Streamline the Visual Design QA process and improve design outcomes
Being a designer at Rangle has allowed me to work on projects spanning a variety of sizes, scopes, and industries. Through working on these projects, I’ve encountered different approaches when it comes to Visual Design Quality Assurance (I'll refer to it as Design QA throughout the rest of the article).
Some of these approaches treat Design QA purely as a tactical response to the natural problems of Agile product development. Did your Scrum team’s last build not end up looking as polished as the original design? Well then, add a Design QA swim-lane to Jira and problem solved! An approach like this can help, but it’s a reactionary solution to a problem which can be addressed much more effectively with a holistic, systems approach to design. In the long run, a more proactive approach to solving Design QA issues will save your team time and ensure products can be scaled effectively without accruing design debt.
Adding a Design QA swim-lane to Jira will help, but why not help mitigate the problem before that?
Challenges with the Agile process and Design QA
What are some of the issues Agile teams face when attempting to ensure high quality visual design outcomes on a project? Often challenges are due to limitations around project time or budget; but poor communication and lack of clarity around workflow also play a part.
Product Owners, when under such constraints, are often forced to de-prioritize the visual polish of a product in favour of shipping on time. Communication between developers and designers can be fragmented. A lack of alignment between these disciplines in terms of tooling and understanding how each works can hinder the process. If an Agile team is small and the project scope large, then Design QA can fall by the wayside in favour of higher priority items. But in a world where good design is now the expectation rather than the exception, lack of attention to detail in terms of Design QA poses a serious threat for products aiming to gain or retain market share.
By the way, it’s not just designers who should be invested in a systems approach to design. For developers, consistent visual design helps make the code shine. For Product Owners and managers it will help reduce brand degradation across platforms and channels. For Business Quality Analysts (BQA’s) it will mean fewer bugs added to the backlog.
The biggest value a systematic approach to design brings is mindset. For teams that grasp the importance of consistent, engaging visual design, a systems approach to design acts as an ethos, a north star which the team can use to shape the perception users have around your product. In essence, systematic design is something your whole team should be engaged with, in fact, it should be embedded in your product goals.
But first, let’s step back and establish some terms
So, what exactly is Design QA? Design QA is centred on ensuring the intent of the design deliverable is reflected in what’s being built. And what does approaching design from a systems perspective mean? A systems approach to design refers to approaching design from a holistic perspective, establishing workflows that streamline your design process and designing at a component based, modular level to ensure scalability.
Becoming a design-first organization
It goes without saying that replicating (or even coming close to) the successes of design first organizations such as Lyft, AirBnb, and Slack isn’t easy. Why is that? Well for a start, clients don’t always see the value of design (yes, this still happens!). But it’s down to us, as experts, to make it clear that design is not just the cherry on top of the cake, it’s a key part of business strategy. This way, we ensure when a UI bug is added to the backlog, it won’t be deprioritized and pushed to the bottom of the pile.
An other issue a product team faces is time (or lack of it). The Agile product development process moves at a lightning fast pace, so it’s up to each of us on the product team to ensure the building blocks are in place when a project begins in orders as to achieve a successful design outcome.
Well written user-stories play a huge part of the product development process. However, often visual design isn’t considered in the definition of done when a new project is being kicked-off. Perhaps this is down to a lack of understanding of the value that visual design brings to a product. But, digital products are now the new brand experiences. Ever increasingly ‘customer journeys are happening without any human interaction at all’. So, in absence of human connection (or even in addition to it), visual design can be used to build trust with users and to connect with them on an emotional level. Without a consistent, well considered approach to visual design neither of those options are possible.
Make the process work for you
We’ve established that ensuring successful design outcomes is more than adding an extra swimlane to your Scrum board. The most important thing to remember when it comes to systemizing design is that there’s no strict, singular method — your team needs to make the process work for you. Below are some approaches you can utilize depending on your organizational, team, and project requirements.
Be flexible in your approach to process and ensure your approach suits the scope of the project.
1. Design Systems
Along with ‘DesignOps’, ‘Design Systems’ has been one of the most discussed design topics over the past few years. A Design System is simply a set of connected patterns and shared practices, coherently organized to serve the purposes of a digital product.

‘BCC GEL’ is an example of the simple, yet well documented Design System.
As digital products and ecosystems get larger, an increasing number of designers will work together to solve design problems at scale. And generally, more designers means more design debt and more inconsistencies. A well considered Design System will reduce some of these headaches — it promotes UI consistency and cohesion and provides a future-proof foundation to grow your design at scale — both at speed and in an iterative fashion. It also creates a shared vocabulary for those working together and enables a more thorough approach to quality because components can be verified before they are consumed.
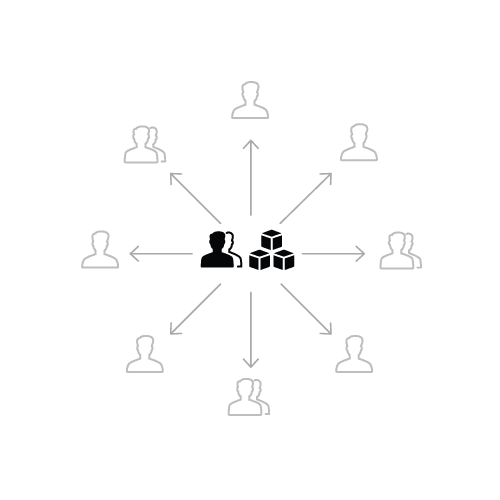
The Design System itself is a living, breathing organism, so creating these components and maintaining this system requires a diligent team effort. There are 3 approaches to organizing your Design System team — solitary, centralized, and federated (or decentralized) models. Here, I’ll discuss the 2 main approaches, centralized and federated.

The centralized model to a Design System team.
Under the centralized model, there is a single team that works solely on building and maintaining the Design System. The product teams will then consume the Design System components to design and build their products. This model provides ownership and reliability and works best if you have the resources to allow creation of a specialized team.

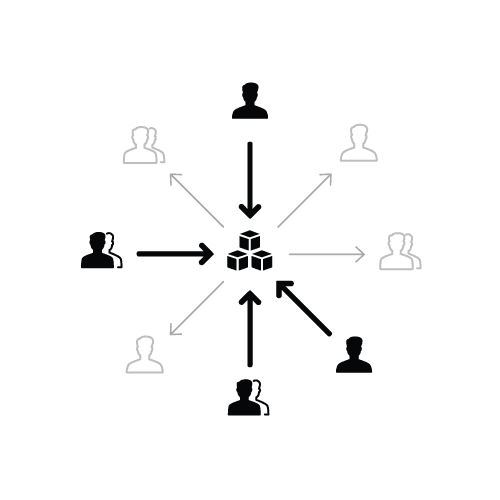
The federated model to a Design System team.
The federated model promotes more autonomy and utilizes the whole product team to maintain the Design System. It doesn’t depend on a single team, so it’s more agile and resilient. The only problem is that it’s challenging to make it work in a way that’s sustainable, given designers will have other priorities.
For a more in-depth look at how to QA components within a Design System, take a look at this article.
2. Style Guides
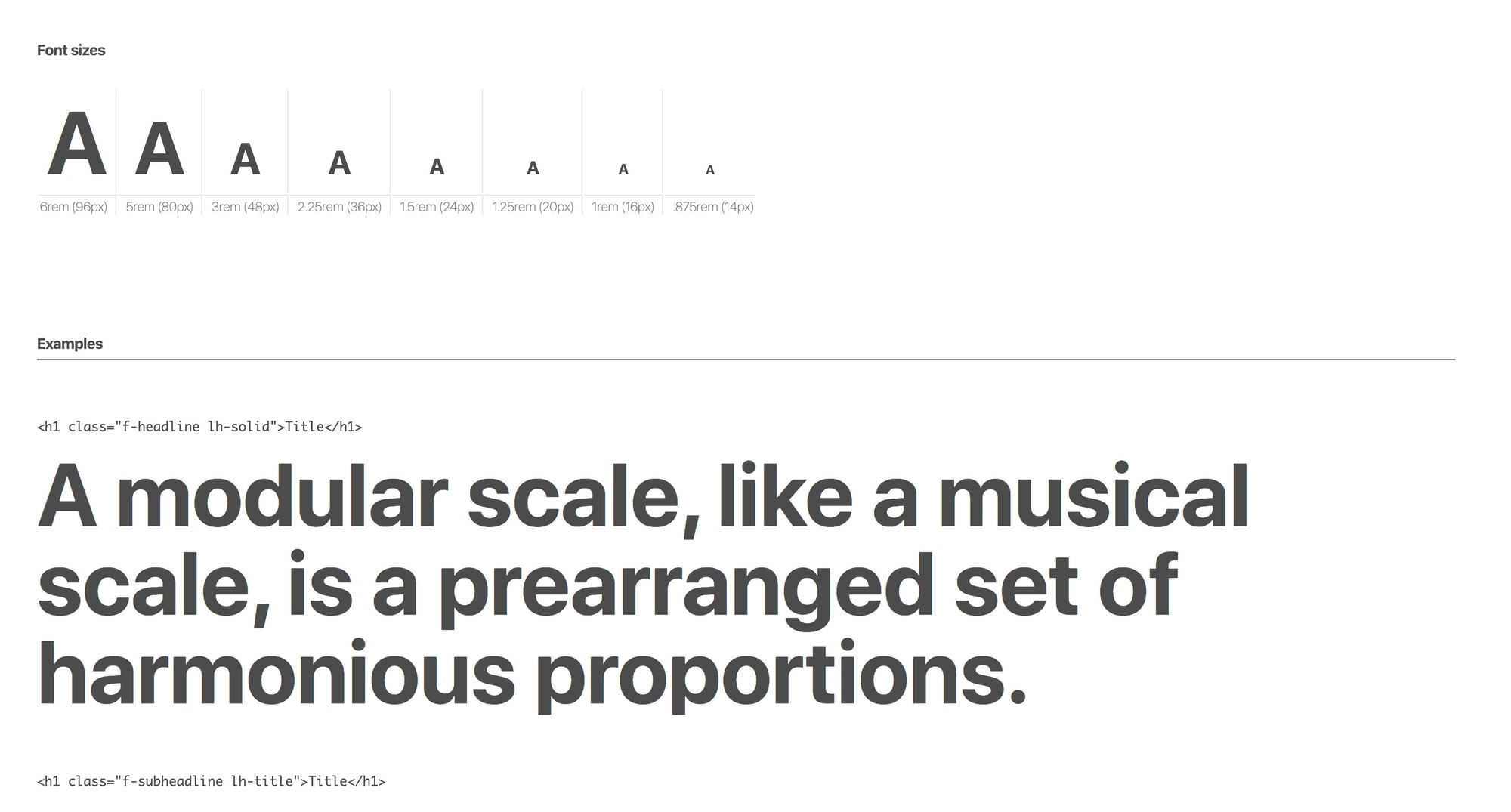
I’ve spoken about Design Systems and how they can benefit your Design QA process. But what if a Design System doesn’t suit your project requirements? Well, an important part of a Design System is a style guide. Outside of a Design System, a style guide can still be used to guide development when building a product. Even when a team is particularly time-poor, the style guide doesn’t have to be extensive. For example, it may simply cover the basics of typography (a type scale), baseline grid (or vertical padding scale), grid, and colour palette. Of course if time and project scope allows, you can go much deeper and cover UI states, micro-interactions and more.
A style guide can be used outside of a design system to clarify understanding of design intent.
Similar to a Design System, keeping your style guide up-to-date is really important. A useful way of approaching this is to maintain your style guide in code (as CSS variables or a theme file for styled components). This way your style guide is continuously updated whenever changes are made to the design or code. There are a host of options out there for maintaining your style guide online.
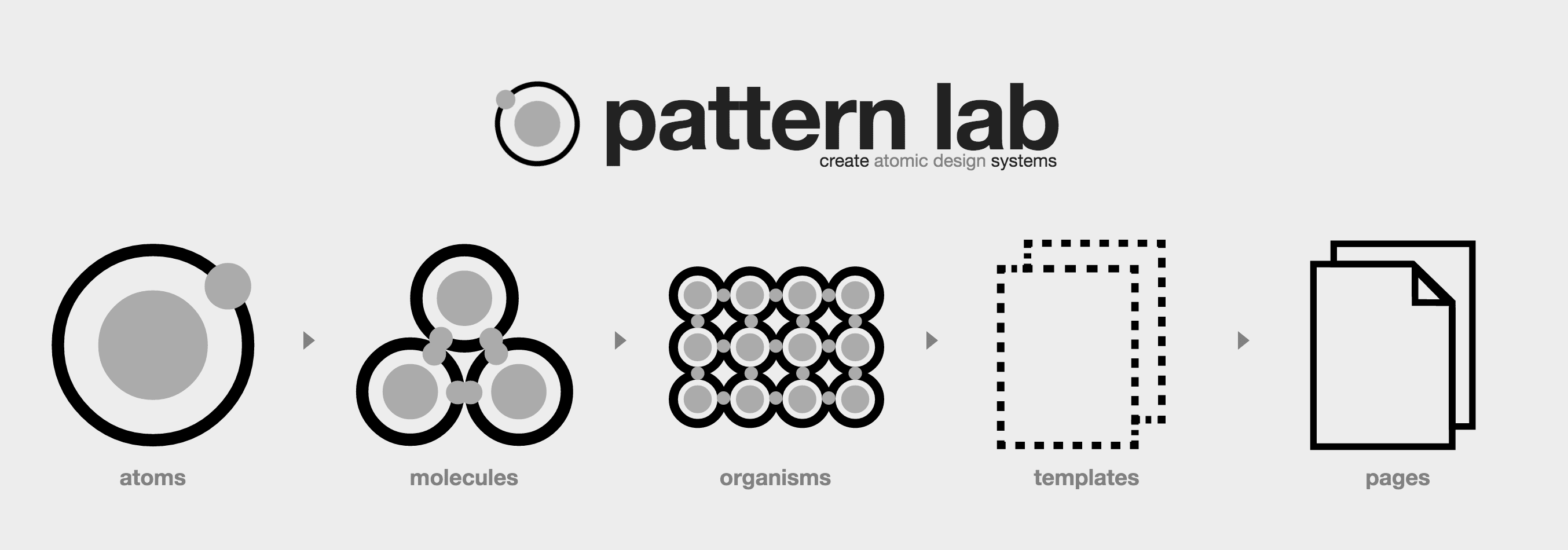
Jekyll, for example can be used to generate a CSS style guide or pattern library. Pattern Lab, co-created by Brad Frost, who wrote Atomic Design, allows you to ‘Define and describe your UI patterns so your entire team can start speaking the same language to collaborate more effectively’.

Pattern Lab used Atomic Design principles ‘to build thoughtful, pattern driven user interfaces’.
If you don’t have time to build the style guide in code, then tools such as ‘InVision Inspect’, Zeplin and even Figma make understanding style guide specifications from a CSS perspective much easier.
For more information, articles, resources and a comprehensive list of living style guide resources, check out StyleGuides.io .
3. Component Based Frameworks
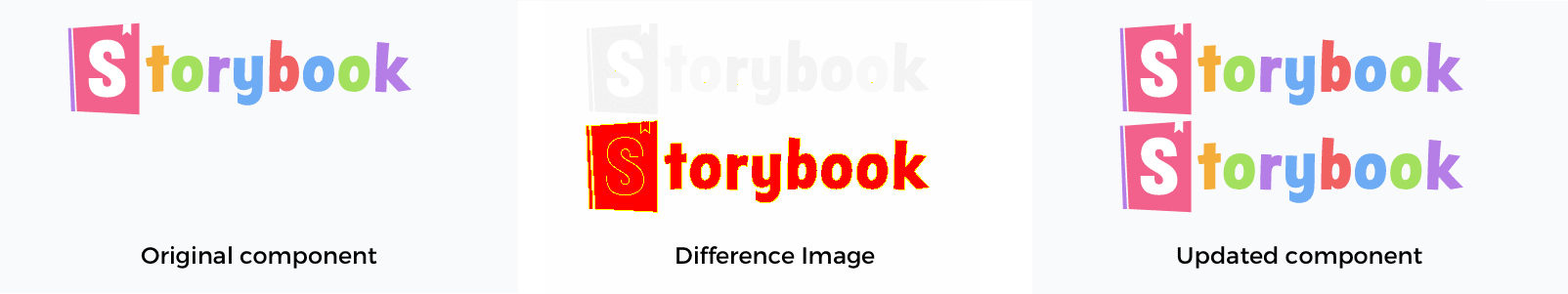
Modern JavaScript frameworks such as React and Angular are component based. You can use this to your advantage to design and test components in a sandbox environment (such as Storybook). This allows components to translate more easily when the product team is ready to use them. The latest version of Storybook has added some new features to make the Design QA process even easier — Image snapshotting for example, ensures visual changes of any kind are caught as soon as they’re made. An image of the UI element is saved to disk and as soon as changes are made to it a visual comparison is made.

Visual differencing as implemented in Storyshots image snapshotting.
4. Tri-Track Agile
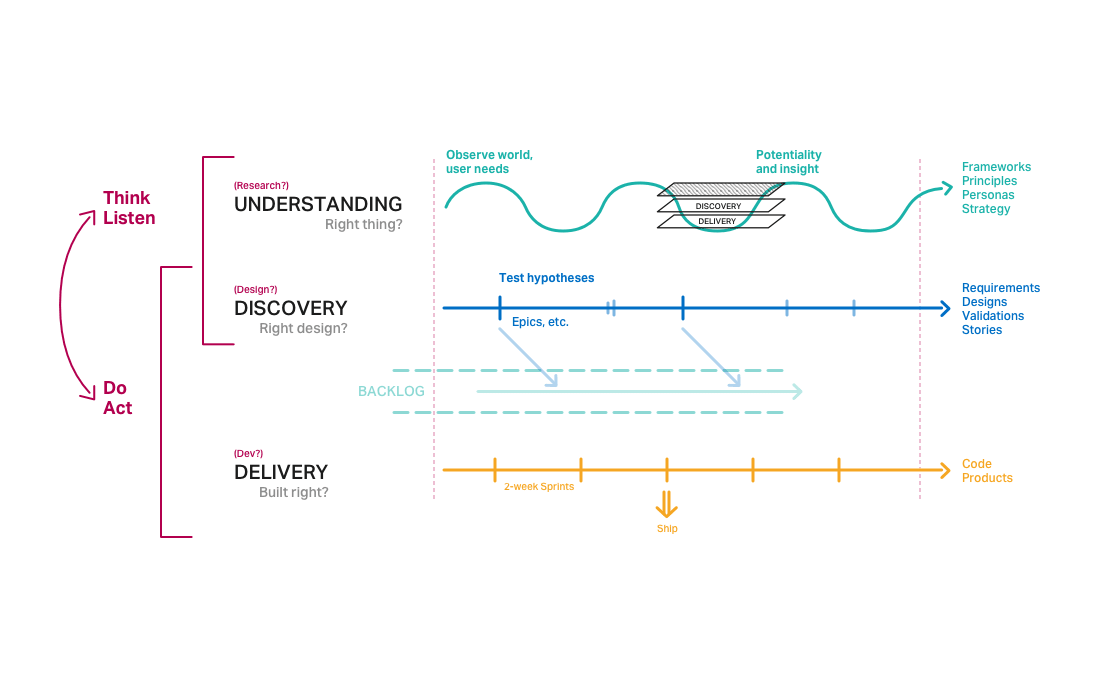
When project scope allows, you can structure your team in such a way that there are three streams of work. Research (or understanding) — Are we making the right thing? Discovery, the high-level design phase — Are we creating the right design? And finally delivery, the portion of the project where the product is designed and built using the traditional scrum framework. Similar to a design system, the team will actual get two opportunities to QA the design work, initially at the discovery stage and again at the delivery stage.

The tri-track agile workflow.
Shown below is a variation of the tri-track model, in this case the ‘Understanding’ phase is separated from the ‘Discovery’ and ‘Learning’ phases, which happen within the traditional scrum model. Each ‘wave’ of the Understanding phase defines what happens within the Discovery and Learning phases. As mentioned previously, flexibility is key when approaching design with a systems mindset – process-related dogma doesn’t help!
5. CSS Frameworks
Out-of-the box CSS frameworks such as Tachyons help make the process of establishing styles and creating components even easier. Tachyons (and similar systems) contain a set of predefined styles (spacing, type scale, grids, colours, etc) that a developer and designer can reference when creating components. Rather than creating all necessary styles from scratch, this system gives a product team base values to reference. Over the course of a project, using this system will reduce UI bugs, since there is only a tight set of values to choose from.

Tachyons can help make the process of establishing styles and creating components even easier.
Conclusion
Approaching design from a systems perspective doesn’t have to be as complex a process as it sounds. In fact, I’m pretty sure your team is engaged in some of these activities already. A systems approach to design can be tailored to fit almost any project, from implementing a simple CSS framework to building a global Design System.
Of course, no system, framework, or tool will work effectively for an organization without clear team communication. As a designer I’ve been guilty in the past of expecting the development team to understand my design intent without communicating it clearly enough. How does that form input field work in resting, selected, and filled states? Have you come to an agreement at what stage in the sprint you will QA the features being built? And have you ensured that the Product Manager has everything they need to understand your design intent when writing user stories for the product backlog? Things can go downhill pretty fast when things like this aren’t clear.
So be sure to have a clear plan in place and share it with your whole team so that you have buy-in and understanding from everyone. For a systematic approach to design to work, the whole team needs to be invested in owning and implementing it.