On the web, forms are the linchpins of ecommerce, social interactions, and most productivity-based applications. (Web Form Design: Filling in the Blanks by Luke Wroblewski)
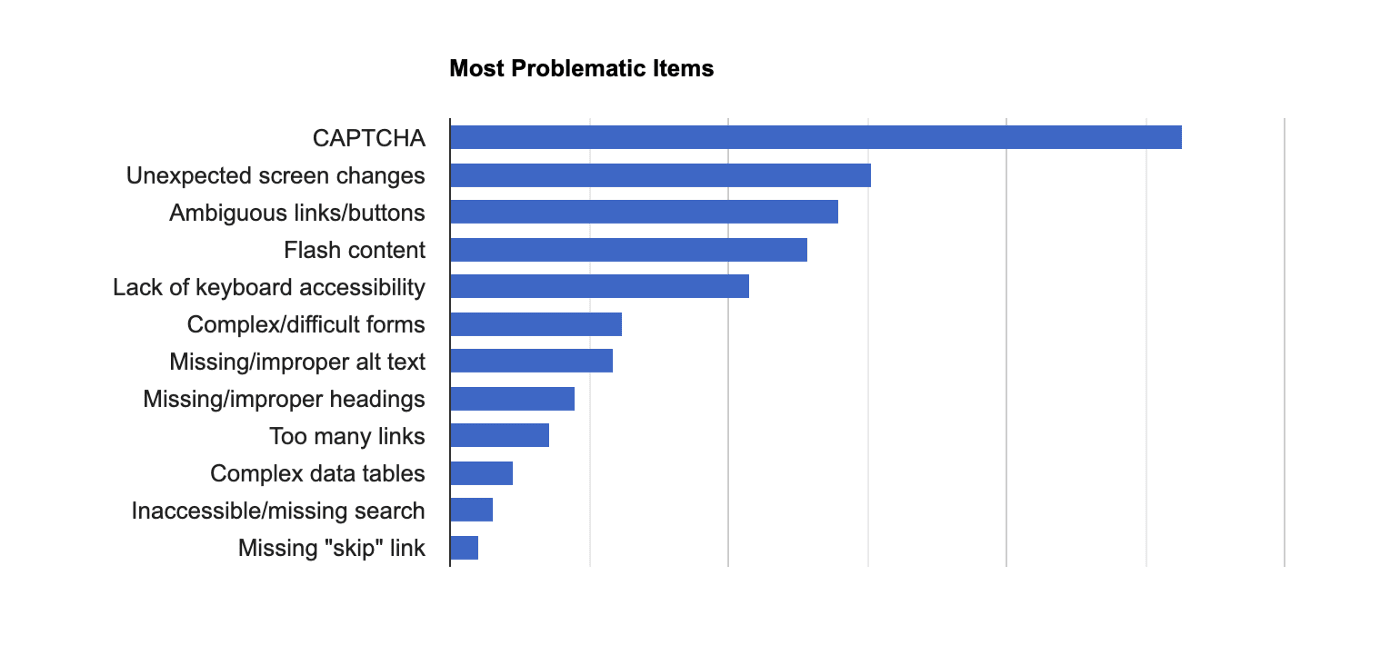
Forms are often overlooked. They’re that boring part of a website where you fill in your details to get the information you want. Because they’ve been around for so long, some designers presume forms are a problem that’s already been solved — not true! And when you consider accessibility, many forms don’t pass the test. In fact, a recent WebAim survey listed complex forms as being one of the most problematic areas for screen reader users.
Overall, designing forms is the essence of what I love about design — getting to focus on the details that no one else thinks about. In this blog, we’ll explore:
- Why your stakeholders should care about accessibility
- The elements that make up a form
- Best practices for designing a form in an accessible way

Complex forms are listed as one of the most problematic areas for screen reader users.
Why Stakeholders Should Care
I’ve worked on a lot of Lean/Agile projects in my time at Rangle. While recognized as valuable, accessibility implementation sometimes falls short due to time constraints. This can lead to a mountain of design debt, usability issues and the headache of trying to implement accessibility after product launch.But even for organizations that do implement accessibility, there are often missed opportunities from a business strategy perspective. A recent Forrester report¹ stated even companies that do implement accessibility ‘treat it as a side show’. So the next time a client questions why so much time is being spent on that ‘simple’ form, consider the following important benefits.
1. The Curb Cut Effect
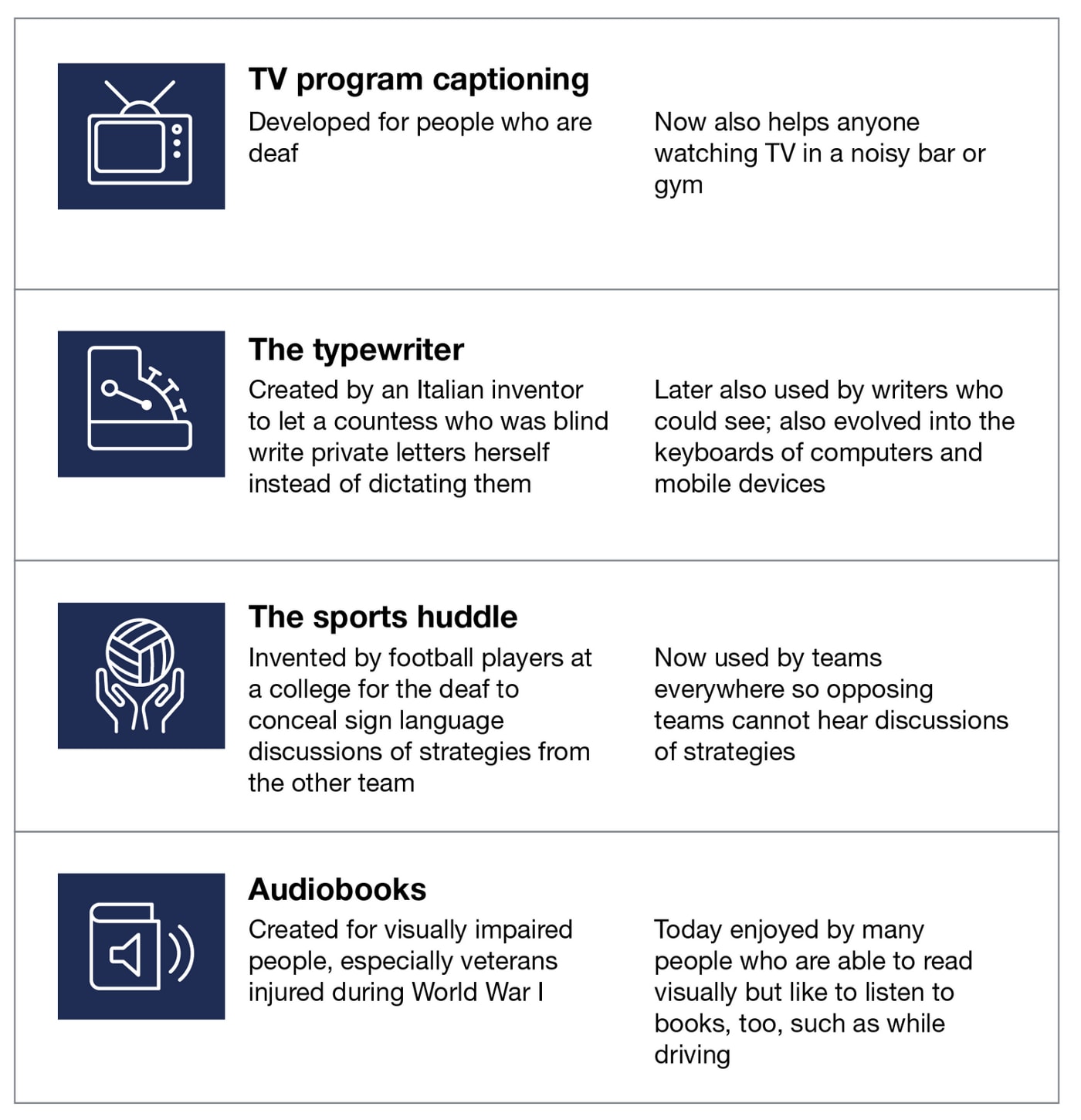
The curb-cut effect refers to the fact that designs created to benefit people with disabilities often end up benefiting a much larger user group.

The Curb Cut Effect.²
2. Cost Savings
Implementing accessible web design minimizes the rate at which users abandon websites.
3. Cater to the world's largest minority
According to the World Bank, approximately one billion people worldwide live with a disability, making up the world’s largest minority.
4. Inclusion makes positive change
Increased productivity, increased diversity and improved brand perception.
The Elements of a Form
Before we jump into guidelines for making forms more accessible, it’s important to understand how a form is composed.According to UX Planet, the typical form has 5 components:
1. Structure
This includes ordering for fields, appearance on the page and logical connections between multiple fields.
2. Input Fields
They include text fields, password fields, check boxes, radio buttons, sliders and any other fields designed for user input.
3. Labels
They tell users what the corresponding input fields mean and help users fill out the form.
4. Calls to Action
When a user presses the button, the action is performed (such as submitting data).
5. Feedback
User understands the result of the input by feedback. Messages notify the user about the result, these can be positive (indicating that the form was submitted successfully) or negative (the number you’ve provided is incorrect).
Best Practices for Designing an Accessible Form
The most important thing to remember when designing a form is that improving usability makes navigating a form exponentially easier for those using assistive technology (A.T.).
W3C defines assistive technologies as hardware and/or software that acts as auser agent, or along with a mainstream user agent, to provide functionality to meet the requirements of users with disabilities that go beyond those offered by mainstream user agents.
I’ve grouped the guidelines according to the elements form; structure, input fields, labels, calls to action and feedback.
Form Structure
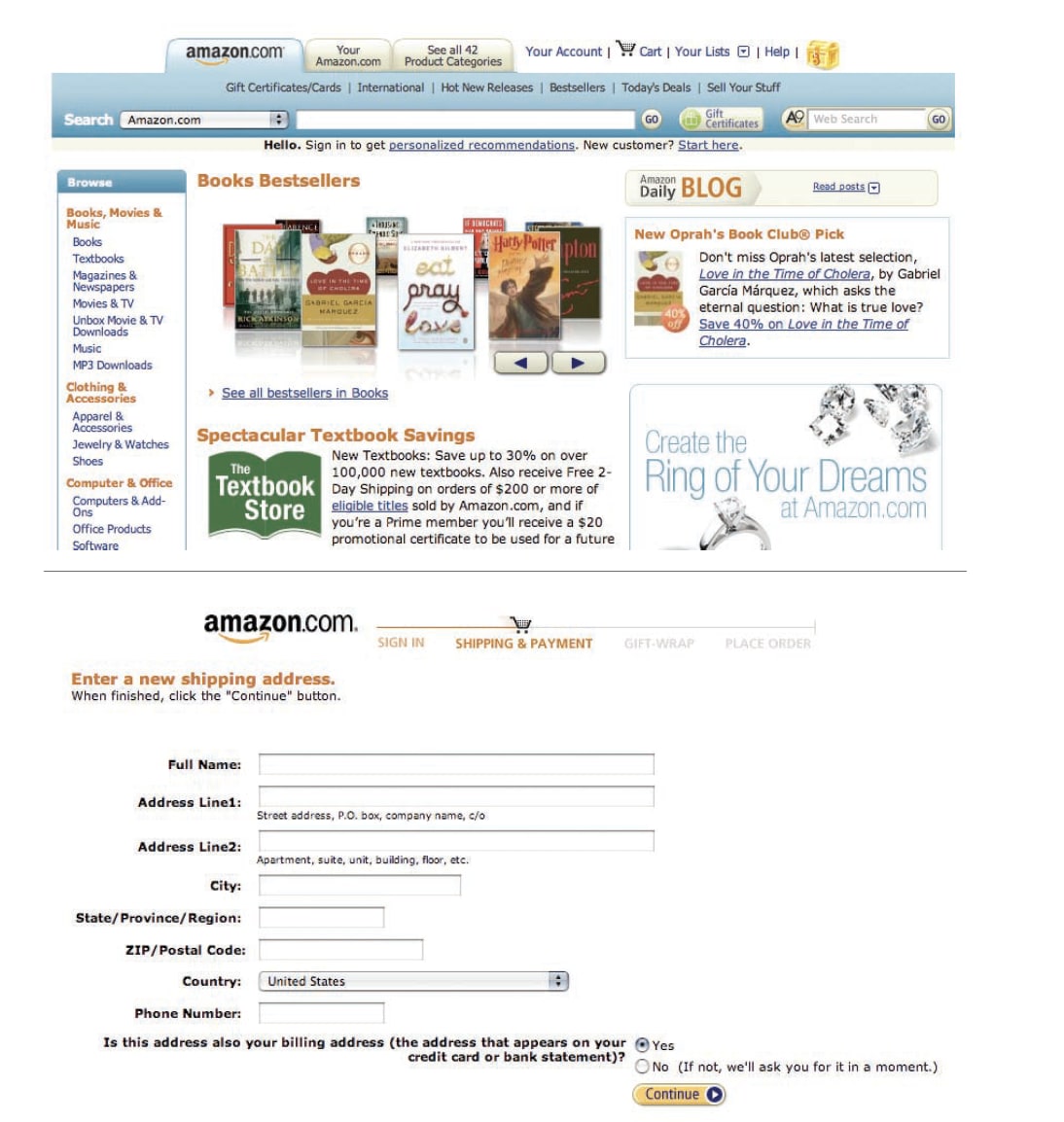
1. Use Native Form Controls
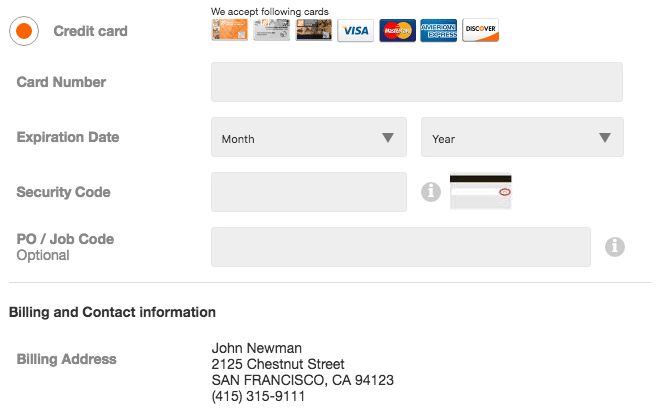
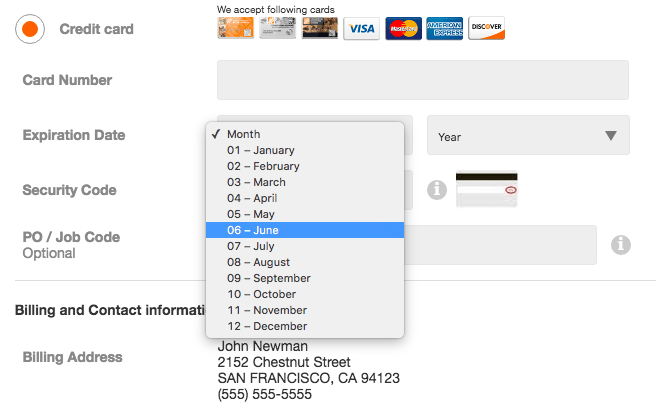
A.T. users need to be able to fill in interactive elements within a form such as dropdowns, buttons or checkboxes. In order to make this as simple as possible, use native HTML form controls. Native form controls are keyboard accessible by default and are semantically correct (where elements are used for their correct purpose). This means extra time won’t have to be spent making the component operable by keyboard, as might have to be done with a custom component. Native form controls can still be styled to match the design language of the system or product they’re being used within.


An example of a native HTML dropdown used within a retailers website. Notice how the resting state of the dropdown uses a custom UI.
2. Define the Tab Order
The tab order needs to be defined in order to ensure A.T users navigate through a form (and website) in the intended order. If this isn't defined, elements will be tabbed through in the order they appear in the HTML markup. Depending on the design of the site, this may not be the most logical way to navigate through a site.
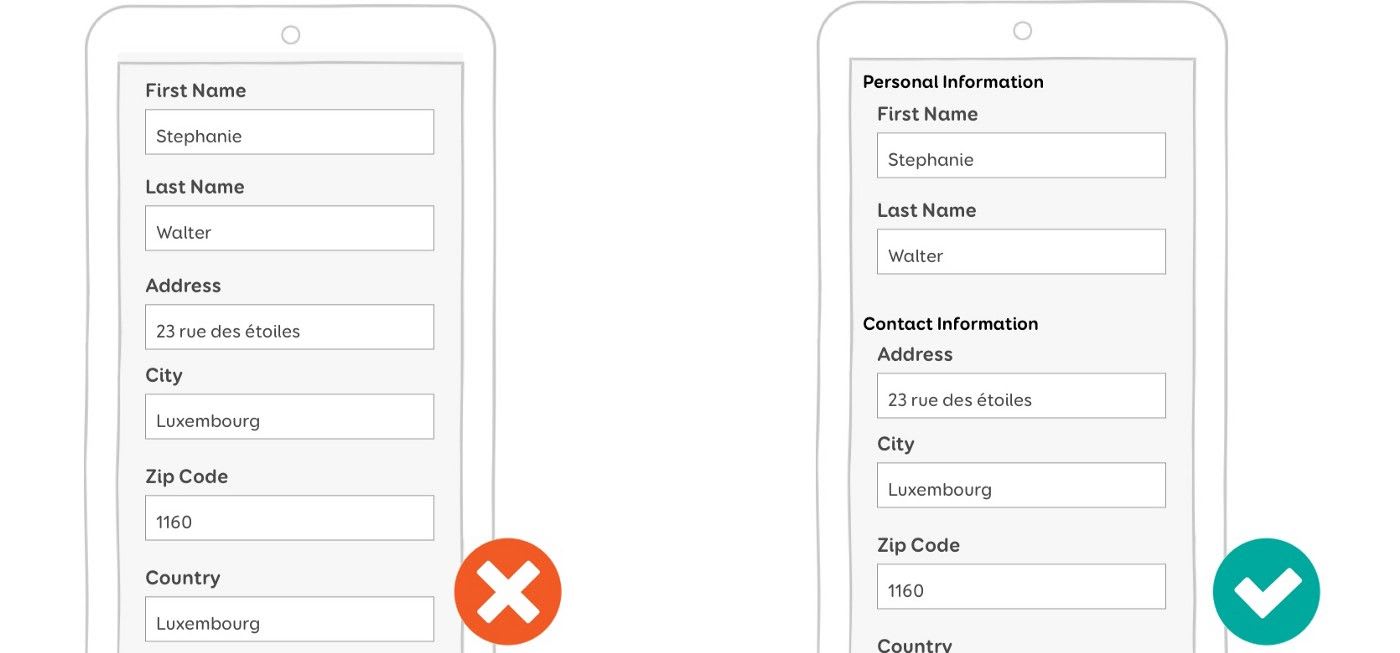
3. Chunk Longer Forms into Smaller Sections
In order to reduce cognitive load, longer forms should be broken into smaller sections. This is known as chunking, a progressive disclosure pattern used to group pieces of related content into sizeable chunks, so that the information is easier to consume.

Chunk longer forms to make them easier to digest
4. For Multi Step Forms, Include a Progress Indicator
When you approach forms as a conversation, natural breaks will emerge between topics. (Refer to previous guideline, on chunking). Progress indicators display progress through a sequence by breaking it up into multiple logical and numbered steps. This gives users clear feedback on how much of the form they’ve completed and how much remains to be completed. But don't make steps explicit in the progress stepper, unless you are absolutely sure how many steps filling the form will take and that they’ll be no deviations.

A progress indicator component, part of IBM’s Carbon Design System.
5. Ensure Key Content Is Not Contained in Hover States or Tooltips
Content contained in hover states is less discoverable, mobile-friendly and screen-magnifier users will struggle to view content that’s only available on hover.
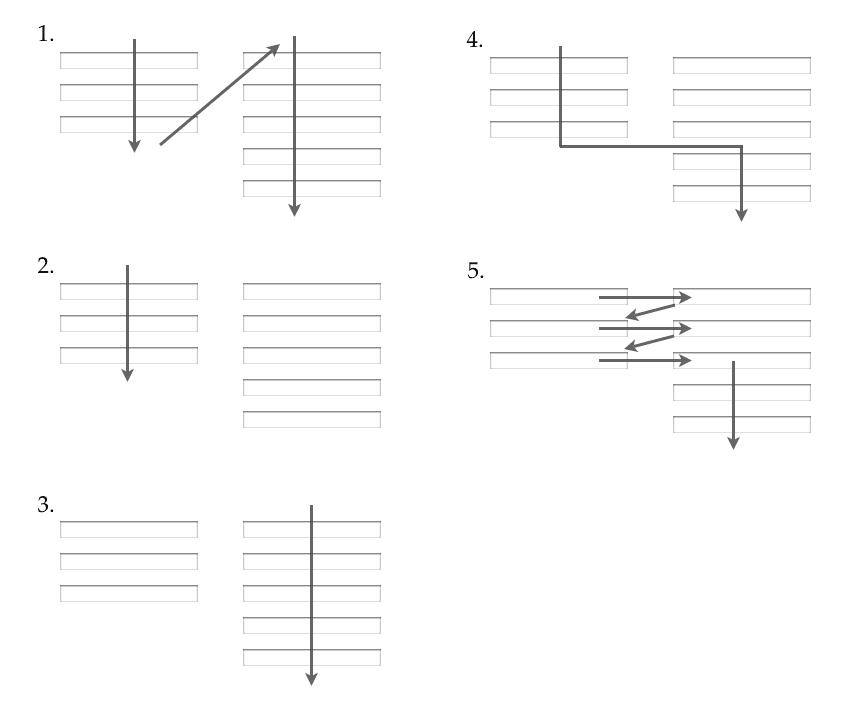
6. Use Single Column Forms, Where Possible
A Baymard Institute study revealed that 13% of e-commerce sites used a multi-column layout. While a multi-column layout may save space, the path to completion of the form is much less clear. A user may also miss fields necessary to complete the form as they struggle to comprehend the order the form should be filled in.

The many different ways a user can interpret how to complete a multi-column form.
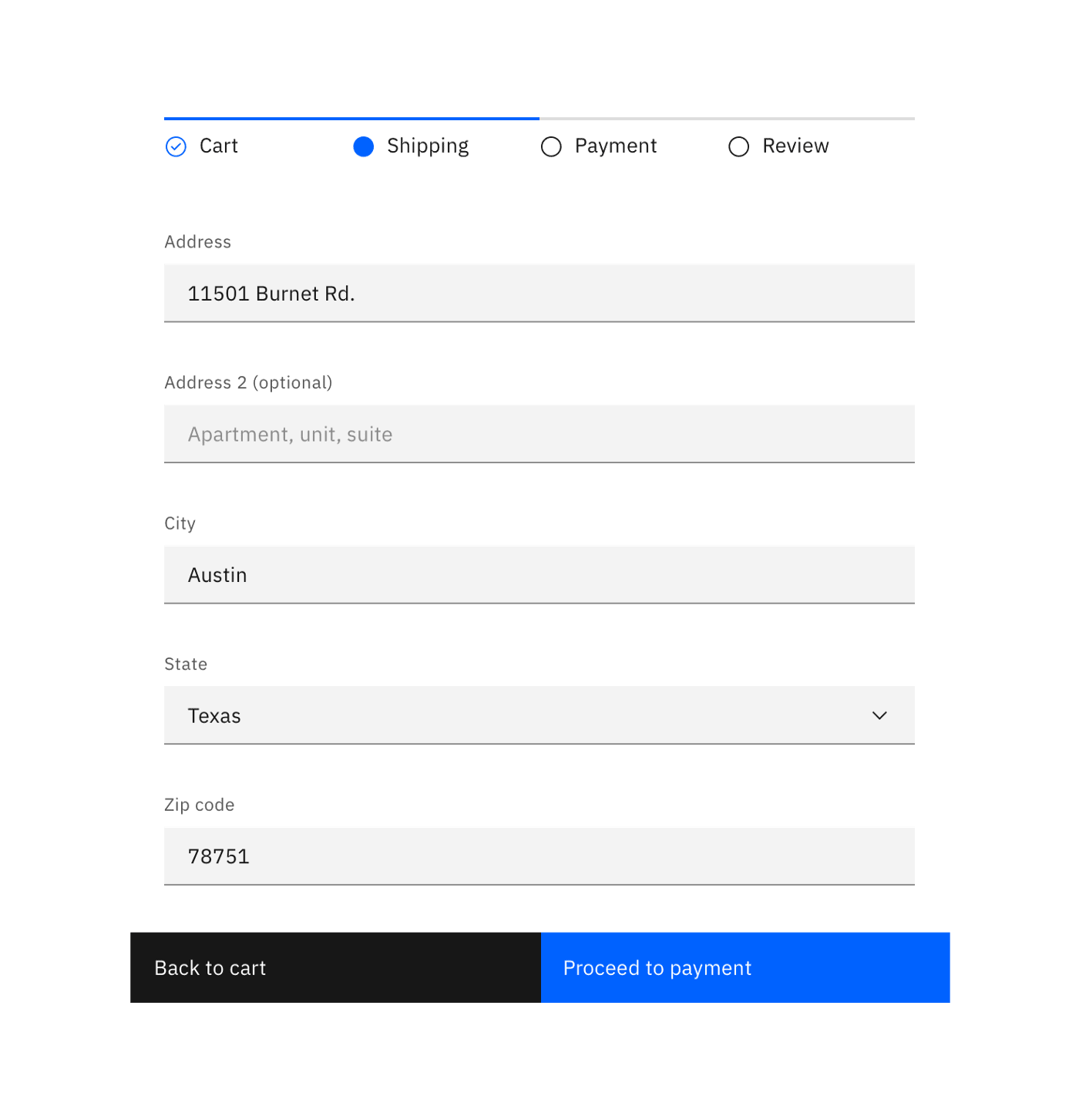
7. For Important Flows, Consider Removing Distracting Elements
Whether this is containing information within a modal or removing distracting elements on the main page of a site, for important flows, the less distraction the better.

Amazon’s checkout flow is free from any additional elements which could be distracting to the user.
Input Fields
1. Avoid Having a Static Default
If a static default is included when a large portion of your users might not select that value, there’s a risk that users will skip that section without choosing their preferred option. Only include a static default when it’s likely user’s will choose the option being presented.
2. Use Clearly Defined Boundaries for Form Fields
A clearly defined form field boundary acts as a standard visual cue so that users can quickly understand the location and size of a form field. Those with cognitive disabilities and/or mobility impairments may have issues interacting with form fields without this affordance.
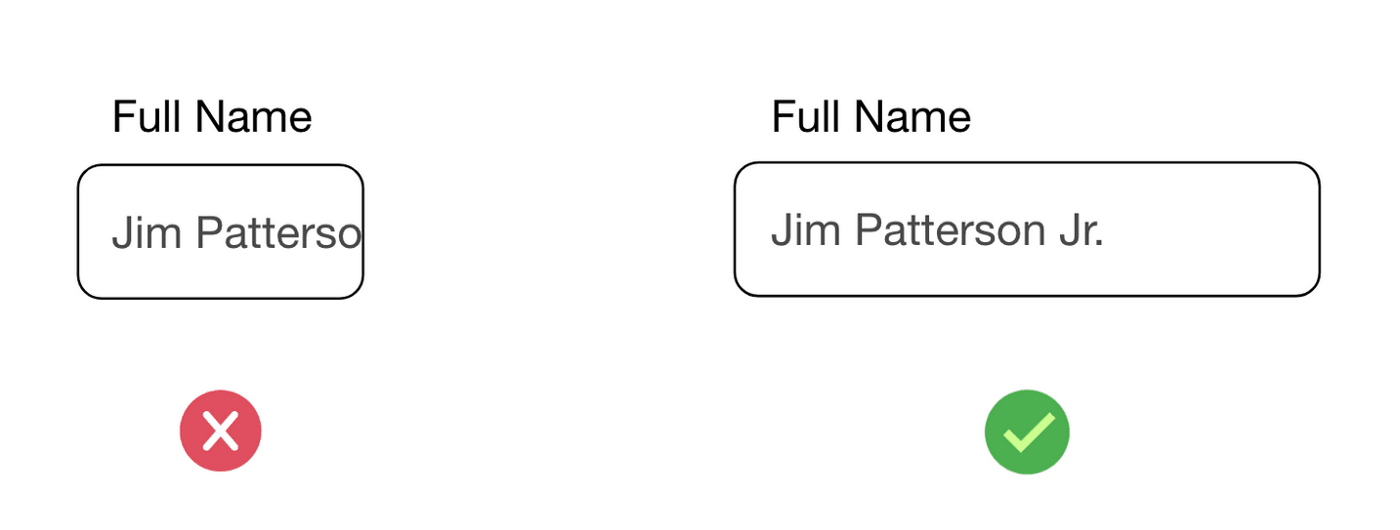
3. Use Correctly Proportioned Form Fields
Use correctly proportioned form fields to match input sizes. The size of the container should be proportional to the expected user input. This gives users a better idea of the expected input and ensures that they’ll be able to see their full entry.

Match form field containers with the expected length of the input.
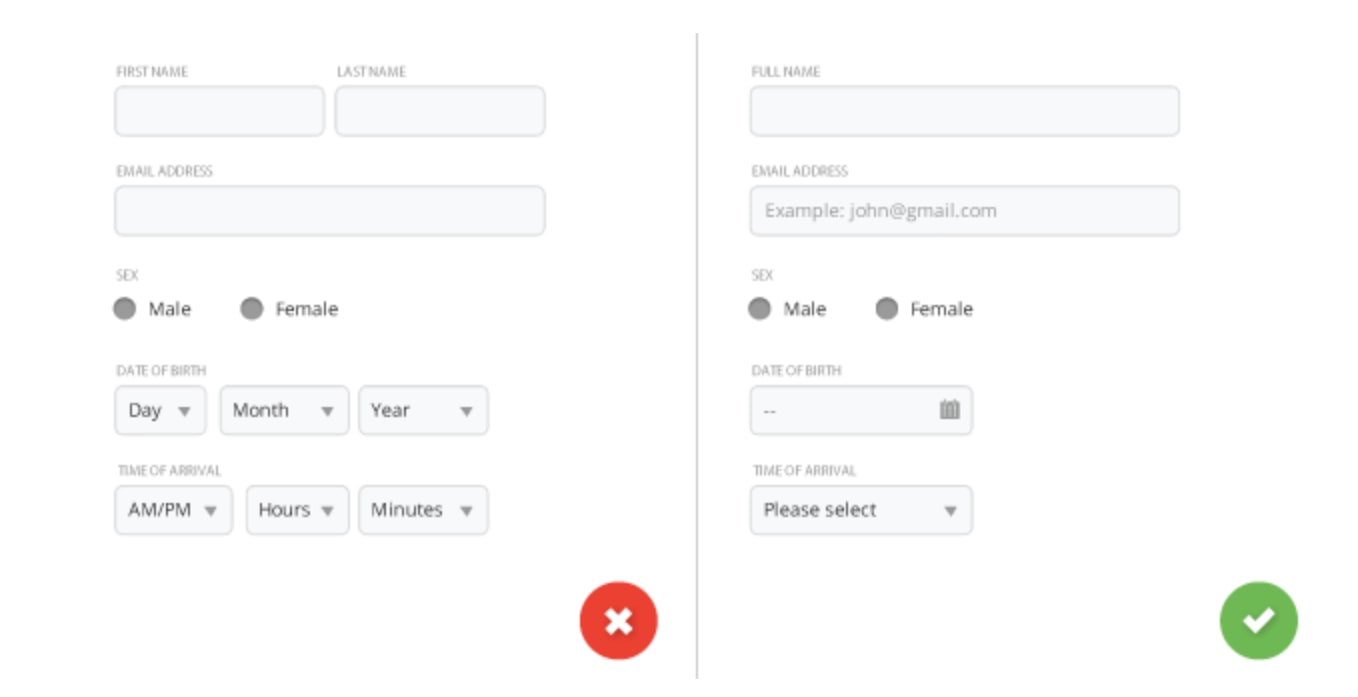
4. Combine Multiple Fields Into Single Form Fields, Where Possible
Reduce interaction cost by combining multiple fields into a single form field. This saves time for users and will result in less frustration and thus, incomplete form fills.

A single field for a date of birth input will reduce interaction cost for a user.
5. Auto-Detect As Much As You Can
Use services like Google’s Autocomplete to simplify the process of filling out address fields. As a user types an address, autocomplete returns results, saving time and ensuring the address is in the correct format.
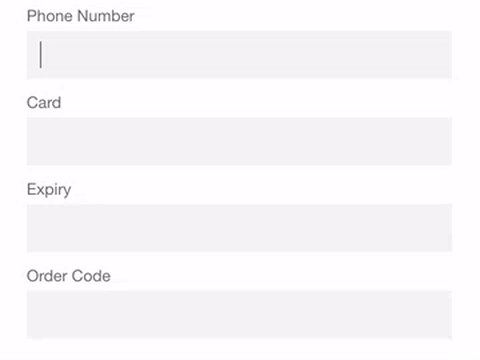
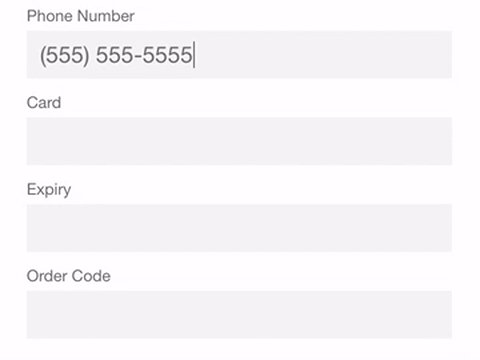
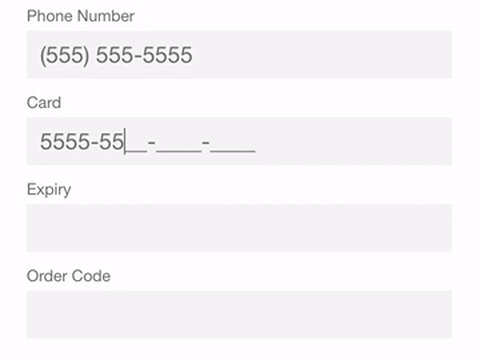
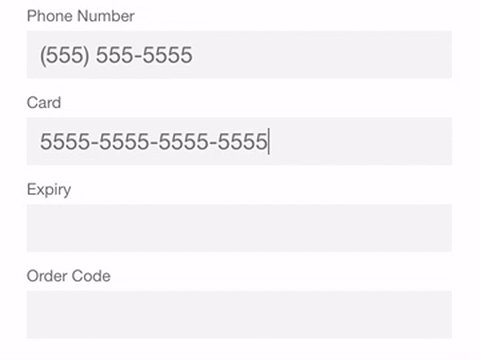
6. Make Use of Input Masks & Auto-Formatting
Both input masking and auto-formatting play an important role in assisting users where data being entered could be in a variety of formats. Think of credit card or phone numbers as being key opportunities where usability can be improved.But there is often confusion surrounding these 2 terms. Auto-formatting refers to how a field is formatted once data has been entered. An input mask is a visual cue, in order to guide the user as to how the field will be formatted.
When implementing input masks, it’s a good idea to surface the formatting right up front and not gradually reveal it as people enter information into an input field. This ensures the user has up-front clarity as to what the desired format is.
When implementing input masks and auto-formatting, it’s very important to ensure correct implementation. This means being aware of localization needs (Credit card and phone number formats) and not restricting keyboard inputs (The user should be able to fill the form field however they want and the entry then converted into the desired format).
When done correctly, both input masking and auto-formatting can help guide the user as to how to fill the form field and assist with validation once the form has been filled.

An example of input masking and auto-formatting in action.
Labels
1. Use Succinct, Short and Descriptive Labels
Use clear, short, descriptive labels to enable easy scanning of a form. If additional information is required to describe the function of a form field, use hint text.
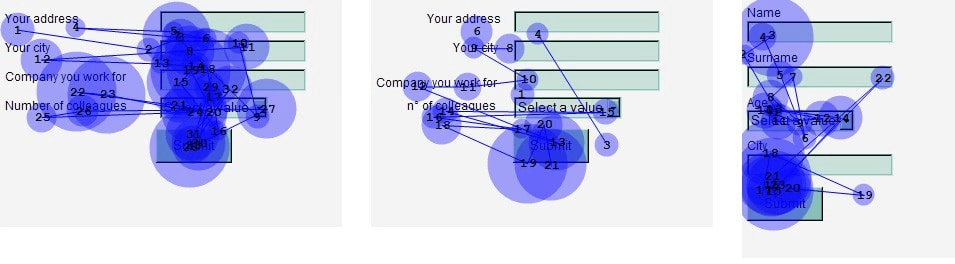
2. Use Top-aligned Labels Where Possible
There’s been much discussion around the best approach when it comes to positioning text field labels. The safest approach from an accessibility standpoint is to use top-aligned labels where possible. The below eye-tracking study below shows users have a much clearer path to completion using top aligned labels, than with left or right aligned labels.

Left-aligned, right-aligned and top-aligned labels. (Source UX Matters)
Another approach is to use floating labels. These can help save space on mobile devices (or longer forms), by not requiring extra vertical space to put the label above the field. However when the labels transition from placeholder to top aligned position, they typically shrink, reducing legibility for those with visual impairments.
3. Provide an Annotation for Any Hidden Labels
If, for any reason a field doesn't have a visible label, provide the annotation for a hidden label in wireframes (to be read by screen-reader).
4. Use Hint Text Rather than Placeholder Text
Blank fields afford action. So when trying to provide additional guidance to the user as to how to fill a form field — use hint text rather than placeholder text. Hint text is generally located below a form field and this helps those navigating with a keyboard — when they tab to a field, placeholder text disappears so they lose context. This problem won’t happen with hint text.
Calls to Action
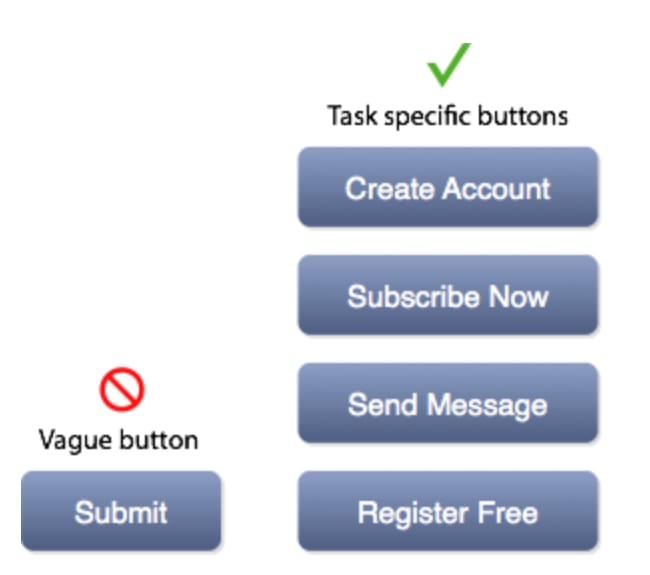
1. Use Specific Action Verbs for Calls to Action
Use specific action verbs for calls to action rather than generic language. This helps all types of users to understand more clearly the action they're going to undertake.

Use action verbs rather than generic terms for CTA’s (Image credit UX Movement)
2. Distinguish Between Primary & Secondary Actions
Distinguish between primary & secondary actions in the form. Save vs Cancel.
3. Display an Inline Loader to Show an Action Is Taking Place
Display an inline loader to let the user know that the action is taking place when a button is clicked on.
4. Avoid Disabled Buttons If Possible
Avoid disabled buttons if possible. They fool users into clicking. They're hard to see — the Web Content Accessibility Guidelines (WCAG) do not require sufficient contrast ratios for disabled buttons. They don't give feedback.Rather than using disabled buttons, instead keep the button in resting state and display a message letting the user know why they can’t proceed.
5. Avoid Referring to an Item Only by Its Position on the Page
Avoid referring to a button, menu, or other item in the page only by its position on the page; instead, instead refer to their name or function. Referring to a specific item in the page content by only its visual position prevents people who use screen readers from being able to make sense of this visual description.
Feedback
1. Avoid Blocking Keyboard Character Input
Avoid blocking keyboard character input in form fields where certain character types are restricted. It’s better to allow users to enter whatever they want and then provide validation as to what’s wrong. Blocking keyboard input poses a particular problem for A.T users as they rely heavily on inline validation to establish whether or not the form field has been filled correctly.
2. A Validation Summary Can Be Shown at the Top of the Form
A validation summary can be shown at the top of the form to let users know that there are errors that need to be fixed on the page, whether those errors are in the viewport or below the fold. Indicate the number of errors and link each description to the specific error in question.
3. Avoid Technical-lingo, Legal Speak and Complicated Words
When writing form errors: Avoid tech-lingo, legal speak and complicated words. Maintain a positive tone by providing instructions on how to rectify the error rather than blaming the user.
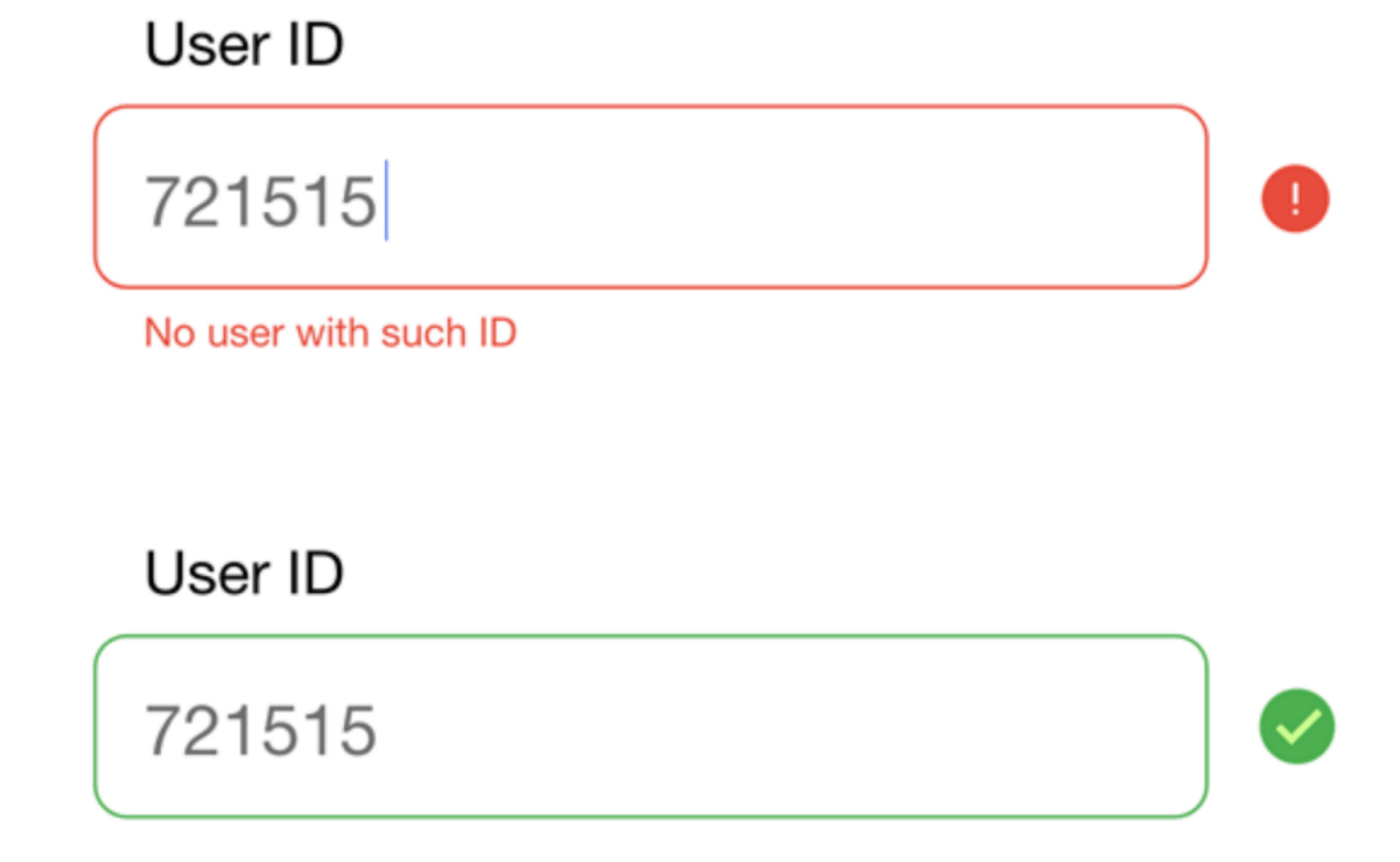
4. Use a Trailing Icon to Notify Users about Valid or Invalid Inputs
If you use inline form validation, you can use a trailing icon to notify users about valid / invalid inputs. The addition of the icons ensures you aren't only using colour to convey meaning.

A trailing icon lets users know whether or not the form field has been successfully filled.
That’s It
I hope, like me, you’re discovering that forms are a lot more complex than they are often thought to be. By creating more accessible forms, you not only benefit people using assistive technologies, you make forms easier for everyone to use. This can lead to higher conversion rates, increased revenue, and happier customers.My hope is that you use this information as a checklist for the next form you design.Interested in learning more about building accessible digital products? Check out this post on building accessible web and mobile applications.
Sources
¹Get Accessibility Right: Recruit People With Disabilities Into The Design Process (Forrester)
²Get Accessibility Right: Recruit People With Disabilities Into The Design Process (Forrester)

