Do you dread styling your apps? Fear that a change might break the styles you crafted through many hours of labour? I'm here to tell you that there's another way. Introducing functional CSS.
In this article I'll explain what functional CSS is, show you how it compares to traditional CSS, and demonstrate how you can simplify styling by using functional CSS!
I used to hate writing CSS. I couldn't make head nor tail of it. How do I structure my CSS file? When should I make a class? How do I vertically centre a div?!
These are just some of the questions that cropped up on a regular basis. I was afraid to make the slightest change to my styles, because it took soooo long to get them into a state I wanted! The whole thing just didn't make sense to me.
I found some relief when I discovered component libraries such as Angular Material, Ionic, and Bootstrap. I was able to focus on developing functionality, rather than worrying about layout, button styles, and aligning divs.
All was rosy for a time, but a feeling began creeping in. I began to find component libraries very restrictive. The developers of the library decide what your app should look like, and you have very little say in it after that.
Plus, the best component libraries end up being the most popular, which results in many apps having the same look and feel. Everything becomes generic.
Don't get me wrong, component libraries are great for building MVPs, because they take care of so much that doesn't really add to your product. But what happens when you've outgrown the MVP? Can you see yourself ripping out Bootstrap and replacing it with custom CSS?
NOPE.
Functional CSS sheds a whole new light on the styling problem: you want your app to look great, but you don't want to spend the next 3 weeks trying to centre a div (am I hung up on div centring?).
What is functional CSS anyway?
The definition of "functional" is:
Of or having a special activity, purpose, or task; relating to the way in which something works or operates.
Functions should do one thing, and, given the same input, should produce the same output.
Every.
Single.
Time.
With CSS, your classes should apply one visual effect (e.g. no underline), and apply that every single time. So your CSS becomes made up of many small parts, that can be composed to give a specific visual effect.
To demonstrate functional CSS, I've built a Trello clone, Frello (original, I know…), and created one branch with traditional CSS styles and another branch with functional CSS styling.
(If you want to jump ahead, check out Frello, and get the source code here)
Here's a the card presentational component from the app, styled with both types of CSS. Take a look at the different CSS files and you'll quickly notice the difference:
The first thing I want to point out is that the functional-styles file contains a lot more classes than the traditional-styles CSS file. And that probably seems overkill right now. Bear with me.
Say we now want to create a second component:
You can see that the traditional CSS from both of these components has some duplication, but the functional CSS reuses some of the classes:
- flex
- items
-center - dark-gray
- helvetica
- w5
- ph2
- bn
- bg-transparent
That's not an exhaustive list. There's a lot of reuse going on here, and that's only with two components. Imagine how much reuse would be going on with a whole apps worth of components!
Tachyons to the rescue
You might be thinking, how do I write all of these functional css blocks?! How do I know which ones I need???
The great news is, YOU DON'T HAVE TO! Someone else has done it for you! There are a handful of libraries that contain most of the classes you'll ever need. Yeah, sure, they're not exhaustive, they don't cover every possible style that you might want to apply, but the large majority of useful effects are there.
Tachyons is one such library. I've used it in a few projects, and found it to be incredibly useful.
To demonstrate how effective Tachyons is at speeding up your workflow, I timed how long I spent working on each aspect of the Frello app:
- Functionality
- Styling:
• Traditional CSS
• Functional CSS using Tachyons
Here are the results:
- Functionality - 3h 10m
- Traditional CSS - 3h 44m
- Functional CSS using Tachyon - 1h 59m
By far, traditional CSS took the longest time to do. It even took more time than building the functionality of the app! Maybe this says more about my ability to write plain CSS than anything else, but it's clear that styling Frello with functional CSS was a much quicker process.
I spent almost twice as much time writing traditional CSS compared to adding Tachyons classes to components. The glaring difference here is that I didn't actually have to write much CSS when using Tachyons. If I'd written all the functional CSS classes from scratch, I expect it would've taken a lot longer.
Why should you care?
So what I'm trying to advocate here is taking advantage of the work that others have done in building functional CSS libraries. They're built on solid foundations in design, people have spent many hours thinking about how these libraries should be built, and what the most useful classes will be.
And it's not just the classes that are useful, but the fundamental design principles behind Tachyons. All of Tachyons spacing and sizing classes (think margin, padding, and font-size) are based on scales.
To be precise, Tachyons use 'rem' for all sizes and spaces making them relative to your apps root font-size. The default root font-size is 16px, so if you don't change this you'll have a four-based scale, meaning all spaces and sizes are multiples of four.
Apple and Google use a four-based scale in their products, and they know a thing or two about design!
"Using a consistent spacing scale also promotes maintainability through ratios by making layouts more predictable and more likely to "fit" and align well." -- Jina Anne, DesignBetter.Co
This is important because it gives rhythm and balance to your design and layout.

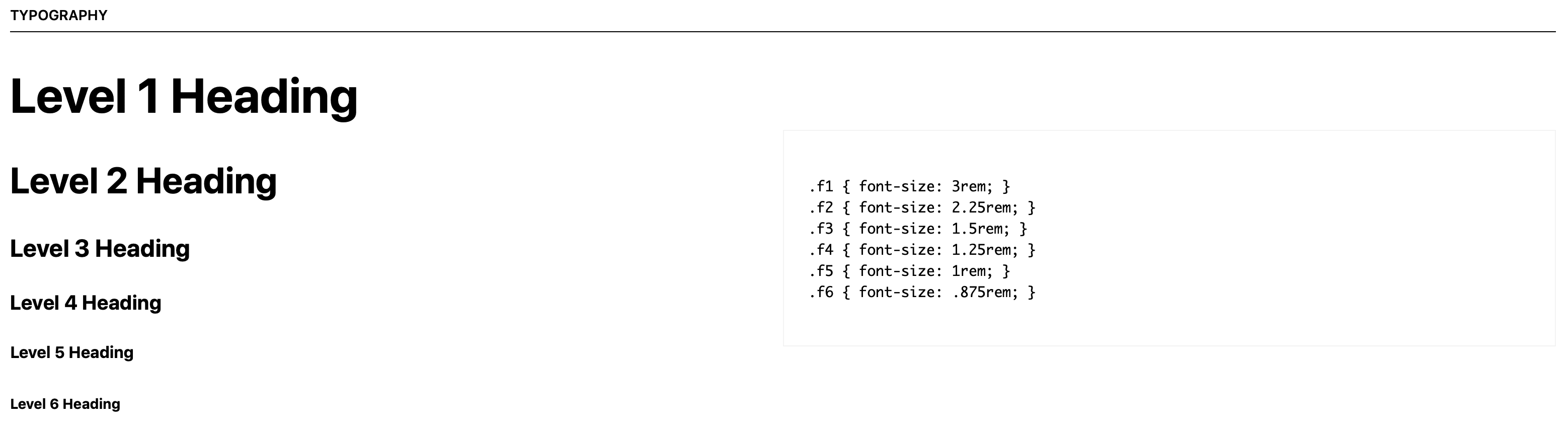
Tachyons Font-Size Scale
Using scales also helps you avoid magic numbers. Those constant numbers that hang around in your CSS and make things "work".

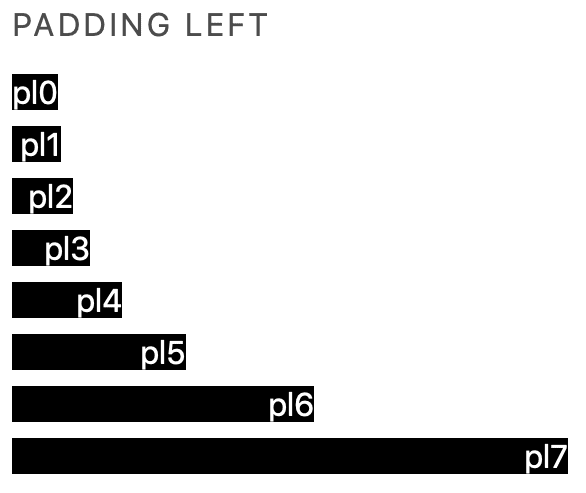
Tachyons Padding Left Scale
Another key advantage of using a functional CSS is library is that it can speed up your development workflow by reducing tab-switching. This is particularly noticeable when using a framework such as React, where your templates are inside your JS files.
With functional CSS, you can write the functionality, build the template, and style your component in a single file! As I demonstrated above, this can significantly reduce the time you spend building a component, while maintaining high quality output.
Tachyons Schmachyons
"But functional CSS doesn't scale… If you need to update a button that's used all over your app, you'll have the change the class on every single instance of that button!" -- Developer friend of mine
This is a very valid concern. But I'd say to this, review the way you're building the app. If you have the same button throughout your app, then make it a component. Insert the component everywhere you need it, and when you want to update its styles, change the classes on the component!
There are a lot of classes in Tachyons, and it can be difficult to know which one you need to apply at first. And it can be difficult to know what the class even does.
What does "bn" do? Or is "fw7" for that matter?
Tachyons documentation is useful, but can be difficult to navigate, especially if you're trying to find out what a particular class does.
Luckily, there's a very useful tool, Tachyons TLDR, that can help you get to grips with many aspects of Tachyons, including the class names and the scale system. Personally, I found it very useful.
Another common complaint about functional CSS libraries is that they're very opinionated, and only offer you a limited selection of classes.
If you've struggled with this, I have good news! You can customize Tachyons, and generate a stylesheet based on your own config using tachyons-generator!
There are other functional CSS libraries available, some of which are highly customizable:
There are options available for you to get the functional CSS library that suits your needs.
Say "Yes" to functional CSS
So why do it yourself if you don't have to? Spend your energy building functionality in your apps, not writing CSS that's probably a near duplicate of another CSS class you wrote in some other project.
Save time in your workflow by reducing tab-switching, and apply solid design principles to your work without spending the next 4-years getting a degree in design.
Bring Tachyons with you, or any other functional CSS library for that matter, and simplify styling!