When companies invest their time and money into building a product, they're making a bet that the end result will be genuinely useful to their customers. Are these investments always a gamble? Is there a way to consistently build products that solve real problems for real people? By listening to the needs of users who are unlike us, we can more easily catch the assumptions that have the potential to sink our products.
Informing your product with user research
When we build digital products, it’s very tempting to assume we understand the problems and needs of customers. We frequently assume that when a product meets our needs, it will also meet the needs of our target market. Too often, these assumptions get surfaced after a product is built, costing valuable time and money.
So how can we address the assumptions before we build our products?
User research allows us to de-risk our products by speaking with our users throughout the design and development process and then using that empathy to drive decision making. When we validate our ideas with users early (and often), we can arrive at innovative, impactful solutions much more reliably.
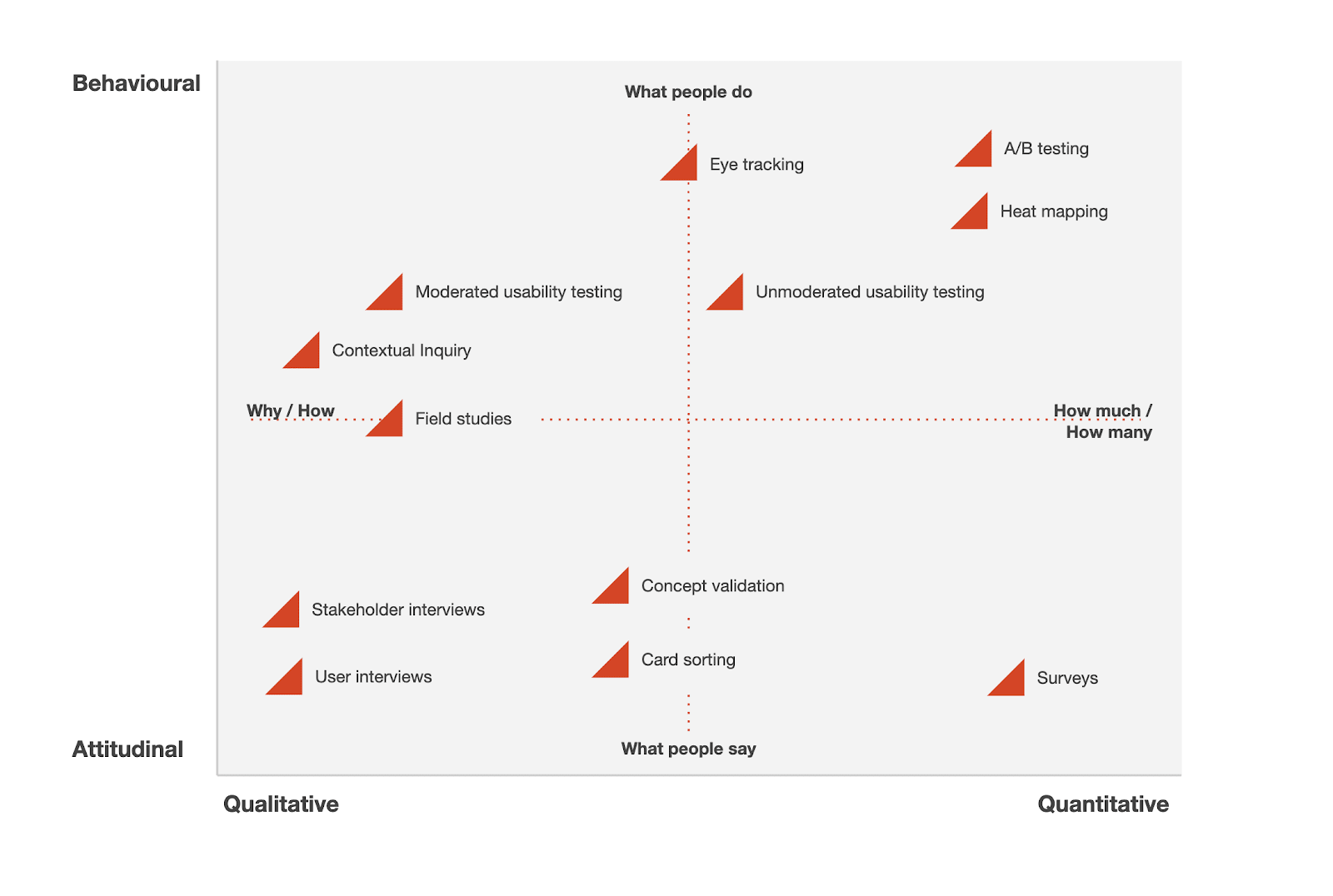
In practice, there are several different user research methods that are effective in different contexts. We do quantitative analysis to understand what our users are doing, and qualitative analysis to understand why they are doing it.

Examples of user research methods, adapted from When to Use Which User-Experience Research Methods
A real world scenario
Let’s look at a common real-world scenario: our e-commerce store’s website analytics are telling us that only 10% of people are clicking the CTA button to buy our product. We know what is happening, but we don’t know why the other 90% left the site empty-handed. In this case, our user research may consist of looking at our analytics, interviewing users to understand why they went to the website in the first place, what they expected to find, and what ultimately drove them away. The answers we find might surprise us, which is why it’s so important to resist the temptation to rely on our assumptions.
After doing that research, we’re equipped with real feedback from users and our new features are not just a shot in the dark. Industry experts have found that this type of usability testing, even with only 5 users, can reveal 80% of your most pressing issues.
Taking user research to the next level with inclusive design
Inclusive design is the practice of representing the broadest possible target market in your design process. To put this in perspective, if you’re doing user research, and all of the people you talk to look and behave similar to you, you’re not learning nearly as much about your users as you could be. Remember, you are not the user. The goal of inclusive user research should be to understand the diverse range of needs your users have and bring their voices to the table when making product and design decisions.
Some users whose needs have historically been excluded from consideration in the design process include women, people of certain ethnicities, seniors, newcomers, and people with impairments related to:
- Cognition (dementia, A.D.H.D, brain damage, etc.)
- Vision (colour blindness, low vision, blindness, etc.)
- Mobility (Arthritis, Parkinson’s, Cerebral Palsy, Quadriplegia, etc.)
- Hearing (hard of hearing, tinnitus, or deaf)

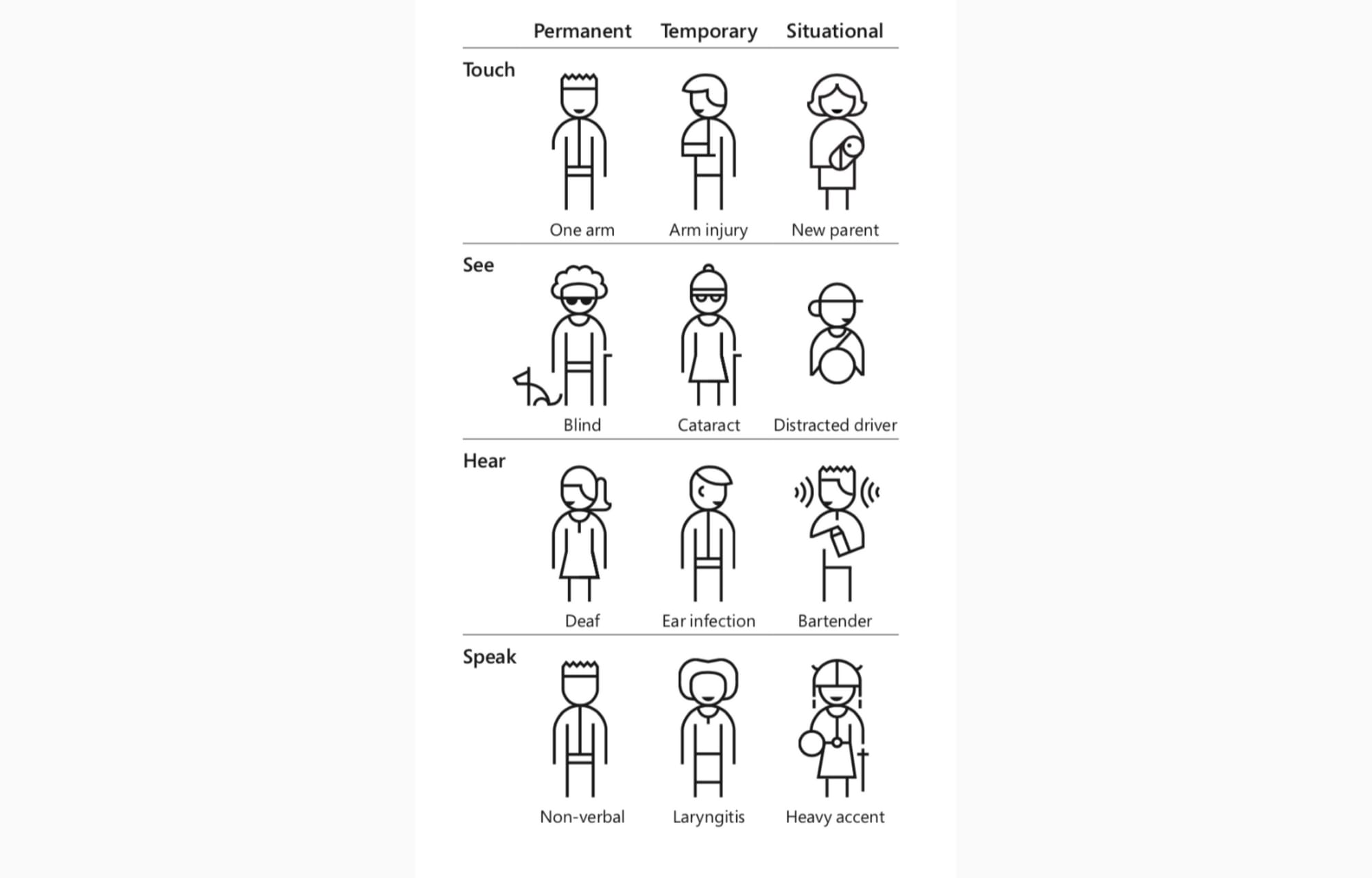
Examples of people, situations, and impairments to consider in the design process, from Microsoft's Inclusive Design Kit
By talking to people who have potential barriers to using your products, or whose voices are typically excluded from the design process, you can more easily identify areas for innovation. To see how inclusive design can help us spot issues in our product, let’s go back to our e-commerce website optimization example.
If we test our website with a person who is an elderly, non-native English speaker, the problems with our design become much easier to notice. We may find that our CTA button is too small to notice, and the text on the page is not clear enough. In this case, the user would have bought our product if we had just used simpler language and larger buttons.
Now here’s the exciting part: the improvements that we make to enable our elderly, non-native English user also make it that much easier for all of our other users to understand and purchase our product. This is the core insight of inclusive design.
What’s vital for some, is valuable for everyone.
Throughout history, we've seen many important innovations inspired by the needs of people with disabilities:
- Voice augmented navigation (e.g. directions on google maps)
- Transcripts on podcasts and captions on videos
- Voice control technology (e.g. Alexa)
- Touch-screens (e.g. the iPhone screen)
- Sidewalk curb cuts
Inclusive design and accessibility
Inclusive design helps us build more innovative products, but it’s also becoming more important as the legal liability for building inaccessible products continues to grow. In Canada, new regulations will be coming into effect soon, and in the U.S., more and more high profile cases are being brought against brands like Domino’s, Nike, Amazon, and even Beyonce!
So how can you avoid this expensive, brand damaging mistake? Luckily, courts and regulators typically reference the same document: the Web Content Accessibility Guidelines (WCAG). The WCAG guidelines help us develop digital products that work for a wide range of people.
Here are the 4 key WCAG principles to ensure that digital products are accessible:
- Perceivable - information must not be invisible to all of a users' senses
- Operable - users must be able to operate the interface
- Understandable - users must be able to understand the information and interface
- Robust - Content must be interpretable by a wide variety of user agents, including assistive technologies.
Although it can be tricky to comply with all of these regulations, there are a few practices that make it much easier and cheaper:
- Inclusive design lowers the risk that large modifications will need to be made for excluded users later on.
- Design systems enable you to greatly simplify accessibility compliance by building it into reusable components and design patterns.
- A strong CI/CD pipeline with automated accessibility testing, combined with manual testing helps proactively catch accessibility errors.
By building these practices into your Agile software development practice, it costs as much as 10x less than trying to fix accessibility errors later on.
Inclusive design in the future
When you build a product with a broad range of users in mind, it’s a win-win situation. Companies develop a deeper understanding of their users’ needs, allowing them to find and solve problems that may have been missed before. Users who have traditionally been excluded can experience technology that impacts their day-to-day lives and therefore provide true delight.
Inclusive design provides a shift in our mindset by broadening our perspective, allowing us to look at existing problems through a new lens. As inclusive design practices become more mature, the most innovative companies are paving the way for an inclusive future.
Video Podcast
Never miss out on the latest on digital innovation by subscribing to our newsletter, here.


