By: A.J. Robidas

No, but it should enable accessibility (a11y).
Accessible design system expectations
Over the past couple of years working at Rangle, I’ve had the opportunity to work on a handful of design systems (DS). One consistent ask for the design systems I’ve worked on is to “make the design system accessible”, or get it to a point where they can certify that everything within the design system meets their minimum legal requirement for accessibility (like WCAG 2.x AA). On the surface, this sounds achievable, but this doesn’t mean what they think it means.
The misconception here is that a DS with a11y baked-in means you won’t have to educate your teams about a11y. That websites and applications built with your accessible DS will be accessible by default. Essentially that you can take all the a11y effort, do it once, and never have to think about it again. This is definitely not true.
Context is key
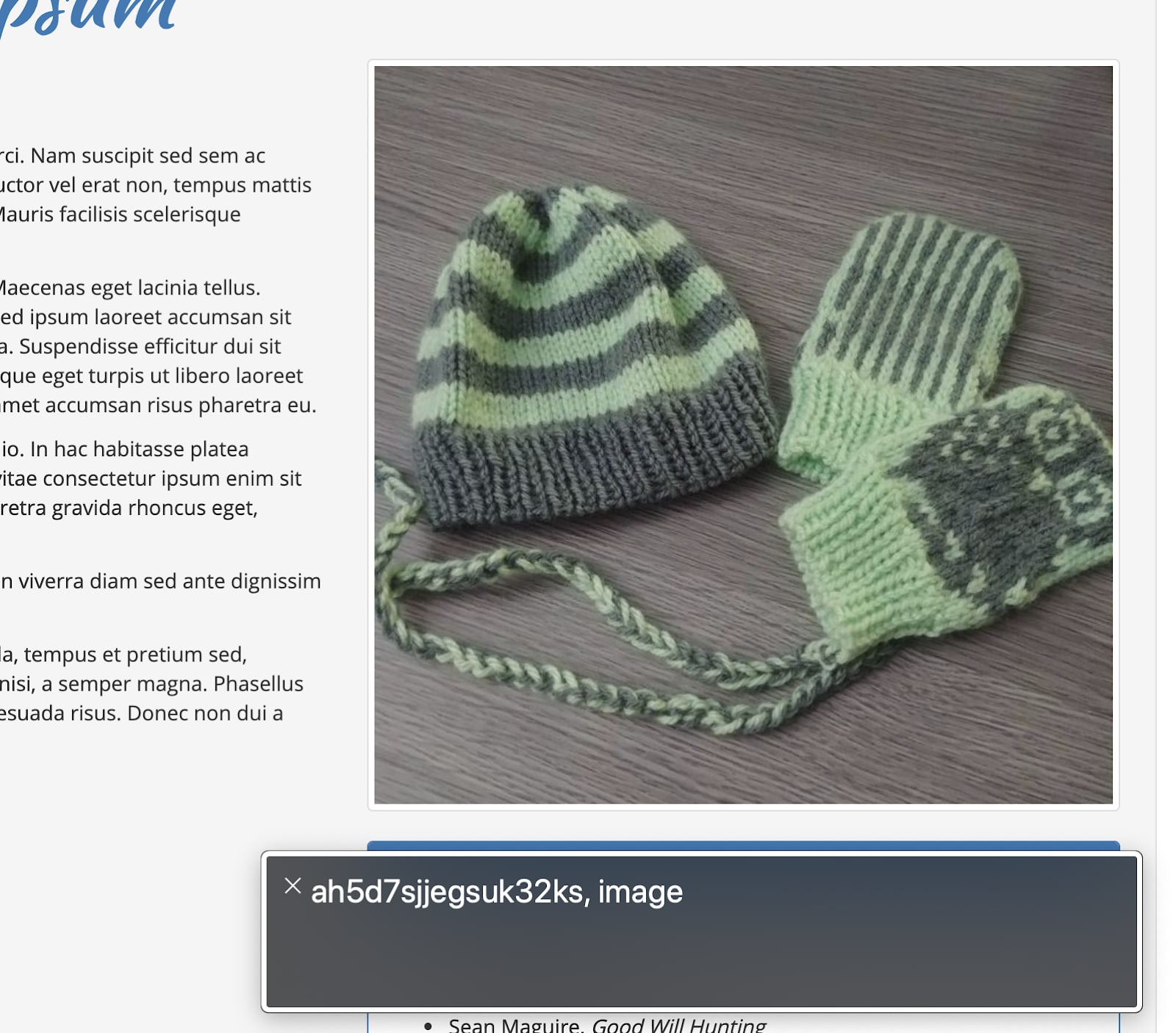
Much of accessibility is context-specific, and can’t be fully implemented without that end-usage context. Take images for example: for an image to be accessible it needs to have relevant alt text applied, this text is read out by screen readers to make the image perceivable to users with vision impairments.In your DS, you would have an image component that allows alt text to be applied, but it is still up to the consumers of your DS to actually pass in relevant alt text.

You could try to set an alt text default, by using the title or filename of the image, though you will still end up with the situation where an image is not perceivable to screen reader users because it reads out as “ah5d7sjjegsuk32ks”. It’s up to the designers and developers consuming the DS to understand and determine what the image description should be and apply it.
Why it’s worth the effort
Design systems that are built with a11y as a focus aren’t guaranteed to make your end products accessible, but design systems that don’t have a11y built-in are guaranteed to make them inaccessible. If that same image component has no ability to apply alt text, an experienced accessibility expert will be completely unable to apply alt-text, and consequently unable to make those images accessible.
Not all aspects of accessibility can be built into a design system, but building it with a11y as a core goal will lay the foundation for accessible end-products. Similar to how the design aspects of a DS lay a foundation that can be consumed to design your end-product.

Designing brand colours into a DS allows the product designers to easily create designs using the exact brand colours, but does not guarantee they will use those colours. Similarly creating a colour palette in a DS with colour contrasts that are sufficiently accessible to colourblind users, allows the consuming team to easily create a product that is accessible to the colourblind but does not guarantee that those consuming the system will use these colours correctly. Conversely creating a palette without those colour contrast criteria guarantees they can’t!
Laying an accessible foundation
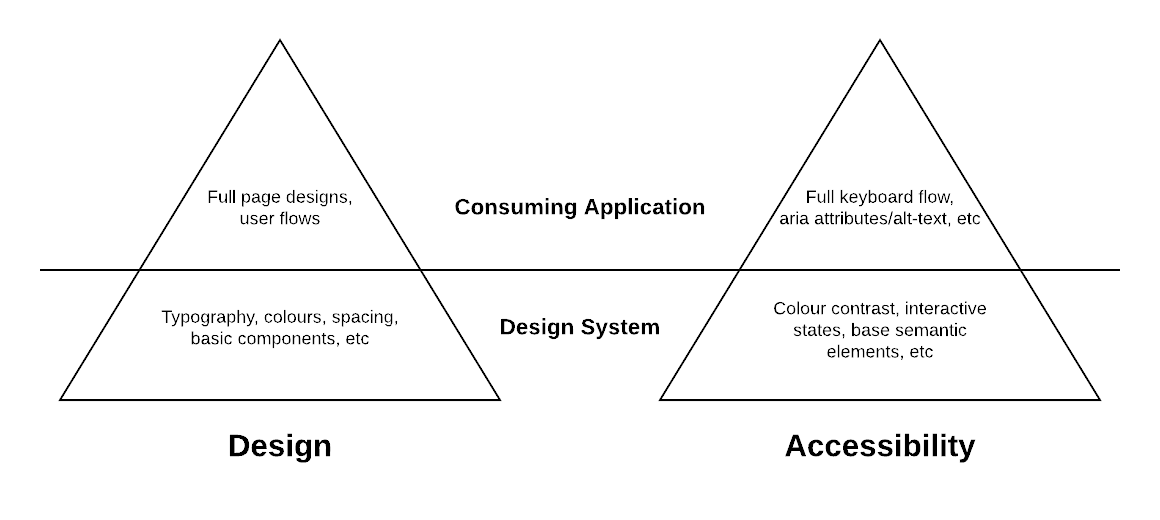
When thinking about what aspects of a11y you can build into your foundation vs what you will need to do later (when consuming the DS), we break it down into the three main categories: visual features, keyboard interaction, and screen reader requirements.
Visual accessibility
What can I build in?
- Visual interaction states for components
- Visual indicators of error states
- Accessible colour contrasts that meet minimum requirements.
- Components that look like what they are (Buttons that look like buttons, textfields that look like text input fields)
What will I need to do later?
- Ensure components are placed on backgrounds that meet colour contrast requirements
- A visual flow to the page with how components look and work together
- Don’t unnecessarily override visual elements from the DS
Keyboard accessibility
What can I build in?
- Custom keyboard focus changes for unique components (when you click a button to open a modal, the keyboard focus moves to the first interactive element in the modal, when the modal closes keyboard focus returns to its previous location on the page)
- Visual indicators of keyboard focus location.
- Follow rules for component keyboard interaction with interactive elements by using appropriate semantic elements as a base for components
- Ex a Button component should use a <button> element, a textfield should use an <input type=”text”> element
- Visual states, like disabled, match with the browser expectations (i.e. an anchor tag with no href applied is considered disabled by a browser)
What will I need to do later?
- UX design for what the keyboard flow should be throughout a page going between components.
- Implement keyboard flow designs in development
- All interactive elements can be accessed with a keyboard (nothing is hover only, or unreachable)
- Custom keyboard focus rules, for non-DS components or unique requirements
- Don’t unnecessarily override keyboard focus
Screen reader accessibility
What can I build in?
- Semantic elements as a base for all components so the a11y tree will be populated correctly.
- Allow for all a11y related attributes (roles, aria attributes, alt text) to be passed down to the semantic element
- Some aria associations (Connect form field with its label using aria-labelledby)
What will I need to do later?
- UX design for what should be read out when interacting with specific elements
- Hamburger Icon Button used to open a menu reads as “Main Menu”, User Icon reads as “Your profile”, etc
- Apply aria attributes and alt text to components and make sure that text is meaningful
- Group elements in the proper type of group (list items should exist within a list)
- Use landmark elements correctly (nav, header, footer, header elements, etc)
- Apply role attributes to components when necessary.
This is by no means a comprehensive list, but hopefully, it gives you a better idea of the foundation pieces that you should build into a design system to facilitate accessibility, and why, despite this, those consuming the design system still need to have an understanding of a11y.
I firmly believe that “Accessible Design System” is a misnomer, because using an accessible DS, does not guarantee an accessible end product. Everyone is responsible for ensuring that the end product is accessible.In short, a design system can’t be accessible. Rather, a design system should enable accessibility.