
Rangle and Staples make it easier to work, learn, and grow in their stores

Highlights
- Reduced time-to-launch from 6+ months to less than 2 months
- Improved bounce rate with 6x faster load times on Solution Builder app
- In-store browsing time is nearly double the previous rates
The challenge
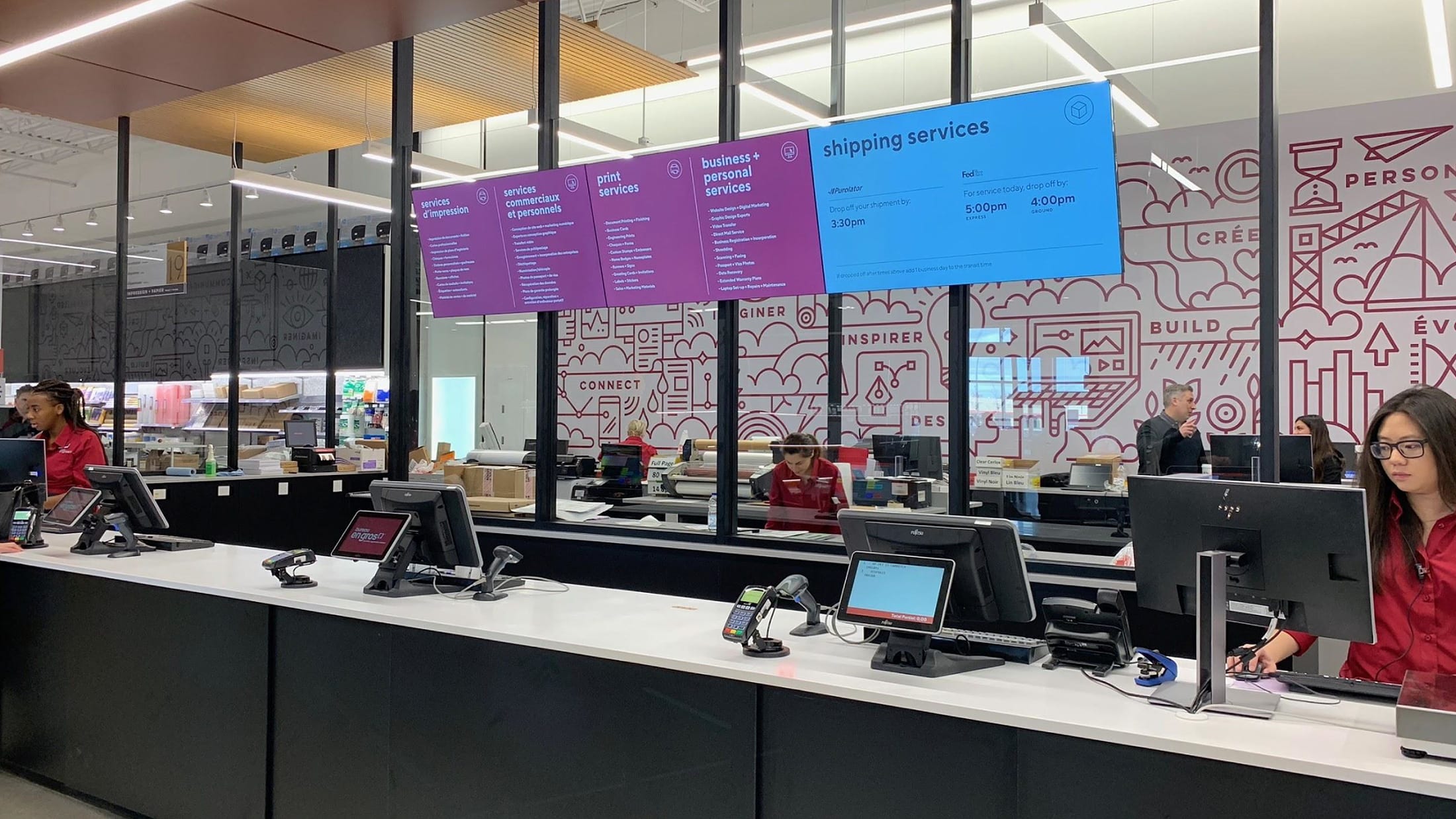
As part of a rebrand and re-focus, Staples needed to update in-store processes for print services. In order to provide better experiences for both customers and store employees, the Rangle team put the customer experience at the heart of their transformation.

Above: Taking a service design approach, allowed our team to go beyond specific digital touchpoints and consider the in-store experience.
The tech
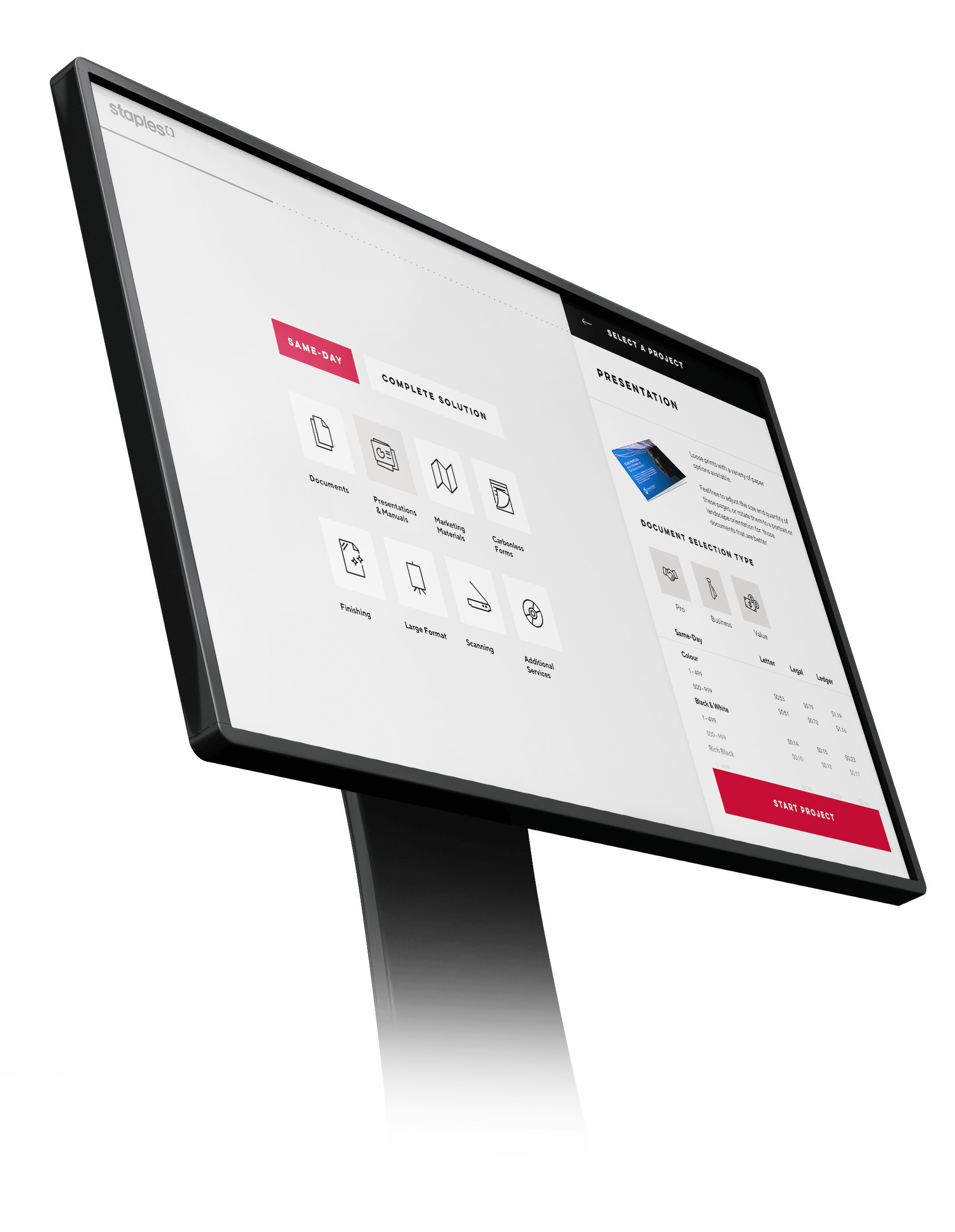
We launched Solution Builder, in-store digital kiosks that customers can use to submit orders quickly and easily. It provides an easy-to-understand experience that mimics the Staples.ca UX.
The Staples team was limited by a tightly coupled frontend and backend architecture that affected operational efficiency, preventing the seamless scaling of applications across channels, and thereby limiting business innovation. We coached their teams in Lean-Agile methodology, component-based development and creating an automated DevOps pipeline to address these problems.

Above: Our team’s approach to DevOps reduces cycle time from idea to production allowing for quick iteration.
The process
Using our deep partnership model, Rangle and Staples worked together to understand the customer and associate journeys and design thoughtful experiences. Developers from Rangle and Staples partnered to deliver rapid results and scale quickly by employing the Lean-Agile framework.
Prior to Solution Builder, the average time to develop and launch a new product was more than six months. We launched the new Solution Builder experience in stores in less than two months. During the project, five code changes were deployed within half an hour, a process that typically took nearly four days. In changing their workflow, the teams worked faster with better results.
The outcome
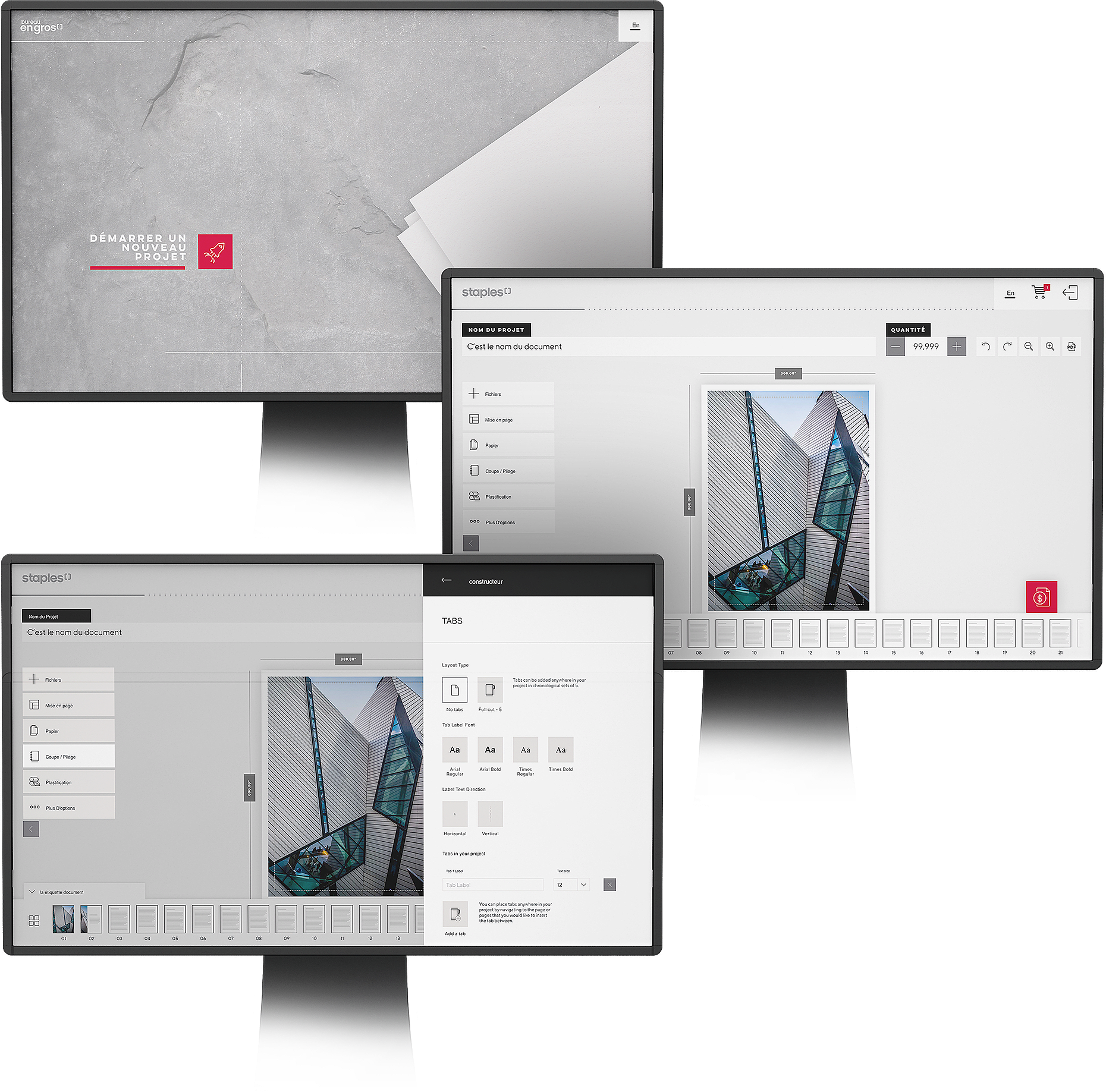
Instead of simply digitizing the experience of working with a store associate, we evaluated the process and augmented experiences with digital technology in the right places.

Above: In redesigning the existing solution builder platform, our team proposed a scalable interface that could accommodate a variety of project needs.
To create lasting change, our teams implemented a decoupled architecture, breaking away from shared states in server levels towards an API model that allows application to be built at scale.
This reduces business risk by hosting the application on independent servers. Developers can now make changes to the code without fear of creating problems for other systems, alleviating complexity. The result is more frequent updates and releases, improving the experience of both making and using Solution Builder and future Staples products.

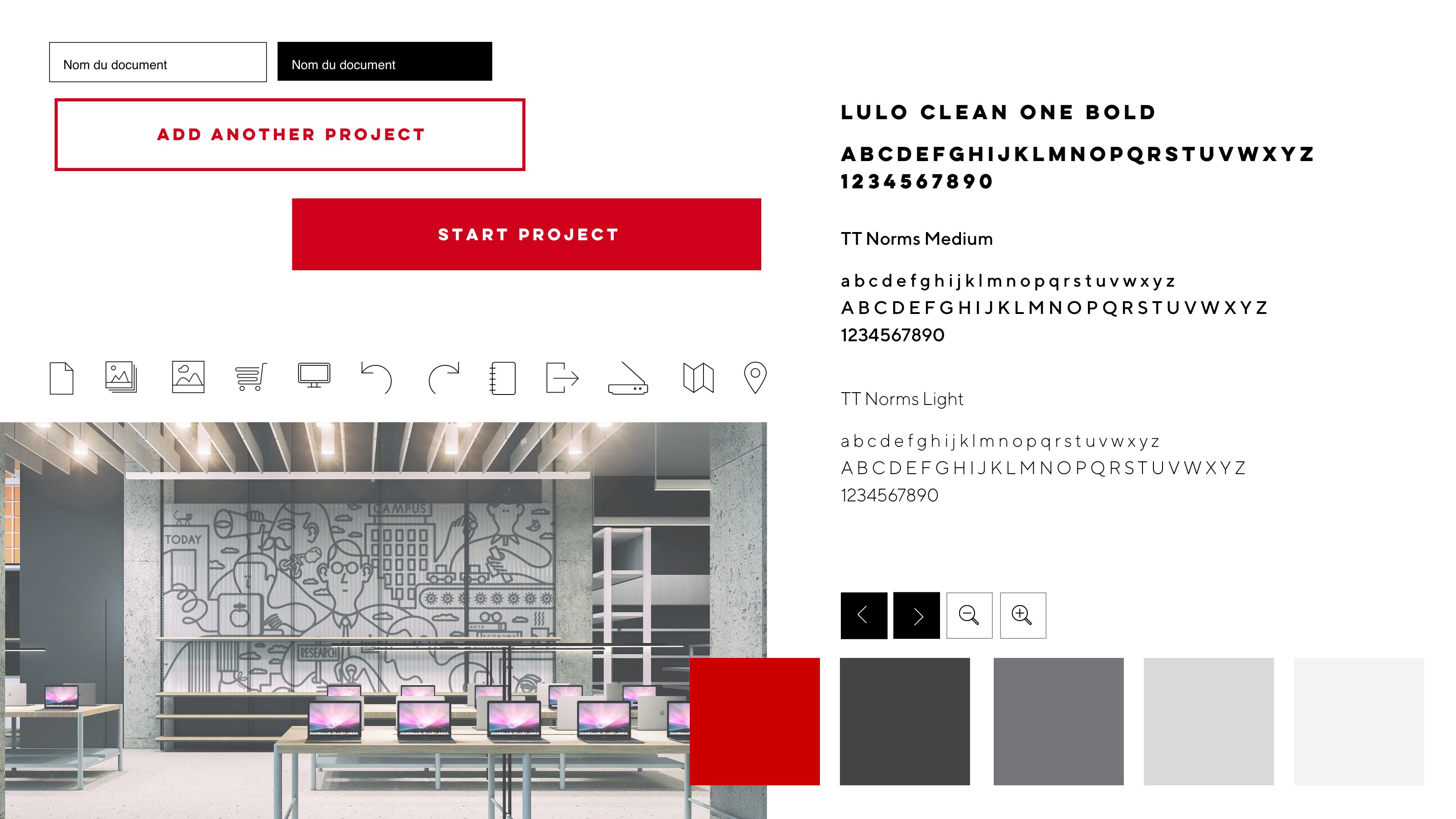
Above: A parallel effort to redesigning solution builder was to form a design system that would be used across multiple digital touchpoints.
Building trust in the Staples brand
Staples has a huge role to play in the success of many small business owners in Canada. With Solution Builder, store associates spend less time on paperwork, giving them more time to develop the relationships with their customers that form the core of the Staples brand experience in-store. This allows associates to be brand builders, and use Solution Builder as a tool to support consistent brand interactions.