Motion graphics are an effective way to add visual interest to any website or app. They're also a great way to highlight key points in your content and improve patient compliance. We've put together examples of how motion graphics can be used effectively in digital therapeutics.
Increase user engagement with motion graphics
Motion graphics are a powerful tool for increasing user engagement. They can help users understand complex concepts more quickly by breaking them down into smaller pieces. This makes them ideal for helping patients absorb new information quickly and enhance compliance.

These animations can help users navigate your site more easily, understand what's happening, and direct the user’s attention to find the information they need.

If you're looking for ways to improve the user experience on your site or app, motion graphics are a great place to start.
Tell a story with a narrative animation
A narrative animation is a series of images that tell a story. It's a very effective way to communicate complex ideas in an engaging manner. This type of animation is often used in educational materials to adopt a captivating and approachable persona and highlight important information.
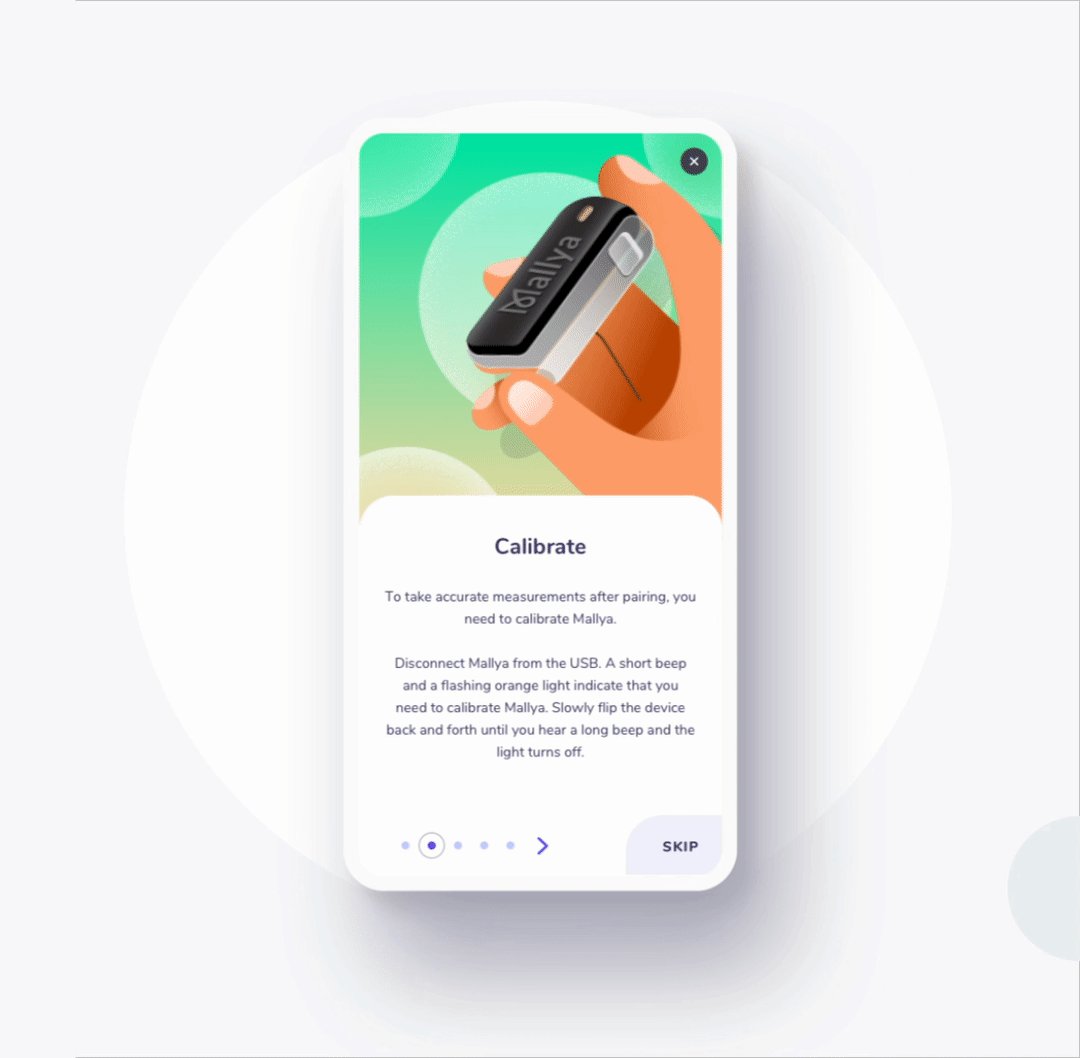
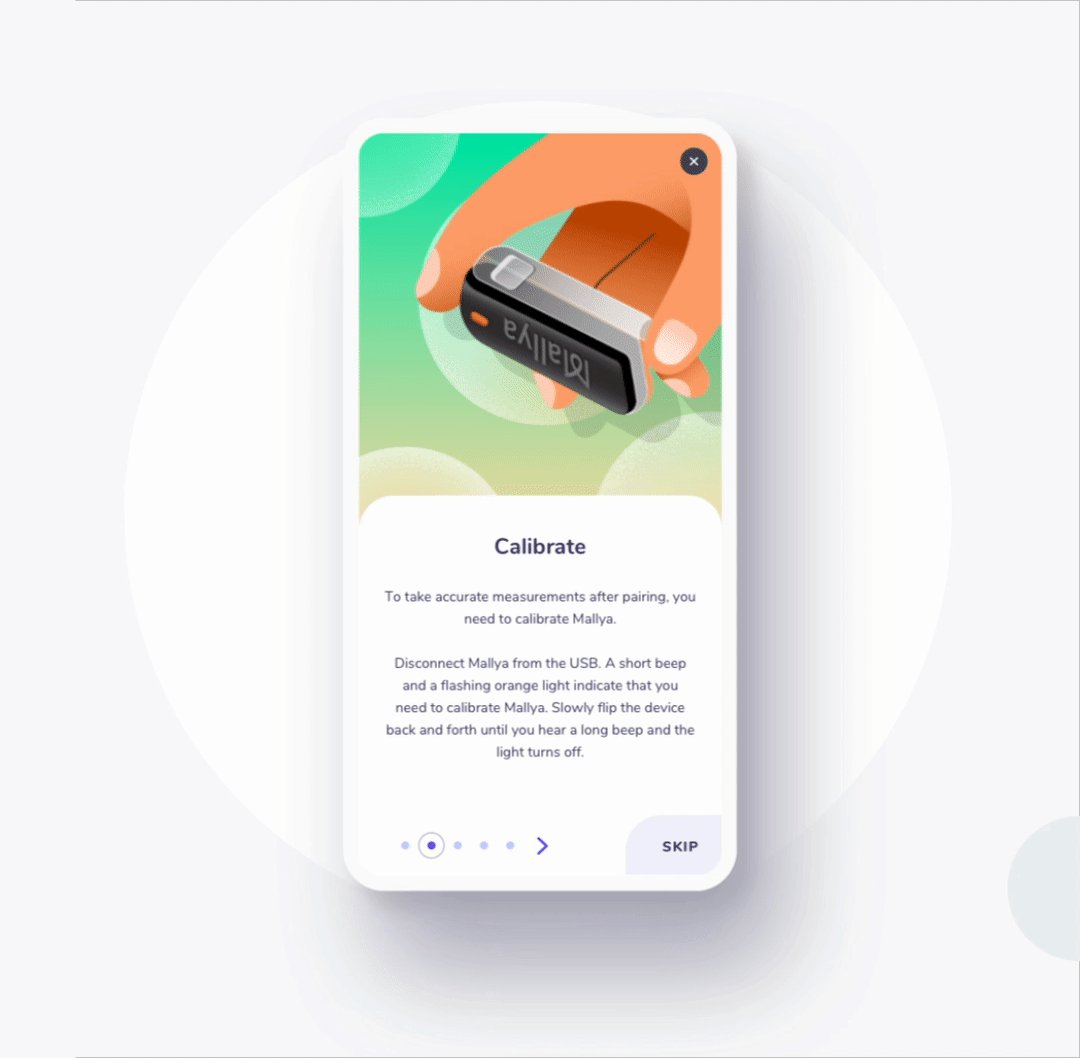
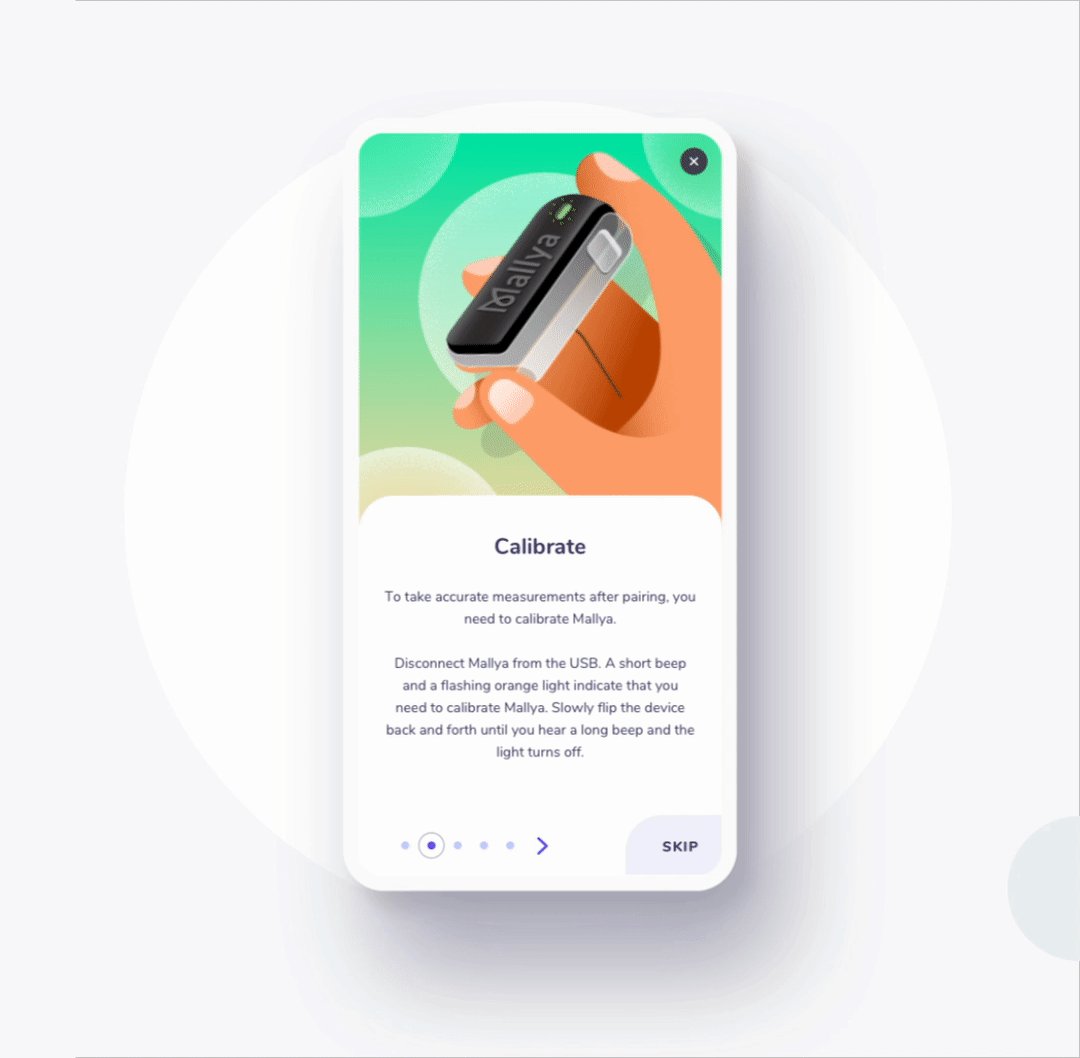
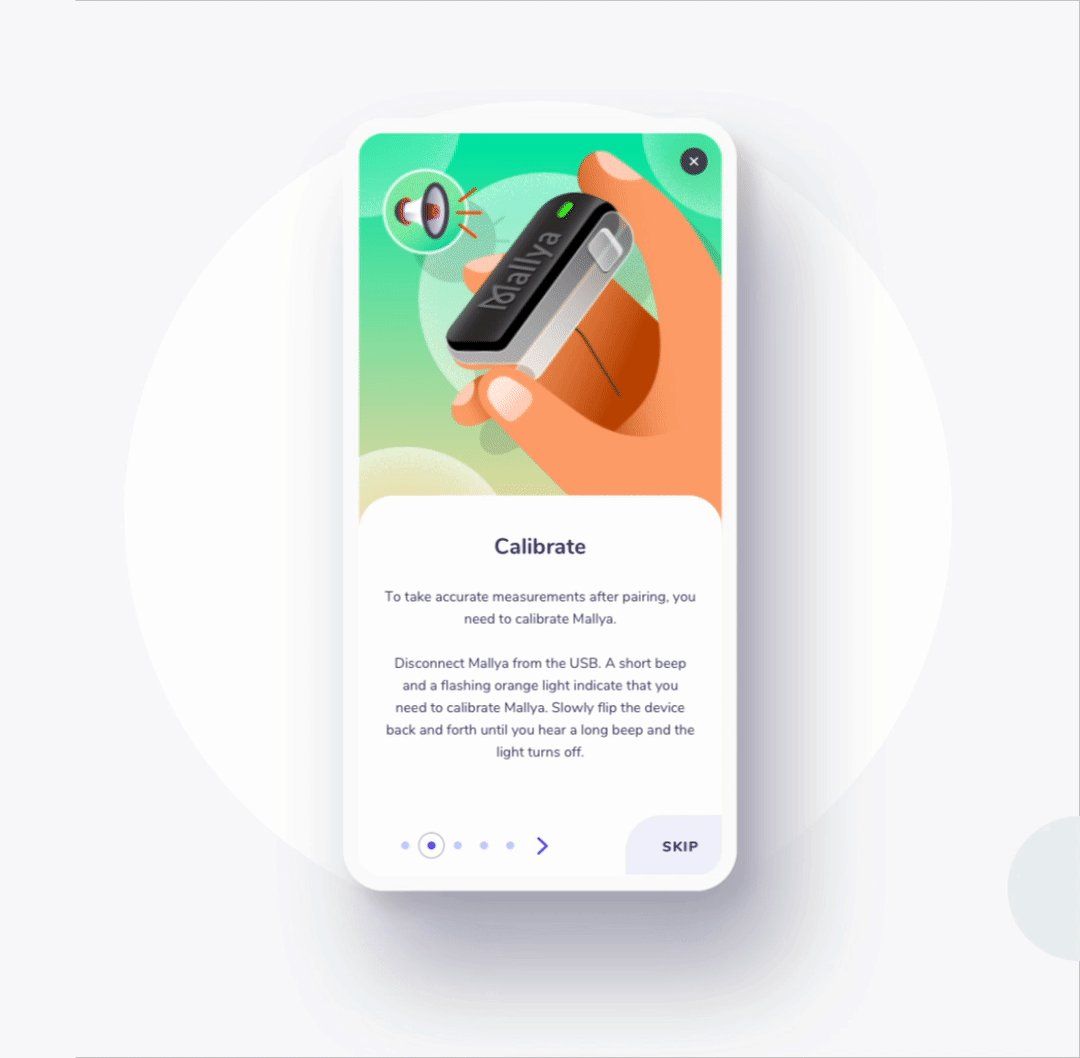
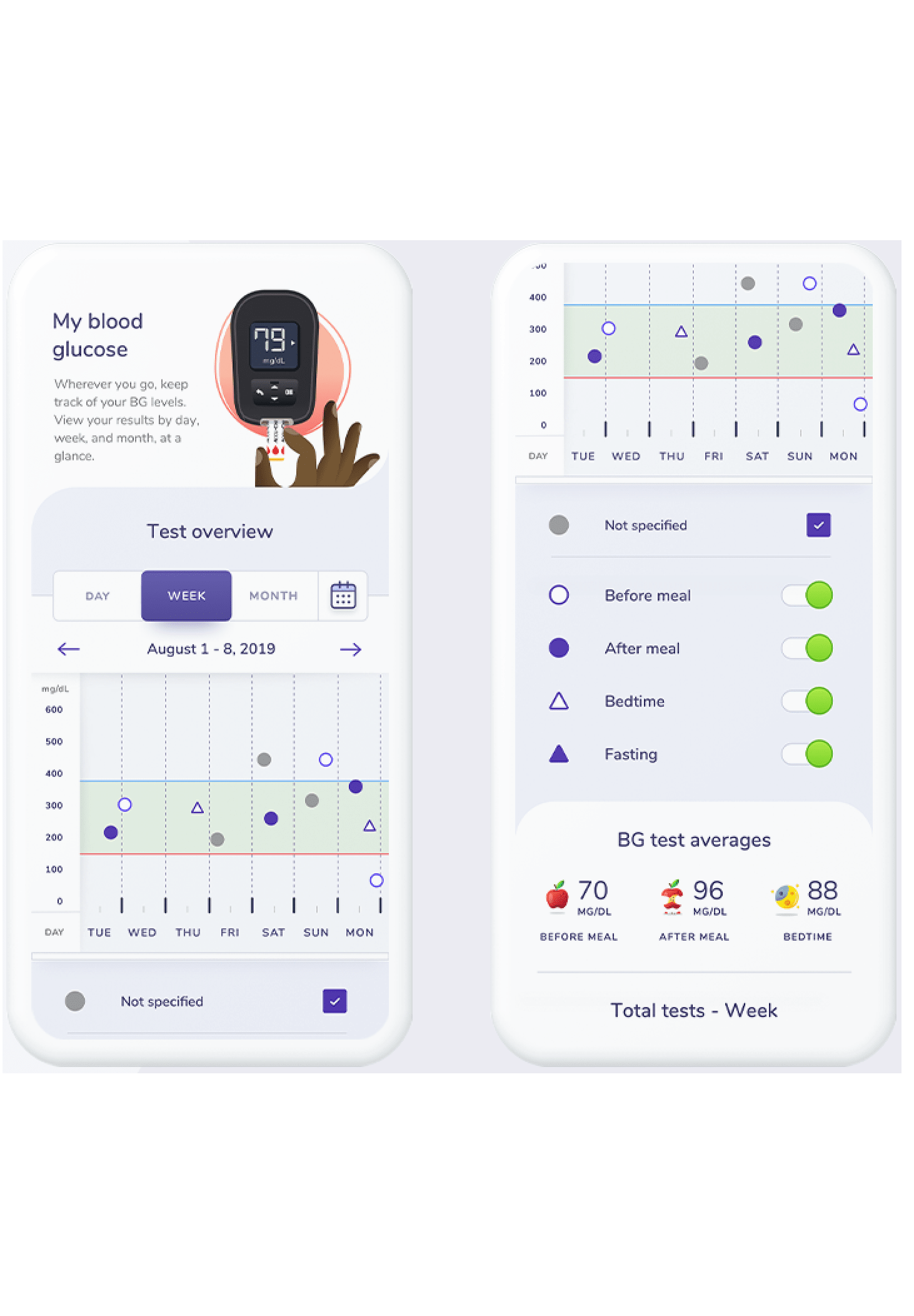
We developed mobile apps for a global pharmaceutical company that could connect to multiple glucometer devices to add data. However, how to use the glucose measurement devices varied and patients had difficulty figuring out how to use their devices.
Glucose meters are typically accompanied by poster-sized printed instructions detailing how to take a blood glucose measurement in a tiny font. And while professional production of a video demonstrating how to use each device is costly, a cost-effective alternative was to use animations.
We used narrative animations to show patients with diabetes how to use glucometers in a friendly way, without sacrificing methodological rigour or ease of use.

Motion graphics can make a big difference when used effectively
Patients don’t want to be told what to do (or what not to do). They don’t want to feel like a patient.
Effective UI balances this human factor with the medical need to effectively and purposefully educate and guide patients to change their behavior.

Animations such as this can provide objective and empirical insights that nudge patients toward improving their health.
Beautiful UI that gives your app personality
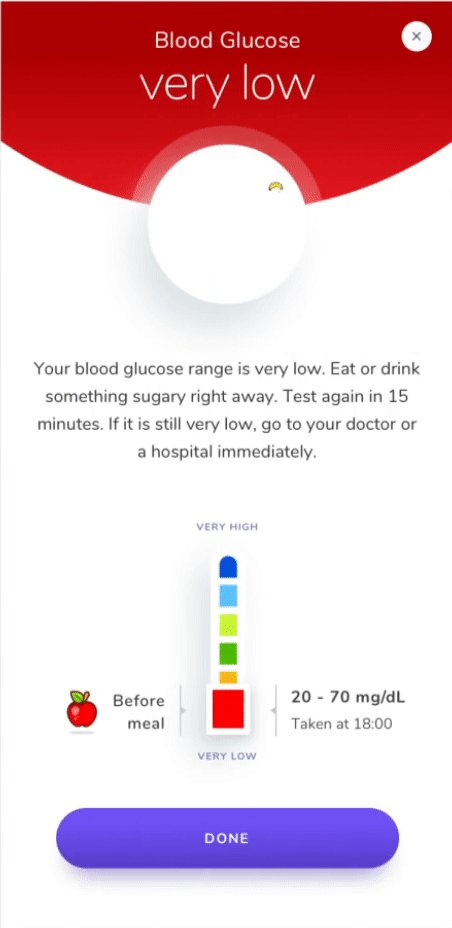
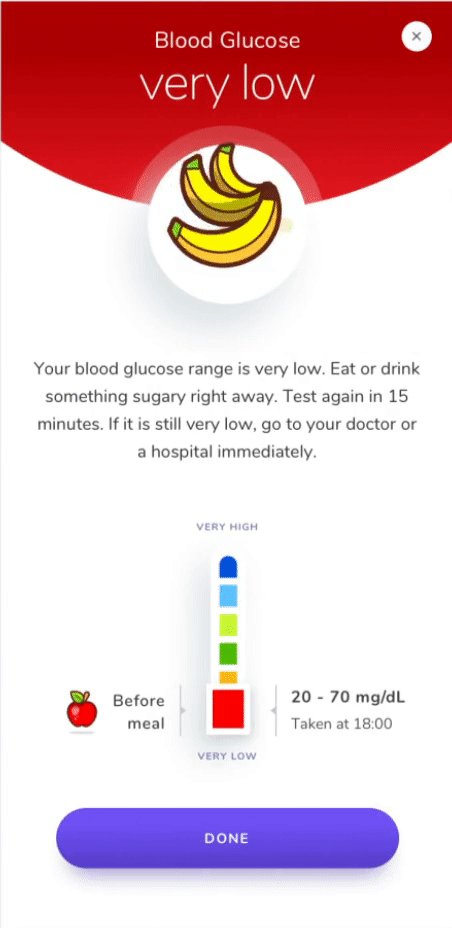
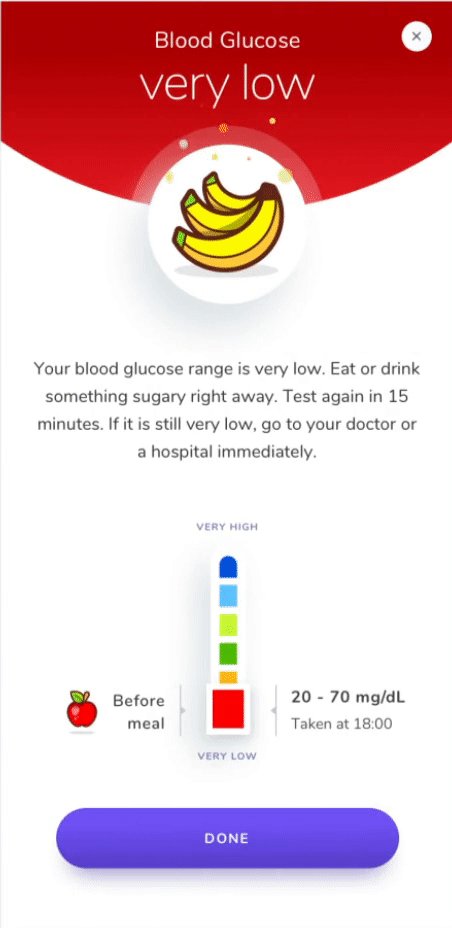
This animated GIF shows how the user interface (UI) of a mobile application changes when users interact with different parts of the screen. It's a great example of how motion graphics can help make your content more interesting and engaging.

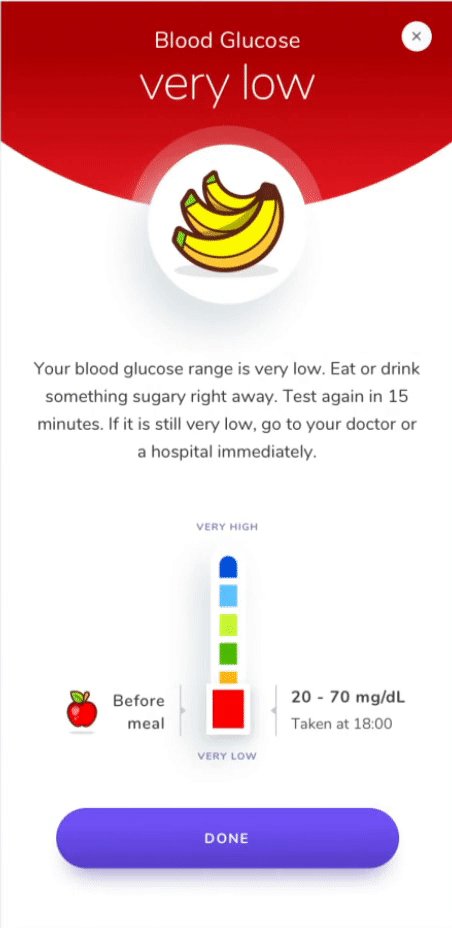
It’s difficult to strike the right tone and personality, especially while communicating something serious and severe.
For example, a very low blood glucose reading can indicate a life-threatening situation. We use animations here to be compassionate while clearly and concisely advising the patient to immediately seek medical care.

The app’s playful, yet professional personality helps us convey the urgency and severity of the situation without alarm or panic.
Increase user engagement and differentiate your brand
Purpose in the digital era differentiates companies. What does your company do? What is the impact of your products or services on the lives of your customers?
The purpose of digital therapeutics is to improve patients’ lives. When you have an app that improves health outcomes, enhancing the user interface and experience can increase engagement and thereby benefit patients’ quality of life.
By bringing life to your content, you can better engage your users, direct their attention, and enhance the quality of their lives and healthcare experience.
If you’d like to learn more or attend events about this topic, join our SaMD, React, Vue, or Angular meetup communities and sign up for our newsletter.