the channels of communication. Clear communication is vital to your team’s success. The sooner you can align common goals, the sooner the team can gel and start delivering amazing software. This is one aspect of the UX designer’s job that often gets overlooked. You can play a major role in setting the tone for the entire project because you are often engaging with the client early and are leading the initial foray into turning a client’s abstract thoughts and ambitions into a workable piece of software that is valuable to users. Once you have everyone primed on the basics of sketching UI then it’s pretty easy to start building up these simple elements into a more complex wireframe.

Creativity Creates Creativity
People love being creative and visualising ideas can be a powerful drug that boosts everyone’s energy and morale early on in the project. It also causes a chain reaction of creative thought that extends out of design into development, business, marketing and on and on. This helps sustain momentum as the project progresses because everyone is building on a strong, shared foundation.

