It’s been a few months since we finished our beta Bridge for Product Designers course, so it’s a perfect time to reflect on the experience. If you haven’t heard of us before, at Bridge we build and run part-time courses that are free for students with the goal of fostering a more inclusive, diverse, and accessible tech industry. Our courses are made by volunteers and hosted at tech companies in Toronto. They’re designed to remove barriers for junior to intermediate professionals who are women, non-binary, or agender. We’re able to efficiently build courses that are tailor-made for these groups by applying design thinking and lean development methodologies. We utilized processes like project discovery, user research, user journey mapping, usability testing, and iterative improvement. This is the story of how we used those methodologies to make a really amazing product.
Sprint 0
First I gathered information on how Bridge for Software Developers was built, and what they learned along the way. I asked a lot of questions, and turned to these insights frequently when building out this course.
Next I began the process of building our community of volunteers. This task was easy, lots of designers and scrum masters at Rangle were eager to help. I also rallied some senior leadership in the industry as advisors. Once we had a team we were ready to get started building our beta Bridge for Product Designers course.
Project Discovery
For the project discovery process we had a facilitated discussion about target users and project outcomes. In this case our users were our potential students, and our outcomes were what we wanted students to gain as a result of completing the course successfully. The outcome of this session was designed to serve as a hypothesis that we could then validate or re-imagine.
During the discovery session we realized we needed to do more user research with potential students before we could move on to thinking about the user journey or course structure. We wanted to see what our users needed most and we wanted to validate some of our assumptions.
User Research
To conduct our user research we did informational in-person interviews and asked the same questions online in an anonymous survey. Our questions were designed to collect insights about our potential students’ needs: their career and current role; their pain points with their career and learning; and finally, whether any kind of barriers were getting in their way.
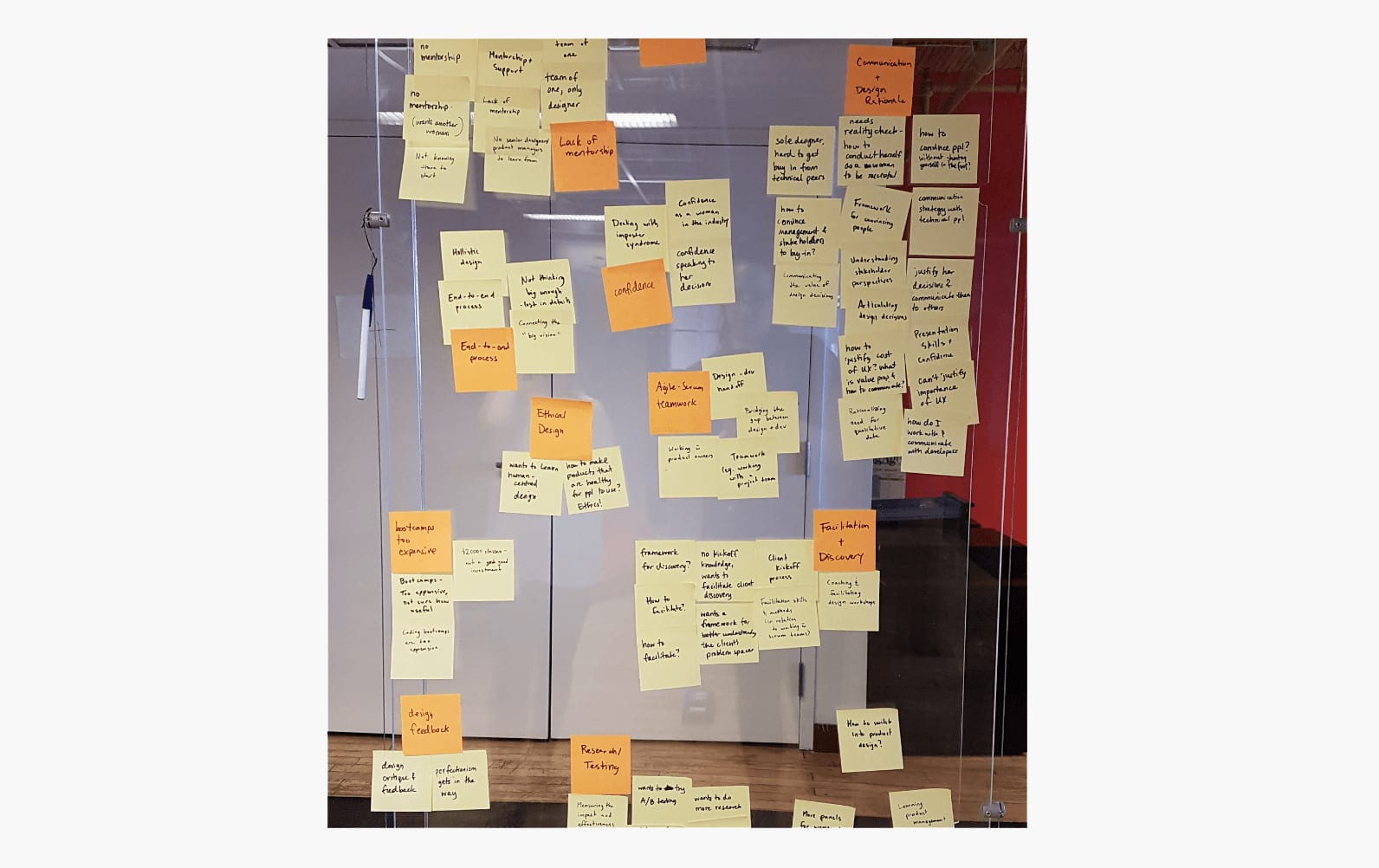
Once we had all the results of the user research we did an interview synthesis exercise. This allowed us to qualify and quantify our results. We gathered the interview notes and for each mention of a pain point phrase (for example, “mentorship” or “communication”) we wrote that phrase on a sticky note and put them up on a wall. Once they were all up on the wall we grouped the stickies and gave the category a name using different coloured stickies. The photo below is the output of this exercise.

The research taught us that what students needed the most was a course that would provide mentorship and focus on building up their skills in the areas of communication and confidence, facilitation and discovery, as well as user research and usability testing.
In addition to speaking with prospective students, we spoke to people heading up design and talent departments at innovative tech companies in Toronto. We asked them a similar set of questions about where the opportunity space might be for a course like this. We also asked them where their pain points were with hiring designers. This part of our research aligned with everything our users were expressing, and enriched our perspective.
User Journey Mapping
Our next step was to begin mapping the user journey (course structure) based on the synthesis of the user research. Top of mind was balancing wanting to teach everything we thought would be valuable to users, as well as prioritizing what we could reasonably get done within our timeframe of 7 weeks. This was an exercise in creating our MVP.
Once we had our course structure, we divided it into weekly modules, the equivalent of epics in user journey mapping. Our seven modules were: Discovery, Research, Strategy, Ideation and Prototyping, Feedback, Selling and Pitching, and lastly, Course Learnings. Now that we had our structure it was time to start developing.
Lean Product Development
We then went through an exercise of dividing and conquering as a team. People signed up to teach, TA, and/or write content for classes. We had three core teachers, a handful of TAs, a scrum master, and several people wrote content.
Writing content was done in a lean fashion, since we knew that while teaching the course things might change along the way (and they did!). Generally speaking, we met once a week and wrote content a week or two in advance of class. This might sound strange to not write content in advance, but it really pays off to be able to dynamically adapt content based on the needs of our student group. It was challenging, but this was a beta, so it really made sense to stay agile. For example, our project discovery facilitation class ran a little long, and we were able to adapt our research module to accommodate this.
Usability Testing
We measured success in a few different ways - daily, and in a couple ways at the end of the course.
At the end of each class, TAs led a five minute exercise asking students to tell us what worked well, and what could have been better. We reminded them this was a beta and their feedback was both welcome and very important; we received a lot of great information this way. Students were forthcoming and interested in helping us incrementally improve the course for them as well as for future students.

In addition to daily feedback, we also collected overall course feedback. At the end of the course we did a full facilitated retrospective with students and a scrum master to get overall course feedback. We’ll use this feedback to build an even better course for the next cohort.
As an added bonus we threw a big last-day-of-class event where students were given a platform to reflect on what they learned in the course in front of a room of bridge volunteers and industry leaders. In their presentations students told us the course enabled them to try all kinds of new strategies and design methodologies in a safe environment. And more than that they were grateful for the community and all the mentorship they received.
The Results
The results of building and running this tailor-made course are encouraging. We know we’ve empowered our students to get that next level job or promotion because within a couple months of completing our course, several students did get better design positions. Students are also able to better advocate for themselves because of our team communication and career development components. They’re ready to work at a more advanced level, and have developed key professional and leadership skills. We were able to quickly build this amazing and dynamic product because we utilized design thinking and lean methodologies.
What's Next?
Bridge is a reusable, sustainable model for positive grassroots change in tech, and we’re delighted to be able to share our process, challenges, results, and next steps with you.
We’ll be running our next Bridge for Product Designers program in the Spring. Follow us on Twitter, Instagram, or Bridge's Website to hear when student applications open.
