The origin stories of many design systems tend to follow two common patterns: The first is that organizations invest in design systems because they’re feeling pain when it comes to efficient, consistent, quality, customer-centric delivery. Their product teams feel it in their day-to-day, and these challenges bubble up to leadership. The second common pattern is when a company decides to change in response to the trends seen in-market. They’re seeking to be ahead of the curve. (To explore this topic further, check out Can a design system align an organization?)
Recognizing these overarching patterns can help guide organizations when they embark on their own design system journey. But it’s important to remember that no two design systems are the same, nor should they be. When building out a design system, it’s critical to understand the specific problems within the current product development process you’re working to solve. This is where the importance of scoping comes into play.
When we talk about scoping a problem, we are describing an investigative process aimed at understanding a business/customer problem with the ultimate goal of determining the size and scale of a proposed engagement, product, or project to address that problem. In this article, we’ll explore some of the challenges of scoping a design system from the perspectives of developers, designers, and product managers. (You may want to prime yourself with this article on why scoping matters in the first place.)
A common solution for a common challenge?
First, we have Company 1, a major sports retailer. Then there’s Company 2, a global fashion casualwear designer, manufacturer, and retailer.
Both companies struggled with inconsistent customer experiences due to inconsistent design. Digging a bit deeper, we discovered that both companies wanted their design systems to be ‘self-serve’, meaning that without prior knowledge, any designer or developer could leverage the design system to create something that adheres to the brand and the design language. Both companies were seeking to enhance their ability to create and implement new products while maintaining a consistent user experience.
The two companies sound pretty similar, right? And given the common challenge, it is not surprising that they chose the common solution of creating a design system. However, once we dug into the problem to better understand the scope of the challenge, we discovered that each solution had to be tailored to the unique use case for each respective organization.
Wait, what is a design system?
Without getting too far into the details, a design system equips your organization with a palette of design choices you can employ throughout your product to shape your customer’s experience of your brand with consistency and cohesiveness.
Let’s take a closer look at the perspectives of some of the most important stakeholders involved: the developers, designers, and product managers who will own and use the systems.

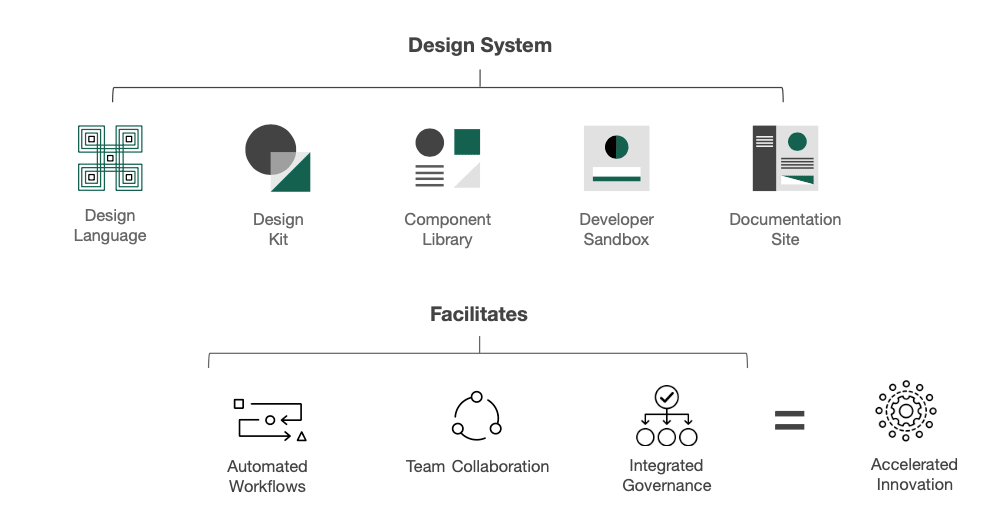
The pieces that make up a design system facilitate more than just building experiences on your platforms—They allow teams to work together in new ways, and solve bigger business challenges.
Developers
Developers love detail. When describing what you want to build with them, it’s a good idea to get into the particulars of what you’re describing. This is because they are continuously assessing the various ways the feature/product/idea you are discussing may or may not work in a technical sense. Put another way, developers are looking to define the limits of the design system, to determine what is needed and how it might be built (here’s a handy Developer’s guide to getting started with design systems).
During the engagement, we learned that developers from Company 1 needed to learn how to build a design system internally. The more colleagues used parts of the design system for product increments destined for production, the more the developers building the design system could learn from the feedback and make improvements.
For Company 1, building internal capabilities to develop and maintain the design system was the initial goal. Down the line, adoption of the design system would improve user experience as a consequence of these new capabilities. Given this context, developers at Company 1 asked questions on topics like how grid systems and design tokens work, and how they support alignment between designers and developers.
In contrast, developers from Company 2 had a different set of questions. The line of inquiry was less about ‘how should we build it’ and more focused on ‘what should we build’. They asked more questions about which components would be included in the design system, how accessibility would be addressed, and whether scalability was a priority requirement.
Defining the ‘what’ naturally leads to far more detailed discussions around how we defined primitives (Brad Frost’s “atoms” in Atomic Design terms), whether we should build the components using those primitives, and patterns using those components. These conversations were about decisions to be made upfront regarding how flexible these components needed to be, and whether the specs should be platform-agnostic.
Company 1 and Company 2 sought to solve a seemingly similar problem by enabling consistent customer experiences through the creation of a design system. However, by focusing on the ‘how’, developers from Company 1 were asking us to design and deliver to address individual needs from a developer experience perspective. Conversely, by focusing on the ‘what’, developers from Company 2 were asking us to prioritize alignment with larger business performance objectives.

Designers
For Company 1, the goal for their design principles and guidelines was to inform a wide range of users, but those users would be internal product teams. Adoption of the Design System would be voluntary, based on the needs of those product teams. Accordingly, a user-centric approach to drive adoption was key to the success of the engagement.
The focus was on building the internal capabilities necessary to maintain and grow the design system organically inside the organization. Therefore, a more open and distributed governance model was designed in order to encourage feedback from product teams outside the design system team. The idea was to create a strong foundation and plant the seeds that a dedicated client-side design system product team could nurture and grow.
Designers exercise a lot of creative freedom in the work they do. They set out to push the limits of what is possible when confronting a problem. It is with this mindset that a designer from Company 2 approached the challenge of creating a design system that incorporates well-defined rules and guidelines. As with Company 1, the goal was to inform a wide range of users of how to implement the patterns and styles outlined within the design system. But there was an important difference: the teams implementing the design system would be outside their organization.
Decisions made by designers have a direct impact on all developers - both those who are building the design system and those from third-party vendors who need to abide by those rules. The team encountered a common challenge. Designers hoped to have the final product perfectly match their designs, while developers hoped to make the product work in time for the delivery target. Working closely with the designers internally afforded the design system developers the opportunity to collaboratively iterate on the guidelines to achieve a product incorporating both perspectives.
But once our engagement ended, the client planned to leverage the design system by engaging a myriad of vendors to build out multiple products in parallel. These vendors would not be working side by side with the creators of the design system. This use case required a centralized and closed governance model, whereby Company 2 could ensure the consistent implementation necessary to ensure a consistent customer experience across multiple products with multiple vendors.
For a designer, as is for a developer, a properly scoped problem can make the difference between success or failure of the project. There are three important questions to be addressed for designers in a design system: What’s the need for this system? Who will use the system? How do these answers influence the development process of this design system?
Answering these questions ultimately led us down a very different path with Company 1, compared to Company 2. However, both paths lead us to the same conclusion: A very clear problem scope is the foundation for better alignment across disciplines, across teams, and even across organizations.
(Consulting) Product Managers
Scoping a design system presents an interesting challenge for product managers: How do you prioritize the needs of the end users? Answering this question becomes even more important from a consulting perspective.
As consultants, we are designing a toolkit to meet the needs of our client’s organization. We must consider the client’s functional roles of developers, designers, and other product managers. We must also go up a level of analysis and consider product teams across the organization’s product portfolio who will consume the design system.
Despite the differences in how developers and designers go about scoping a design system, the underlying commonality is the primacy of understanding and defining the problem space. Here is where the product management perspective comes into play. Thinking about users and working across stakeholders are the bread and butter of product management. The key to overcoming this challenge is to understand the design system as a product in and of itself.
As a member of their own product team, it’s tempting for the design system product manager to think of themselves and their team when trying to understand how the end users will interact with the system. Don’t fall into this trap! The scope of user needs must be determined with input from the users themselves.
In some cases, the users and the creators of the design system are the same people. This can be an ideal scenario. When creators build tools to solve their own problems, they have the advantages of a dedicated user group and a quick feedback loop. In this way, a design system can start small and eventually spread across an organization. IBM’s Carbon is a case in point.
In other cases, a company might not have the resources to build their own design system in terms of expertise, team capacity, or timelines. As outside consultants, we are acutely aware that we are not the end users.
This credo was front of mind as we built out the foundation of the design system for Company 1. We realized that in order to facilitate voluntary adoption, the product teams needed to see their most pressing issues addressed by the design system.
But for Company 2, the principal problem the design system was built to solve was not at the product team level. Rather, it was at the level of portfolio management and governance. For this engagement, adoption was not our primary goal. It was about enabling the client’s project management organization to contract vendors to quickly reliably build out localized e-commerce sites. In order to meet this need, and the timelines it required, we needed to focus on process efficiency and quality.
MVP Design Systems
In Agile development, when we envision a product or feature, we don’t spend too much time painting a precise picture of the polished solution. Instead, we focus on what a minimally viable product looks like. To define your MVP, the scoping process is indispensable as a tool to identify the core features required to deliver on the value proposition. Knowing what is outside the scope of the MVP is as critical as knowing what’s included. Armed with this knowledge, you will be well equipped to facilitate discussions with executives and other stakeholders across your organization.
Company 1 and Company 2 shared the goal of creating a self-serve design system. In practice, the self-serve idea means any designer or developer can access the design system and start building something new without requiring outside assistance. The key difference was in the executive-level product delivery strategies. Company 1 ultimately wanted the design system implemented by 50+ in-house product teams. Company 2 wanted their design system consumed by a variety of 3rd party vendors they planned to use to create custom sites for different regions across the globe.
Accordingly, Company 1 partnered with Rangle not only to build a design system, but also to build their in-house capabilities to maintain and expand that system. Company 2 needed to give future vendors the tools (components) to rapidly build localized sites, and centralized governance was critical from a quality control standpoint. As you might imagine, ‘self-serve’ means something quite different for these two companies. (Consequently, measuring the success of each project required a different approach—but that’s another story for another time.)
Putting it all together
A design system can be an excellent solution for helping disparate product teams maintain speed and alignment from design through implementation. But a design system itself must be designed, custom-built for the organization’s needs. Scoping matters because you need to make sure your design system is answering the right questions for its users.
Despite the similarities in the original problem of inconsistent customer experience, and the common solution of a design system, the use cases for Company 1 and Company 2 differed significantly. As outside consultants, it was our task to uncover these differences and account for them in the problem statement for each project. Only then could we set up our delivery teams—and our clients—for success.

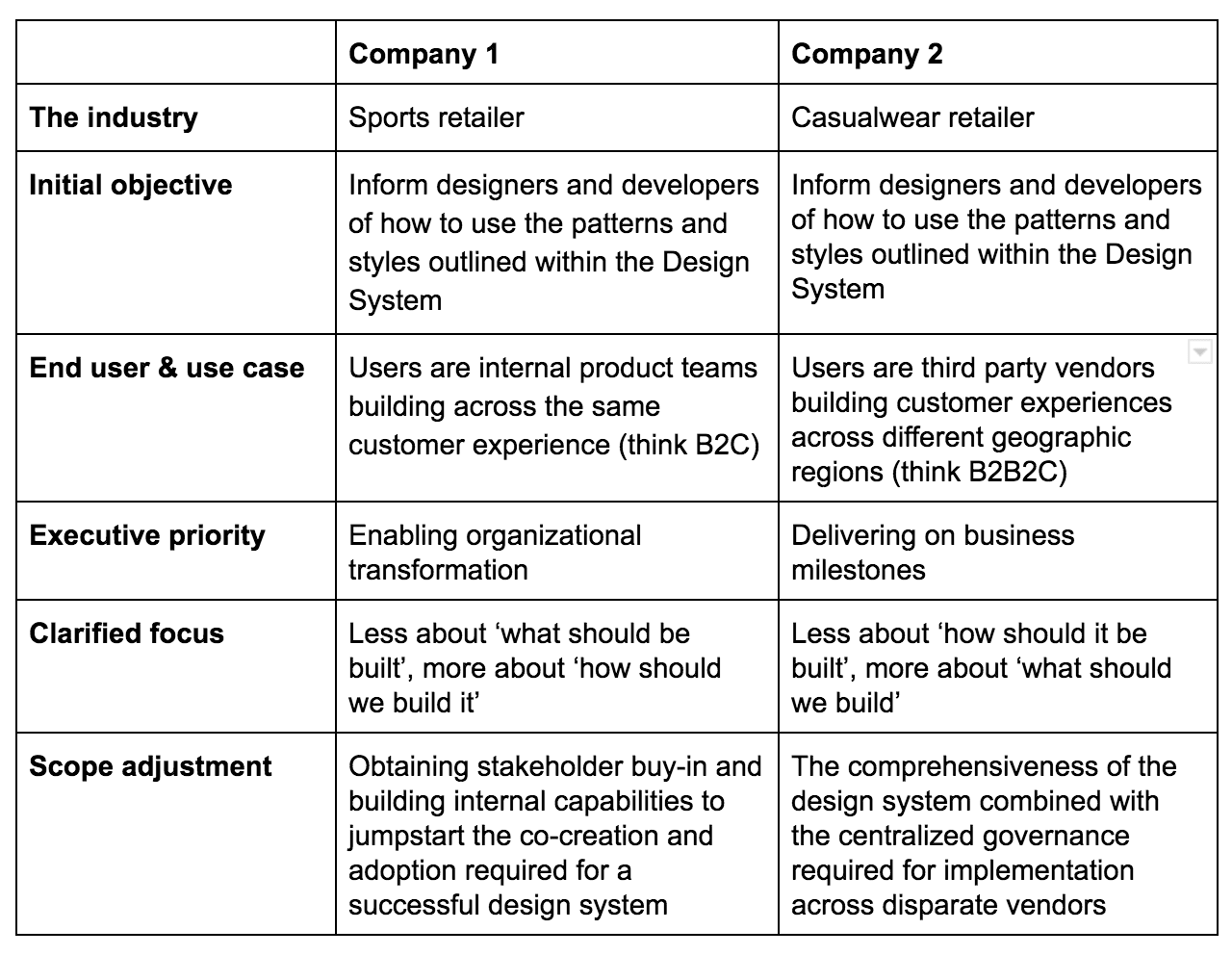
A summary of the two engagements. The key takeaway is that if not for the scope adjustment, valuable time and resources are wasted by focusing on the wrong challenges.
There may be no single “best practice” of how to build a design system. Complex problems call for complex solutions. Despite the apparent similarities between the two companies, their challenges, goals, contextual constraints and upstream strategic decisions demanded different approaches to the creation and governance of their design systems.
There’s the rub: While these constraints and strategies were known at the time of problem formulation, this information will not automatically find its way into the scoping process. While it doesn’t take an entire army to scope a design system, it does take a truly cross-functional team to meet the challenge.
Across both engagements, we learned that working towards a more refined problem statement prepared our teams to focus on the questions most relevant to our clients. While partnering with clients to answer tough questions is always worthwhile, identifying the right questions to tackle is what drives real impact.