Since 2015, Rangle has been working with Google on tools and resources for developers, including our Angular Training Guide, to be released in a new edition on June 30. In partnership, we introduced Augury, the most-used tool for debugging, profiling, and inspecting Angular applications with Google Chrome. Augury is a tool that visualizes your code, helping developers understand what Angular is doing, without digging through source code. It’s an excellent tool for new Angular developers, but equally useful for experts in the framework.
Augury's component tree and inspection aspects were by far the most-used features of the tool, but there were other common problems developers struggled with that were not addressed by Augury as well as we’d have liked. With the help of the framework team at Google, we’ve been working hard on solving some of those issues.
Today, we are excited to launch the new version of Augury, now called Angular DevTools. As a modern frontend developer, having good tools to debug and profile your application is as important as having a good framework. When we started work on Augury, we were limited to what we could do without framework support. But we had a vision of what DevTools for Angular could be, so we partnered with the Angular team to rework Augury from the ground up, including a survey of the most requested features from Angular developers.
Angular DevTools
This new tool builds on the foundation of Augury, and is totally rewritten with the needs of developers in mind. Angular DevTools allows Angular developers to preview the structure of their application, providing insights into the application using debugging APIs provided by the framework itself.
Another major feature which is different from Augury is the ability to profile your Angular applications. With the new DevTools you can debug the performance of your application easily. DevTools will display all the change detection cycles happening within your application. It can also present data to you in three different formats: Flame Graph, Tree Graph and Tree Map.
Developers can easily drill down in any of those and improve the performance of applications as needed.
You can download Angular DevTools from the Chrome Web Store starting today, May 18, 2021.

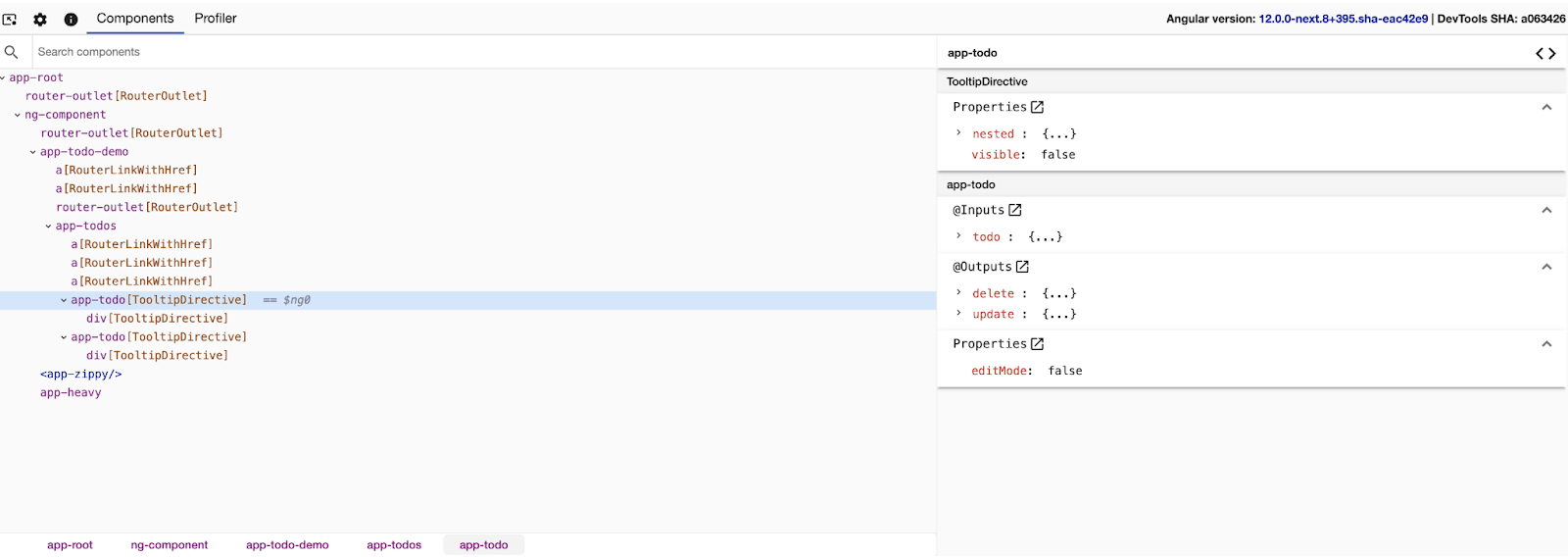
In the above screenshot of the Component Explorer, you can click on any of the components to select it in the component tree. Once you have selected a component, its metadata, properties, inputs, and outputs are in the right panel, and you can modify them directly from the UI.

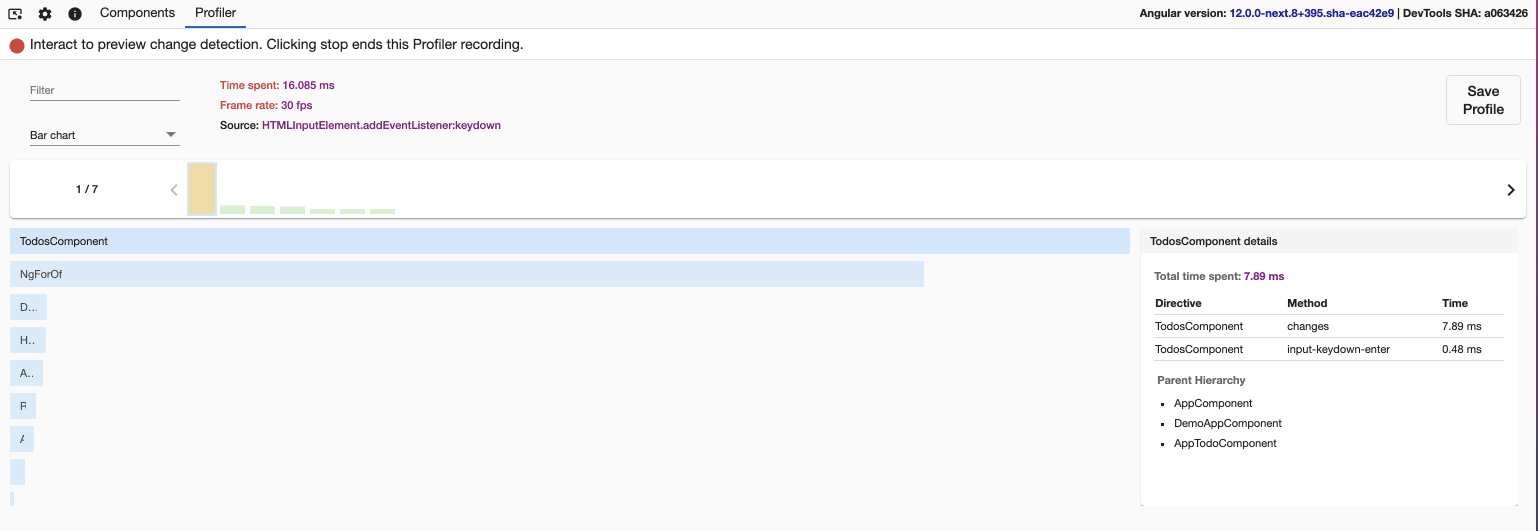
Next is the "Profiler" tab. You can record change detection cycles as you interact with your application and preview them as they occur in real-time. Each bar in the timeline represents a separate change detection cycle. The Profiler shows how much time was spent in change detection and whether the current cycle caused any frame drops. You can also see the estimated frame rate and what triggered the change detection. You can switch between the default Bar chart, Flame Graph, and Tree Map view to better understand the application and cause of the change detection cycle.
Angular DevTools supports Angular v9 and above, with Ivy enabled. All the DevTools documentation is located here, and the Github Repo is here.
If you have comments or questions, please feel free to reach out to us. We’d love to hear feedback on the new DevTools, and hope that it will be a major improvement on Augury for Angular Developers.
If you want to learn more about using Angular, click over to our YouTube channel for the video of our recent masterclass from ngConf: Using Angular Elements to Give Enterprise Components a New Lease on Life. This in-depth workshop is geared towards Angular developers in enterprise companies, with a focus on reusing components across applications to save time, reduce rework and create consistent user experiences.
For those on the business side, this workshop will also be available as a code-free webinar, focused on the benefits of reusable components and their business value to enterprise organizations. You can register for the webinar, which will be held on May 27 at 12 pm ET, and check out our new Angular Hub page for more information on how we work with enterprises using Angular.

