Blog

Generate nuanced translations for your e-commerce site using AI. Learn how to set up, fine-tune, and integrate AI models seamlessly with your headless CMS for automatic content translation. Uncover practical steps for implementation, from choosing the right language model to architecting efficient translation workflows that align with your budget and goals.
Going headless does not automatically bestow upon your site better SEO and speed. What it does is give you the freedom, flexibility and control to implement the right strategy for your business. We discuss the technical factors to optimize for SEO and performance in your headless application.

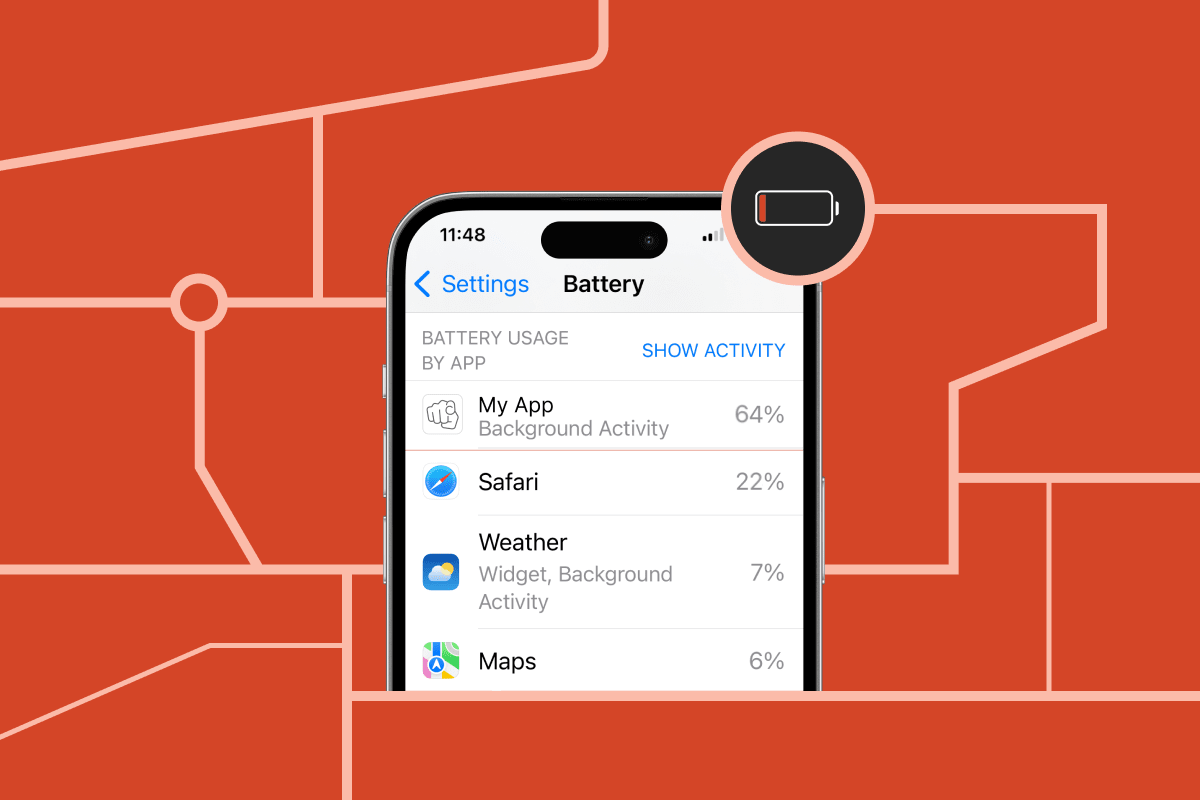
Lowering location accuracy is not the best way to reduce your app's power usage. Use these configurations for iOS background location services and stop draining your users' batteries.

Optimizing bundle size is critical for high-performance web applications. Learn how to use Webpack Bundle Analyzer and Statoscope to identify and visualize imported modules in your codebase for quicker page load times.

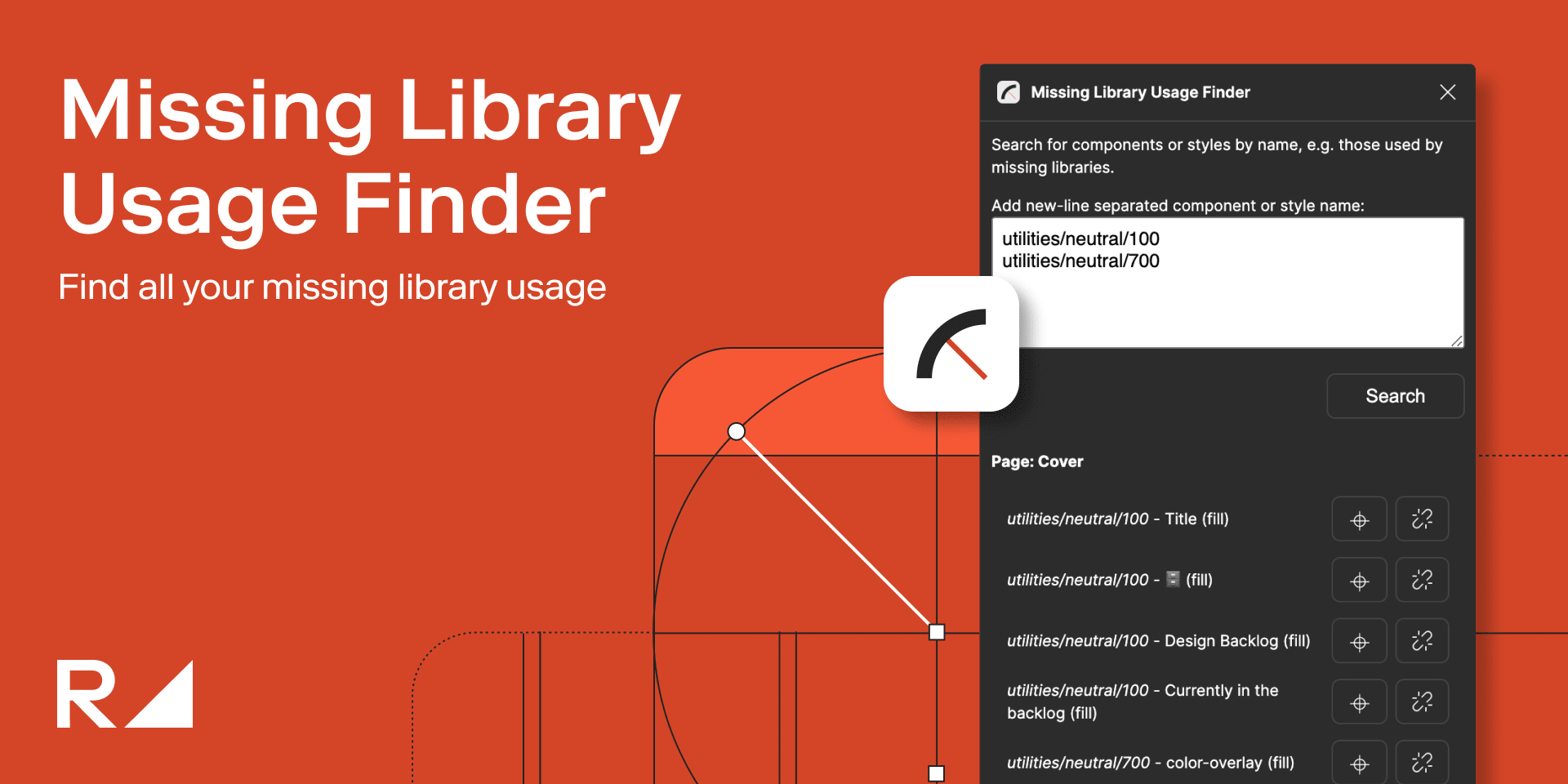
Learn how we manage design debt in our file asset library by detaching components and styles from unwanted libraries in Figma. No more messy libraries. Our new Figma plugin "Missing Library Usage Finder" locates and detaches components, while "Library Style Detail Extractor" identifies styles and components linked to an unwanted library for easy removal. Simplify your design system management with these tools.

Dynamic components empower content authors to independently draft, publish, and modify pages without relying on developer assistance and are essential to headless CMS architecture. However, Angular’s hierarchical structure and intricate rendering process pose challenges to building and implementing headless platforms in Angular. In this article, we’ll walk through our approach to dynamically rendering components in Angular, with a working Angular application as an example.
Analog (aka AnalogJS) is a meta framework built on top of Angular that simplifies the implementation of SSG and SSR in Angular applications. In this webinar, we demo an Angular application and walk through how to build the highest-performing Angular application that you possibly can. We address questions about hosting, deployment, use cases for SSG/SSR vs. client-side rendering, and the stability of Analog.
Variables are an exciting new feature recently announced by Figma at Config 2023. Learn about the advantages and limitations of variables, how you can integrate them with Tokens Studio, and what it means for design systems.
SPEED MATTERS